Quá trình hình thành giáo trình sử dụng action script để hình thành chuyển động kép p2 ppt
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (210.09 KB, 8 trang )
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
Tạo một Motion Tween dùng lệnh Create Motion Tween:
1. Chọn một keyframe trống và vẽ đối tượng
trong vùng Stage hoặc kéo một Instance của
một Symbol trong cửa sổ Library. Nếu vẽ một
Instance thì sau khi vẽ phải chọn tất cả đối
tượng đó.
2. Chọn trình đơn
Insert > Create Motion Tween
.
Nếu bạn vẽ một đối tượng trong bước một, Flash sẽ tự động chuyển đổi đối tượng
thành một Symbol và gán nó với tên là Tween1. Nếu bạn vẽ nhiều đối tượng, các
đối tượng thêm vào có các tên là Tween2, Tween3 và v.v. Bây giờ bạn sẽ thấy xuất
hiện dấu cộng trên đối tượng. Đó là điểm khai báo cho Motion Tween.
Đối tượng trước và sau khi chọn lệnh Create Motion Tween
3. Nhấp chuột vào số frame mà bạn muốn vùng chuyển động kết thúc và chọn trên
trình đơn
Insert > Frame
. Sau đó nhấp chuột phải chọn lệnh
Insert Keyframe
có
trong trình đơn xổ xuống. Lúc này bạn sẽ thấy đường Motion Tween xuất hiện.
Chọn lệnh Insert Keyframe trong trình đơn sẽ thấy xuất hiện đường Motion Tween
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
199
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
4. Di chuyển đối tượng Instance hoặc khối ký tự trong vùng Stage đến vò trí frame cuối
cùng mong muốn. Hiệu chỉnh kích thước của các đối tượng nếu bạn muốn chúng
chuyển động thay đổi kích thước của nó. Hiệu chỉnh hướng xoay nếu bạn muốn nó
chuyển động xoay. Bỏ chọn đối tượng khi bạn đã hiệu chỉnh xong.
5. Nhấp chuột vào keyframe cuối của quá trình chuyển động Motion Tween và chọn
trên trình đơn
Window> Panels > Frame
. Chế độ Motion Tweening sẽ được chọn
một cách tự động trong bảng Frame.
6. Nếu bạn muốn thay đổi kích thước của đối tượng giống như trong bước 4, bạn hãy
chọn lệnh
Scale
trong trình đơn
Modify > Transform
.
7. Nhấp chuột và kéo vào mũi tên để chọn giá trò bên cạnh mục Easing hoặc nhập giá
trò vào để thay đổi tốc độ chuyển động giữa các frame.
Khi bắt đầu chuyển động tốc độ chầm chậm sau đó tăng tốc hướng về phía
kết thúc chuyển động, kéo con trượt lên hoặc nhập vào giá trò từ -1 đến -
100.
Khi bắt đầu chuyển động tốc độ rất nhanh sau đó giảm tốc chuyển động
hướng về điểm kết thúc chuyển động, kéo con trượt xuống hoặc nhập vào
giá trò dương từ 1 đến 100.
Theo mặc đònh, tốc độ thay đổi giữa các frame liên tục. Mục Easing tạo ra
hình dạng đối tượng xuất hiện nhỏ dần hoặc lớn dần bằng cách hiệu chỉnh
tốc độ thay đổi của chúng.
8. Để xoay các đối tượng trong lúc chuyển động, bạn có thể chọn một trong các chế độ
chọn có trong trình đơn Rotate như sau:
Chọn
None
(chế độ thiết lập mặc đònh) không ứng dụng chế độ xoay cho
đối tượng.
Chọn
Auto
xoay đối tượng chuyển động ít nhất một lần theo hướng xác
đònh.
Chọn
Clockwise
(CW) hay
Counterclockwise
(CCW) xoay đối tượng
theo hướng được xác đònh và sau đó nhập vào góc độ xoay.
