Giáo trình Thiết kế thời trang trên máy tính (Ngành Thiết kế thời trang – Trình độ Cao đẳng) - Trường CĐ Kinh tế - Kỹ thuật Vinatex TP. HCM
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (4.28 MB, 112 trang )
Chương I: Lý thuyết căn bản về phần mềm Illustrator
1
Chương 1: LÝ THUYẾT CĂN BẢN VỀ PHẦN MỀM ILLUSTRATOR
Nội dung chương này trang bị cho người học kiến thức cơ bản về các lệnh trong
chương trình Illustrator như: Các lệnh làm quen với màn hình, cơng cụ vẽ hình cơ bản, các
thao tác cơ bản với đối tượng, các công cụ vẽ nét, hiệu chỉnh nét, stroke, một số phép biến
đổi, các chế độ hòa trộn, các hiệu ứng, trang trí trên đối tượng và tơ màu đối tượng. Sau
khi học xong chương này, người học thao tác thành thạo các lệnh trong phần mềm
Illustrator, vẽ mẫu trang phục theo từng chủ đề trên phần mềm Illustrator.
I. LÀM QUEN VỚI GIAO DIỆN ILLUSTRATOR
1. Khởi động Illustrator
Để khởi động Illustrator, chọn vào biểu tượng Illustrator hoặc chọn Start menu /
Programs / Adobe Illustrator CS
Khi chương trình Illustrator CS khởi động xong giao diện của Illustrator CS sẽ xuất
hiện (xem hình 1.1).
Hình 1.1. Giao diện Illustrator
1.1. Bảng điều khiển (Panel)
Bảng điều khiển được đặt trong “Dock” (biến đổi) dọc theo phía phải của màn hình,
theo mặc định Dock được thu gọn. Để mở rộng Dock, nhấp các mũi tên kép nhỏ hướng
sang trái một lần ở phần trên cùng của Dock. Các Panel được nhóm lại thành các họ của
các cơng cụ tương tự. Ví dụ Panel Swatches được nhóm với Brusches và Symbols (xem
hình 1.2)
Chương I: Lý thuyết căn bản về phần mềm Illustrator
2
Hình 1.2. Panel màu
Mở một Panel, chọn Windows Chọn Panel cần mở. Panel có các tính năng nhất
định, ví dụ như:
- Color: Panel dùng để chọn và áp dụng màu vào bản vẽ
- Color guide: Panel cho phép truy cập nội dung hướng dẫn Live Color
Hình 1.3. Panel Color
- Swatches: Panel hiển thị các màu, màu Gradient, và mẫu hoa văn (Pattern) xác lập
sẵn, các mẫu màu (Swatch) và các thư viện Swatch
- Brusches: Panel hiển thị các loại cọ
- Symbol: Panel hiển thị các ký hiệu hoặc hoa văn có sẵn
Hình 1.4. Panel Swatches, Brusches và Symbol
- Stroke: Panel để điều chỉnh độ dày của nét (Weight)
- Gradient: Panel dùng để trộn màu sáng tối
Chương I: Lý thuyết căn bản về phần mềm Illustrator
3
- Transparency: Panel dùng để điều chỉnh độ mờ đục (Opacity) của các đối tượng
được chọn
Hình 1.5. Panel Stroke, Gradient,Transparency
- Appearance: Panel dùng để xem, tạo và áp dụng các thuộc tính và những đối tượng
như tơ màu (fill), nét (Strokes), độ trong suốt (transparency) và các hiệu ứng (effects)
- Graphbic styles: Panel để xem, tạo áp dụng các kiểu đồ họa tùy ý
Hình 1.6. Panel Appearance, Graphbic styles
- Layers: Sử dụng Panel để tổ chức tài liệu trên các Layer khác nhau
Hình 1.7. Panel Layers
- Transform: Sử dụng Panel để biến đổi tỷ lệ, xoay hoặc làm nghiêng ảnh được chọn
Chương I: Lý thuyết căn bản về phần mềm Illustrator
4
- Align: Panel căn chỉnh các đối tượng
- Pathfinder: Panel biến đổi các đối tượng
Hình 1.8. Panel Transform, Align, Pathfinder
1.2. Khám phá Toolbox
Toolbox được đặt dọc theo phía trái của màn hình, Toolbox có thể được mở rộng,
được thu gọn, được làm ẩn, hiển thị, được neo và được mở để đặt trôi nổi tự do trong
Workspace
Chương I: Lý thuyết căn bản về phần mềm Illustrator
5
Hình 1.9. Thanh Toolbox
- Các công cụ Selection
+ Selection: Công cụ mặc định để chọn và di chuyển các đối tượng
+ Direct Selection: Dùng để chọn các đường hoặc đoạn riêng biệt của một đối tượng
+ Magic wantd: Được sử dụng để tạo các vùng chọn, dựa vào màu tô và màu nét của
đối tượng, bề dày nét, độ mờ đục đối tượng và chế độ hòa trộn
+ Lasso: Dùng để tạo các vùng chọn bằng cách rê xung quanh các đối tượng.
- Các công cụ Drawing, Paninting và Type
+ Pen: Vẽ các đoạn đường thẳng và đường cong
+ Type: Được sử dụng để thêm thông tin vào Artboard
Chương I: Lý thuyết căn bản về phần mềm Illustrator
6
+ Line Segment: Để tạo các đoạn đường, đường xoắn ốc và lưới
+ Rectangle: Vẽ hình chữ nhật, hình chữ nhật bo trịn, hình elíp, hình đa giác và hình
ngơi sao
+ Paintbrush: Dùng cọ để vẽ các đường và hình dạng
+ Pencil: Được sử dụng để vẽ các đường và hình dạng tự do
+ Blob brush: Được sử dụng để tô các đường bằng các đường phức hợp
+ Eraser: Được sử dụng để xóa các nét và các vùng tơ khỏi các đối tượng.
- Các công cụ Painting và Blending Type
+ Rotate: Để quay một đối tượng được chọn
+ Scale: Định tỷ lệ một đối tượng được chọn
+ Warp, Free Transform: Để biến đổi một đối tượng được chọn
+ Symbol sprayer: Được sử dụng để tạo các Symbol
+ Column graph: Được sử dụng để tạo các sơ đồ và biểu đồ
+ Mesh: Sao chép màu từ đối tượng này sang đối tượng khác, tạo màu lưới sáng tối
cho đối tượng được chọn
+ Blend: Tạo các kiểu hịa trộn hình dạng và màu giữa các đối tượng được chọn.
- Công cụ slice, Movie và Zoom
+ Slice: Dùng để cắt ảnh được chọn thành các mảnh
+ Hand: Di chuyển Artboad trong Workspace
+ Zoom: Được sử dụng để phóng to và thu nhỏ màn hình.
- Các cơng cụ screen mode
+ Normal screen mode: Hiển thị màn hình đầy đủ với thanh Application, thanh
Document Groups, Toolbox và các Panel
+ Full screen mode with menu bar: Hiển thị màn hình rộng đầy đủ với thanh
Application, thanh Document Groups, Toolbox và các Panel
+ Full screen mode: Hiển thị Artboard mở rộng với các thước đo tất cả tính năng
Workspace khác được ẩn, để thốt khỏi chế độ này nhấn phím F trên bàn phím.
2. Các thao tác với File
2.1. Tạo File mới
Chọn File / New (Ctrl + N) hộp thoại sẽ xuất hiện (xem hình 1.10)
Xác lập các tùy chọn cần thiết trong hộp thoại để tạo một trang giấy mới:
- Name: Tên tài liệu mới
- Number of Artboards: Số lượng trang vẽ
- Size: Kích thước khổ giấy chuẩn được xác lập sẵn
Chương I: Lý thuyết căn bản về phần mềm Illustrator
7
- Unit: Đơn vị đo lường
Hình 1.10. Tạo trang giấy
- Width and Height: Chiều cao và chiều rộng của trang giấy
- Orientation: Hướng giấy
- Color Mode: Chế độ màu
Sau khi đã xác lập các tùy chọn, nhấp ok. Lúc này ta có thể bắt đầu thao tác với trang giấy
vẽ vừa mới tạo (xem hình 1.11)
Hình 1.11. Giao diện sau khi tạo trang giấy vẽ
Chương I: Lý thuyết căn bản về phần mềm Illustrator
8
2.2. Thanh trạng thái
Thanh trạng thái (Status Bar) được đặt ở dưới Artboard. Khi xuất hiện, vùng này hiển
thị ba tính năng đặc biệt: Phóng to hoặc thu nhỏ của Artboard, số lượng của Artboard và
một vùng hiển thị thông tin (xem hình 1.12)
Mức phóng đại
Số lượng Artboard
Vùng hiển thị
Hình 1.12. Thanh trạng thái
Cách tạo Artboard: Chọn Panel Artboard Chọn New Artboard.