Chú y
ù :
Hướng xoay này thêm vào bất kỳ hướng xoay nào bạn ứng dụng vào frame cuối cùng
trong bước 4.
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
200
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
9. Nếu bạn đang dùng một đường chuyển
động (Motion Path), chọn mục
Orient to
Path
để đònh hướng đường biên chuyển
động vào đường
Motion Path
.
10. Chọn mục
Synchronization
để đảm bảo Instance diễn hoạt lặp đi lặp lại đúng trong
đoạn phim. Dùng lệnh Synchronize nếu số frame quá trình chuyển động bên trong
Symbol thậm chí không nhiều hơn số frame mà Instance Graphic giữ trong đoạn
phim.
11. Nếu bạn đang dùng một đường Motion Path, chọn Snap để gắn các thành phần
chuyển động vào đường Motion Path theo điểm khai báo (Registration Point).
Đoạn phim đang cho chuyển động
CHUYỂN ĐỘNG (TWENNING MOTION) DỌC THEO ĐƯỜNG DẪN
Các Motion Guide Layer (Layer hướng dẫn chuyển động) cho phép bạn vẽ các đường
dẫn trong đó các Instance, group hoặc khối ký tự có thể chuyển động dọc theo các Motion
Guide Layer. Bạn có thể kết nối nhiều Layer vào một Motion Guide Layer cho nhiều đối tượng
theo cùng một đường dẫn. Một layer bình thường được kết nối đến một Motion Guide Layer sẽ
trở thành một Guided Layer.
Ảnh trong ví dụ này, là hai đối tượng trên 2 Layer độc lập được gắn trên cùng một Motion Path
Tạo ra một đường Motion Path cho một ảnh chuyển động Tweened Animation:
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
201
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
1. Tạo một đường chuyển động Motion-Tweened Animation như đã mô tả trong
phần “Tạo chuyển động các Instance, Group và Ký tự ” để biết thêm chi tiết.
Nếu bạn chọn mục kiểm Orient to Path, đường cơ bản của đối tượng chuyển động
sẽ hướng vào đường chuyển động Motion Path. Nếu bạn chọn mục Snap, điểm
khai báo của đối tượng chuyển động sẽ bắt dính vào đường Motion Path.
2. Sau đó bạn thực hiện một trong những thao tác sau:
Chọn Layer có chứa đối tượng chuyển động và chọn trên trình đơn
Insert
> Motion Guide
.
Nhấp phải chuột (trong Windows) hoặc nhấp phím Control (trong
Macintosh) vào Layer có chứa ảnh chuyển động và chọn lệnh Add Motion
Guide trong trình đơn dọc.
Flash tạo ra một Layer mới bên trên Layer được chọn với biểu tượng Motion
Guide bên trái của tên Layer.
3. Dùng công cụ Pen, Pencil, Line, Circle, Rectangle hoặc Brush để vẽ đường dẫn
mong muốn.
4. Lúc này tâm của đối tượng sẽ bắt dính vào điểm đầu tiên của đường Guide trong
frame thứ nhất và điểm kết thúc đường Guide trong frame cuối cùng.
Chú ý:
Kéo Symbol bằng cách kéo điểm khai báo trên đối tượng để có được kết quả bắt dính
vào đường Guide tốt nhất.
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
202
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
5. Bạn có thể dấu Layer Motion Guide và đường chuyển động để chỉ cho xuất hiện
các đối tượng chuyển động trong khi bạn làm việc. Bạn hãy nhấp chuột vào cột
biểu tượng con mắt Eye trong Layer Motion Guide.