Hình 1.13. Tạo Artboard
2.3. Lưu File
Chọn File / Save As hộp thoại sẽ
xuất hiện (xem hình 1.14)
- Save in: Chọn đường dẫn để lưu
tập tin
- File name: Tên tập tin
- Save as type: Chọn đuôi tập tin,
mặc định của chương trình Illustrator là
đi “ai”
Sau khi đã nhập đầy đủ thơng tin, chọn
Save.
Hình 1.14. Hộp thoại lưu file
Chương I: Lý thuyết căn bản về phần mềm Illustrator
2.4. Mở File
Chọn File / Open (Ctrl + O) hộp thoại sẽ xuất hiện (xem hình 1.15)
Hình 1.15. Hộp thoại mở file
Look in: Chọn đường dẫn mở tập tin, chọn tập tin cần mở.
2.5. Xuất File
Chọn File / Export / chọn đuôi file cần xuất.
2.6. Mặc định trang giấy
Chọn File / Document Setup hộp thoại sẽ xuất hiện (xem hình 1.16)
9
Chương I: Lý thuyết căn bản về phần mềm Illustrator
10
Hình 1.16. Hộp thoại mặc định trang giấy
- Unit: Đơn vị đo
- Edit Artboads: Nhập thông số vào W chiều rộng trang giấy, H chiều dài trang giấy.
Ví dụ: Tạo băng rơn có chiều dài 1,5 mét, chiều rộng 3 mét
Chương I: Lý thuyết căn bản về phần mềm Illustrator
11
Hình 1.17. Hộp thoại mặc định thông số trang giấy
2.7. In file
Chọn File / Print (Ctrl + P) / chọn trang cần in.
2.8. Mở file ảnh: Để mở một file ảnh
Chọn File / Place / chọn file ảnh cần mở.
3. Chế độ hiển thị bản vẽ
3.1. Chế độ Preview, Outline
Khung xem màu mặc định của trang được gọi là chế độ Preview, có thể thay đổi chế
độ khung này thành chế độ Outline để có thể thấy các đường biên bao quanh. Trong chế
độ Outline đặc biệt hữu dụng cho việc chọn các đối tượng ẩn dấu đằng sau các đối tượng
khác hoặc tìm các đường Path và điểm rải rác, các đối tượng được tượng trưng dưới dạng
các hình dạng có đường biên bao quanh.
Chọn View / Preview (Ctrl + Y) để hiển thị hình ảnh với đầy đủ các thuộc tính fill
(màu tơ) và stroke (đường viền).
Chọn View / Outline (Ctrl + Y) để hiển thị hình ảnh dưới dạng các đường viền.
Chương I: Lý thuyết căn bản về phần mềm Illustrator
Chế độ hiển thị Preview
12
Chế độ hiển thị Outline
Hình 1.18. Chế độ hiển thị đối tượng
3.2. Hiển thị toàn trang
Chọn View / Fit Artboards In Window (Ctrl + 0) hoặc nhấp đúp vào công cụ Hand
.
3.3. Hiển thị ở chế độ 100%
Chọn View / Actual Size (Ctrl + 1) hoặc nhấp đúp vào cơng cụ Zoom
.
3.4. Chế độ hiển thị tồn màn hình
- Normal Screen Mode: Chế độ hiển thị chuẩn
- Full Screen Mode with Menu Bar: Chế độ hiển thị tồn màn hình có thanh thực đơn
- Full Screen Mode: Chế độ hiển thị tồn màn hình khơng có thanh thực đơn
- Để chuyển đổi qua lại giữa 3 chế độ ta có thể nhấn phím F
Hình 1.19. Chế độ hiển thị màn hình
- Ngồi ra ta cũng có thể phóng to, thu nhỏ ta chọn cơng cụ Zoom
- Để phóng to chọn cơng cụ
và kéo rê chuột tạo một vùng hình chữ nhật trên
trang bản vẽ để phóng to vùng đó
- Để thu nhỏ chọn cơng cụ và kéo rê chuột tạo một vùng hình chữ nhật trên trang
bản vẽ để thu nhỏ vùng đó.
3.5. Các hiển thị khác
Nhấp chuột phải vào màn hình, xuất hiện hộp thoại
Chương I: Lý thuyết căn bản về phần mềm Illustrator
13
Hình 1.20. Chế độ hiển thị màn hình
Chọn Show Rulers: Hiển thị thước đo
Chọn Show Grid: Hiển thị lưới
Hình 1.21. Chế độ hiển thị thước và lưới
Hiển thị khung bao đối tượng: Chọn View / Show Hide Bounding Box (Ctrl + Shift
+ B) để hiện / tắt khung bao đối tượng. Khung bao được dùng để điều chỉnh kích cỡ của
đối tượng.
Chương I: Lý thuyết căn bản về phần mềm Illustrator
Không hiển thị bounding box
14
Có hiển thị bounding box
Hình 1.22. Các chế độ hiển thị khung bao
BÀI TẬP THỰC HÀNH
Bài tập 1: Vận dụng những lệnh đã học để tạo một trang giấy mới với yêu cầu sau:
- Kích thước khổ giấy A4
- Lưu lại với đuôi “ai”.
Bài tập 2: Mở một File có sẵn và tùy chỉnh các hiển thị sau:
- Hiển thị thước với đơn vị đo là cm
- Chọn chế độ hiển thị Outline.
II. CÁC CÔNG CỤ VẼ HÌNH VÀ MỘT SỐ LỆNH THƯỜNG DÙNG
1. Các cơng cụ vẽ hình cơ bản
Hình 1.23. Cơng cụ vẽ hình cơ bản
1.1. Cơng cụ Rectangle Tool (M): Vẽ hình chữ nhật và hình vng
- Chọn cơng cụ Rectangle Tool trên Panel Tools
- Nhấn giữ phím Alt để vẽ hình chữ nhật xuất phát từ tâm
- Nhấn giữ phím Shift để vẽ hình chữ nhật
- Nhấn giữ thanh khoảng trắng (Spacebar) để di chuyển hình chữ nhật đến một vị trí
mới
- Để vẽ hình chữ nhật hoặc hình vng một cách chính xác theo kích thước cho sẵn,
nhấp chuột vào hình chữ nhật, xuất hiện hộp thoại (xem hình 1.24)
Chương I: Lý thuyết căn bản về phần mềm Illustrator
15
Hình 1.24. Bảng thơng số hình chữ nhật
Width: Chiều rộng của hình
Height: Chiều cao của hình
1.2. Cơng cụ Rounded Rectangle Tool: Vẽ hình chữ nhật bo góc
- Chọn cơng cụ Rounded Rectangle Tool trên Panel Tools
- Nhấn giữ phím Alt để vẽ hình chữ nhật bo góc xuất phát từ tâm
- Nhấn chuột để tạo một hình chữ nhật được bo trịn xuất phát từ góc, trước khi nhả
chuột, điều chỉnh bán kính góc bằng cách nhấn các phím mũi tên trên bàn phím: Up tăng
bán kính góc, Down giảm bán kính góc, Left loại bỏ bán kính góc để tạo các góc vng và
Right thêm lượng độ phóng tối đa để tạo các góc siêu bo trịn
- Nhấn giữ thanh khoảng trắng (Spacebar) để di chuyển hình chữ nhật bo góc đến một
vị trí mới
- Để vẽ hình chữ nhật bo góc một cách chính xác theo kích thước cho sẵn, nhấp chuột
vào hình chữ nhật bo góc, xuất hiện hộp thoại (xem hình 1.25)
Hình 1.25. Bảng thơng số hình chữ nhật bo góc
Width: Chiều rộng của hình
Height: Chiều cao của hình
Chương I: Lý thuyết căn bản về phần mềm Illustrator
16
Corner Radius: Bán kính bo trịn của hình.
1.3. Cơng cụ Ellipse Tool: Vẽ hình trịn và elíp
- Chọn cơng cụ Ellipse Tool trên Panel Tools
- Nhấn giữ phím Alt để vẽ hình elíp xuất phát từ tâm
- Để vẽ hình trịn hoặc elíp một cách chính xác theo kích thước cho sẵn, nhấp chuột
vào hình elíp, xuất hiện hộp thoại (xem hình 1.26)
Hình 1.26. Bảng thơng số hình elíp
Width: Chiều rộng của hình
Height: Chiều cao của hình
1.4. Cơng cụ Polygon: Vẽ hình đa giác
- Chọn cơng cụ Polygon trên Panel Tools
- Nhấn giữ phím Alt để vẽ hình đa giác xuất phát từ tâm
- Để vẽ đa giác một cách chính xác theo kích thước cho sẵn, nhấp chuột vào hình đa
giác, xuất hiện hộp thoại (xem hình 1.27)
Hình 1.27. Bảng thơng số hình đa giác
Radius: Bán kính đường trịn ngoại tiếp đa giác
Sides: Số đỉnh của đa giác.