Nhấp chuột vào cột con mắt để dấu Layer Motion Guide
Đối tượng là Group hoặc Symbol có thể chuyển động theo một đường dẫn khi bạn diễn hoạt chúng
Bài tập ví dụ mẫu sau cũng cố cho phần tạo chuyển động cho các instance - group - type
và mục chuyển động theo đường dẫn Motion Path
:
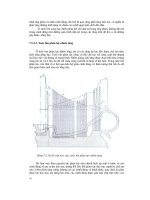
Bây giờ bạn có thể làm một ví dụ nhỏ với
ảnh là mũi tên bay xung quanh qũy đạo như sau:
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
203
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
1. Trước hết bạn hãy mở file Flash mới. Sau đó cho hiển thò lưới để vẽ hình như bên
dưới tại keyframe thứ nhất trong Layer 1.
2. Sau đó chọn công cụ Arrow để chọn mũi tên này và chọn trên trình đơn
Modify >
Group
để nhóm tất cả các thành phần rời tạo thành hình mũi tên lại với nhau.
3. Bây giờ bạn sẽ thấy xung quanh mũi tên có bao bọc đường viền màu xanh nhạt. Nhớ
tắt lưới đi. Sau đó chọn trên trình đơn
Modify > Frame
để hiển thò bảng Frame. Tại
đây trong mục Tweening chọn Motion, mục Easing chọn là 0, mục Rotate chọn
None và đánh dấu vào các tùy chọn có trong mục Options như Orient to path,
Synchronize và Snap.
4. Sau đó bạn tạo thêm một Layer mới tên là Layer2. Sau chép ảnh mũi tên này và
dán vào Layer2 để có thêm một mũi tên nữa trong Layer2. lúc này hai mũi tên này
độc lập với nhau. Bạn có thể đổi màu cho mũi tên trên Layer 2 này để phân biệt
Layer1 và Layer2.
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
204
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
5. Bây giờ bạn lặp lại bước 3 cho mũi tên
trong Layer2 này. Sau đó nhấp chuột vào
keyframe thứ nhất trên Layer1. Sau đó
xác đònh số vò trí keyframe cuối cùng.
Trong ví dụ chọn keyframe cuối cùng là
35.
6. Bây giờ bạn sẽ thấy đường Motion Tween xuất hiện trong thanh thước Timeline
trong Layer1 và lặp lại bước chọn số keyframe cuối cùng như bước 5 cho Layer2.
7. Bây giờ bạn nhấp chuột vào Layer2 và nhấp phải chuột chọn lệnh Add Motion
Guide để tạo Layer Motion Guide.
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
205
GIÁO TRÌNH THIẾT KẾ WEB : PHẦN LÝ THUYẾT - TỰ HỌC MACROMEDIA FLASH 5.0 BẰNG HÌNH ẢNH CHƯƠNG 9
8. Tiếp đến bạn nhấp chuột vào keyframe đầu tiên trong Layer Guide và dùng công cụ
Pencil Tool hoặc công cụ Circle Tool để vẽ đường quỹ đạo.
9. Nhấp chuột vào keyframe cuối cùng trong Layer1 và kéo mũi tên trên Layer này để
xác đònh điểm ngừng chuyển động và để tạo ra đường Motion Tween. Bạn cũng làm
tương tự như vậy cho mũi tên trong Layer2.
Đường chuyển động Motion Tween
10. Sau đó bạn chọn keyframe thứ nhất trong Layer1 và nhấp phải chuột chọn lệnh
Create Motion Tween trong trình đơn dọc để tạo điểm khai báo chuyển động cho
mũi tên trong Layer1. Còn lại Layer2, bạn lặp lại bước 10 này tương tự cho Layer2.
11. Vì bạn muốn hai mũi tên trong Layer1 và Layer2 cùng chạy trên một qũy đạo theo
hai hướng ngược nhau. Do đó bây giờ bạn nhấp chuột vào Layer1 và chọn lệnh
Rotate trong trình đơn
Modify > Transform
để hiệu chỉnh hướng đi của mũi tên
trong Layer1 này nằm trên đường quỹ đạo.
TỦ SÁCH STK – THẾ GIỚI ĐỒ HỌA BIÊN SOẠN : KS PHẠM QUANG HUY
206