Chương I: Lý thuyết căn bản về phần mềm Illustrator
17
1.5. Cơng cụ Star: Vẽ hình ngơi sao
- Chọn cơng cụ Star trên Panel Tools
- Nhấn giữ phím mũi tên lên hoặc mũi tên xuống để tăng giảm số đỉnh của ngơi sao
- Nhấn giữ Ctrl để tăng bán kính ngồi của hình sao
- Nhấn giữ phím Alt để tăng bán kính trong của hình sao
- Để vẽ ngơi sao một cách chính xác theo kích thước cho sẵn, nhấp chuột vào hình
ngơi sao, xuất hiện hộp thoại (xem hình 1.28)
Hình 1.28. Bảng thơng số hình ngơi sao
Radius 1: Bán kính đường trịn nội tiếp của ngơi sao
Radius 2: Bán kính đường trịn ngoại tiếp của ngơi sao
Points: Số đỉnh của đa giác.
2. Thao tác cơ bản với đối tượng
Hình 1.29. Cơng cụ chọn đối tượng
Tạo các hình dạng và đường Path bước đầu tiên trong việc tạo bất kỳ hình minh họa.
Bước tiếp theo là chọn một đối tượng hoặc một phần của đối tượng. Để định dạng và xử
lý hình dạng đó, các cơng cụ chọn bao gồm Selection Tool, Direct Selection Tool, Group
Selection Tool, Magic Wand Tool, và Lasso Tool.
Chương I: Lý thuyết căn bản về phần mềm Illustrator
18
2.1. Công cụ Selection Tool (V)
Công cụ Selection Tool dùng để chọn một đối tượng hoặc tồn bộ một nhóm (group)
đối tượng
- Chọn một đối tượng: Nhấp vào đối tượng đó
- Để chọn nhiều đối tượng cùng một lúc: Chọn đối tượng thứ nhất, nhấn giữ Shift rồi
lần lượt chọn các đối tượng cịn lại hoặc vẽ một bao hình (marquee) bao lấy các đối tượng
cần chọn
- Cơng cụ cịn để dời đối tượng đến một vị trí khác trên bản vẽ. Trong khi dời, nhấn
giữ phím Alt để giữ lại đối tượng cũ và sinh ra thêm một đối tượng mới
- Cơng cụ có thể dùng để co dãn (scale) đối tượng bằng cách dùng chuột kéo các
handles. Trong khi scale nhấn giữ phím Shift để giữ đúng tỷ lệ
- Cơng cụ có thể dùng để quay (rotate) đối tượng.
2.2. Công cụ Direct Selection Tool (A)
- Công cụ Direct Selection Tool dùng để chỉnh sửa, di chuyển điểm
- Chọn lệnh, chọn kiểu đường cong hoặc thẳng
- Chọn điểm cần di chuyển
Hình 1.30. Cơng cụ chỉnh điểm
2.3. Cơng cụ Magic Wand
- Cơng cụ này cho phép chọn các đối tượng có thuộc tính tương tự nhau như fill color
(màu tơ), stroke color (màu viền), stroke weight (độ dày đường viền), opacity (độ mờ đục)
và blending mode (chế độ phối hợp). Sai số là Tolerance.
- Khi ta nhấn đúp chuột vào công cụ, một hộp đối thoại sẽ hiện ra (xem hình 1.31)
Chương I: Lý thuyết căn bản về phần mềm Illustrator
19
Hình 1.31. Hộp thoại tùy chỉnh công cụ Magic Wand
- Để chọn, bấm chuột vào đối tượng chứa các thuộc tính mà ta muốn chọn
- Để chọn thêm, nhấn giữ Shift rồi bấm chuột vào đối tượng mà ta muốn chọn thêm
- Để trừ bớt, nhấn giữ Alt rồi bấm chuột vào đối tượng chứa thuộc tính mà ta muốn
trừ bớt.
2.4. Cơng cụ Lasso Tool
Cơng cụ này cho phép chọn tồn bộ các path các đối tượng (Object) bằng cách vẽ 1
vùng bao xung quanh các đối tượng cần chọn.
2.5. Di chuyển đối tượng
Chọn đối tượng rồi dùng chuột rê đối tượng hoặc sử dụng mũi tên trên bàn phím.
2.6. Copy đối tượng
- Chọn đối tượng / chọn Edit / Copy (Ctrlt + C) hoặc nhấn phím Alt rê đối tượng
- Dán đối tượng tại vị trí ban đầu: Chọn Edit / Paste in Front (Ctrlt + F)
- Dán đối tượng tại vị trí khác: Edit / Paste (Ctrlt + V).
2.7. Xóa đối tượng: Chọn đối tượng / chọn Delete
2.8. Thay đổi thứ tự trên dưới của các đối tượng
Để thay đổi thứ tự trên dưới của các đối tượng, chọn đối tượng cần thay đổi, sau đó
chọn Object / Arrange:
- Bring to Front (Crtl+Shit+]): Đưa đối tượng lên trên cùng
Chương I: Lý thuyết căn bản về phần mềm Illustrator
Hình 1.32. Đưa đối tượng lên trên cùng
- Bring Forward (Ctrl+]): Đưa đối tượng lên trên 1 vị trí
Hình 1.33. Đưa đối tượng lên trên 1 vị trí
- Send Backward (Crtl+[): Đưa đối tượng xuống dưới 1 vị trí
Hình 1.34. Đưa đối tượng xuống dưới 1 vị trí
- Send To Back (Crtl+Shift +]): Đưa đối tượng xuống dưới cùng
20
Chương I: Lý thuyết căn bản về phần mềm Illustrator
21
Hình 1.35. Đưa đối tượng xuống dưới cùng
2.9. Nhóm (Group) và tách nhóm (Ungroup)
- Để nhóm các đối tượng, chọn các đối tượng cần nhóm, chọn Object / Group
(Ctrl+G). Các nhóm có thể được lồng vào nhau, nghĩa là một nhóm này có thể là một phần
tử của nhóm khác.
- Để tách nhóm thành các phần tử riêng lẻ, chọn nhóm cần tách, rồi chọn Object /
Ungroup (Ctrl+Shift+G).
2.10. Khoá (lock) và dấu (hide) các đối tượng
- Việc khoá một đối tượng giúp ta hạn chế khả năng đối tượng bị dịch chuyển ngoài
ý muốn. Đối với các bản vẽ phức tạp, ta có thể tạm thời dấu các đối tượng khơng cần thiết
để làm tăng tốc độ xử lý
- Để khoá các đối tượng đang được chọn, ta sử dụng lệnh Object / Lock / Seclection
(Ctrl+2)
- Để khoá tất cả các đối tượng nằm chồng lên trên đối tượng được chọn, ta sử dụng
lệnh Object / Lock / All Artwork Above
- Để mở khoá cho tất cả các đối tượng đã bị khố trước đó, ta chọn Object / Unclock
All (Ctrl+Alt+2)
- Để ẩn các đối tượng đang được chọn, ta sử dụng lệnh Object / Hide / Selection
(Ctrl+3)
- Để ẩn các đối tượng nằm chồng lên trên đối tượng được chọn, ta sử dụng lệnh
Object / Hide / All Artword Above
- Để ẩn các đối tượng của các layers khác, ta chọn Object / Hide / Other Layers
- Để hiện tất cả các đối tượng đã bị ẩn trước đó, ta chọn Object / Show All
(Ctrl+Alt+3).
Chương I: Lý thuyết căn bản về phần mềm Illustrator
22
BÀI TẬP THỰC HÀNH
Dùng những cơng cụ vẽ hình cơ bản và vận dụng những lệnh đã học để vẽ những hình sau:
Hình 1.36. Hình vẽ bài tập thực hành
III. CÁC CƠNG CỤ VẼ NÉT VÀ HIỆU CHỈNH NÉT
1. Cơng cụ vẽ nét và hiệu chỉnh nét
1.1. Cơng cụ Line
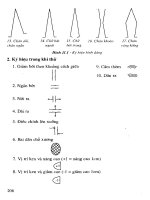
Hình 1.37. Công cụ vẽ nét
1.1.1. Công cụ Line Segment
: Công cụ dùng để vẽ đường thẳng
- Chọn công cụ Line Segment, nhấp chuột vào Artboard (bản vẽ) để xác định điểm
đầu, rê chuột đến vị trí điểm cuối muốn vẽ. Trong khi vẽ kết hợp với các phím
- Nhấn giữ phím Alt và rê chuột để vẽ đường thẳng nhưng mở rộng đường thẳng ra
hai phía của điểm đầu
- Nhấn giữ Shift và rê chuột để vẽ đường thẳng được cố định tại một đầu
- Để vẽ đường thẳng một các chính xác, nhấp chuột vào Artboard hộp thoại xuất hiện
(xem hình 1.38)
Chương I: Lý thuyết căn bản về phần mềm Illustrator
23
Hình 1.38. Hộp thoại tùy chỉnh thông số đường thẳng
Length: Chiều dài của đường thẳng
Angle: Góc nghiêng của đường thẳng
Chọn vào ô Fill Line tô màu đường thẳng theo màu hiện hành.
1.1.2. Công cụ Arc
: Công cụ dùng để vẽ đường cong
- Chọn công cụ Arc, nhấp chuột vào Artboard để xác định điểm đầu, rê chuột đến vị
trí điểm cuối muốn vẽ. Trong khi vẽ kết hợp với các phím
- Nhấn giữ phím Alt và rê chuột để vẽ đường cong nhưng mở rộng đường cong ra 2
phía của điểm đầu
- Nhấn giữ Shift và rê chuột để vẽ cung trịn
- Nhấn phím C để đổi cung mở (Opened Arc) thành cung đóng (Closed Arc) và ngược
lại
Chương I: Lý thuyết căn bản về phần mềm Illustrator
24
- Nhấn phím F(Flip) để lấy đối xứng cung qua đường thẳng nối điểm đầu và điểm
cuối của cung
- Nhấn giữ phím mũi tên lên hoặc mũi tên xuống để tăng hoặc giảm gốc của cung
- Để vẽ cung tròn một cách chính xác, nhấp chuột vào Artboard hộp thoại xuất hiện
(xem hình 1.39)
Hình 1.39. Hộp thoại tùy chỉnh thơng số đường cong
Length X- Axis: Chiều dài trục X
Length Y- Axis: Chiều dài trục Y
Type: Kiểu đóng hoặc mở
Chương I: Lý thuyết căn bản về phần mềm Illustrator
25
Base Along: Dọc theo trục X hoặc Y
Concave: Độ lõm
Convex: Độ lồi.
1.1.3. Cơng cụ Spiral
: Cơng cụ dùng để vẽ hình xoắn ốc
- Chọn công cụ Spiral, nhấp chuột vào Artboard để xác định điểm đầu, rê chuột đến
vị trí điểm cuối muốn vẽ. Trong khi vẽ kết hợp với các phím
- Nhấn giữ phím Shift và rê chuột để vẽ hình xoắn ốc nhưng điểm cuối của đường
xoắn ốc nằm trên góc có số đo là bội số của 450
- Nhấn giữ phím mũi tên lên hoặc mũi tên xuống để tăng giảm số đoạn (Segments)
của đường xoắn ốc
- Để vẽ đường xoắn ốc một cách chính xác, chọn cơng cụ và nhấp chuột vào Artboard
hộp thoại xuất hiện (xem hình 1.40)
Hình 1.40. Hộp thoại tùy chỉnh thơng số đường xoắn ốc
Radius: Khoảng cách từ tâm đến điểm ngoài cùng của đường xoắn ốc
Decay: Độ giảm của bán kính qua mỗi vịng xoắn
Segments: Số đoạn
Style: Chiều xoắn.
1.1.4. Cơng cụ Rectanglular Grid
: Dùng để vẽ các đường lưới chữ nhật
- Chọn công cụ Rectanglular Grid, nhấp chuột vào Artboard để xác định điểm đầu,
rê chuột đến vị trí điểm cuối muốn vẽ. Trong khi vẽ kết hợp với các phím
- Nhấn giữ phím Shift và rê để vẽ đường lưới vng
- Nhấn giữ Alt và rê để vẽ lưới xuất phát từ tâm
- Nhấn phím mũi tên lên hoặc mũi tên xuống để tăng hoặc giảm số đường kẻ ngang
của lưới
- Nhấn phím mũi tên qua trái hoặc qua phải để tăng giảm số đường kẻ dọc của lưới