- Trang chủ >>
- Khoa học tự nhiên >>
- Vật lý
LUẬN văn sư PHẠM vật lý THIẾT kế bài GIẢNG vật lý 12 NÂNG CAO sử DỤNG PHẦN mềm MACROMEDIA DREAMWEAR 8
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (6.3 MB, 81 trang )
TRƯỜNG ĐẠI HỌC CẦN THƠ
KHOA SƯ PHẠM
BỘ MÔN VẬT LÝ
LUẬN VĂN TỐT NGHIỆP
THIẾT KẾ BÀI GIẢNG
VẬT LÝ 12 NÂNG CAO SỬ DỤNG PHẦN
MỀM MACROMEDIA DREAMWEAR 8
Giáo viên hướng dẫn
Vương Tấn Sĩ
Giáo viên phản biện
Trần Quốc Tuấn
Dương Bích Thảo
Sinh viên thực hiện
Nguyễn Thị Trường An
MSSV: 1070355
Lớp: SP Vật Lý – CN K33
Cần Thơ 04 - 2011
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
PHẦN MỞ ĐẦU
I. LÝ DO CHỌN ĐỀ TÀI
1. Hoàn cảnh thực tế
Trong thời đại ngày nay sự phát triển nhanh của công nghệ thông tin đã thúc đẩy các
lĩnh vực và các ngành khoa học, kinh tế giáo dục... phát triển theo. Tri thức luôn không
ngừng phát triển, những phát minh mới, những ứng dụng mới, những tri thức đòi hỏi
chúng ta phải cập nhật liên tục. Việc sử dụng Internet hiện nay đã trở nên phổ biến gần
gũi và dễ dàng sử dụng. Mọi người sử dụng Internet để làm phương tiện thông tin liên lạc,
khai thác thông tin học tập nghiên cứu, đưa dữ liệu lên mạng hay tải dữ liệu về nhà sử
dụng...
Trong công cuộc công nghiệp hóa hiện đại hóa đất nước, Đảng đã xác định đổi mới
và phát triển nền giáo dục Việt Nam là vấn đề tất yếu và cần thiết. Nhằm đáp ứng nhu cầu
đào tạo nguồn nhân lực cho đất nước, chỉ thị 58- CT/TW của Bộ chính trị đã khẳng định
"Đẩy mạnh ứng dụng công nghệ thông tin ttrong công tác giáo dục và đào tạo ở các cấp
học, bậc học, ngành học. Phát triển các hình thức đào tạo từ xa phục vụ cho nhu cầu học
tập của toàn xã hội". Thực tế cho thấy chất lượng giáo dục và đào tạo trong nhà trường
phổ thông ở nước ta đang từng bước được nâng cao. Và việc cải cách sách giáo khoa là
một bước tiến rõ rệt của nền giáo dục Việt Nam.
Tuy nhiên nền giáo dục nước ta vẫn còn kém phá triển so với xu thế tiến bộ của thời
đại. Do cơ sở vật chất trang thiết bị ở trường phổ thông chưa đáp ứng hết nhu cầu của
sách giáo khoa làm hạn chế các ưu điểm của sách giáo khoa mới. Đặc biệt đối với chương
trình sách giáo khoa vật lý hiện nay, tuy nội dung phong phú và hiện đại hơn, mang tính
khoa học và sát thực tế hơn. Nhưng vẫn chưa đủ để việc dạy và học đạt hiệu quả cao, nên
cần áp dụng phương pháp tiên tiến và các phương tiện hiện đại. Vì vậy việc đưa công
nghệ thông tin vào việc giảng dạy và ứng dụng trong nghiên cứu khoa học là điều quan
trọng và cần thiết. Đây là vấn đề mà mọi người quan tâm đặc biệt. Là sinh viên ngành sư
phạm và là một giáo viên tương lai việc tiếp cận công nghệ thông tin là không thể thiếu
được. Vì những lý do trên tôi quyết định chọn đề tài luận văn tốt nghiệp " Trang Web
thiết kế bài giảng vật lý 12" Đây là đề tài mà tôi mong muốn thực hiện mang lại nguồn tài
liệu cho học sinh tự học ở nhà và là tài liệu tham khảo cho giáo viên trong việc giảng dạy.
2. Sách giáo khoa môn vật lý
Trong những năm vừa qua, bộ giáo dục và đào tạo đã ban hành bộ sách giáo khoa
môn Vật lý. Trong đó, sách giáo khoa vật lý nâng cao 12 yêu cầu kĩ năng bài tập nhẹ hơn
và coi trọng thực nghiệm, trình bài theo phương pháp đổi mới dạy học.
Tư liệu phục vụ giảng dạy của giáo viên học tập của học sinh tại nhà hiện nay là rất
ít, đặc biệt là các thí nghiệm Vật lý. Thêm vào đó, một yêu cầu bức xúc đối với việc giảng
dạy ở phổ thông trung học là đổi mới phương pháp dạy học theo tinh thần phát huy tính
chủ động tích cực của học sinh, tạo điều kiện cho học sinh phát huy năng lực tư duy trí
tuệ trong giờ học ở lớp và cả ở nhà. Dựa trên tinh thần sách giáo khoa thí điểm và khắc
phục phần nào các khó khăn về việc thực hiện thí nghiệm Vật lý, góp phần vào việc dạy
và học của giáo viên và học sinh, em đã chọn đề tài "Thiết kế bài giảng vật lý 12 nâng
GVHD: Vương Tấn Sĩ
-1-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
cao" có nội dung chủ yếu là kiến thức Vật lý lớp 12 nâng cao (từ chương I đến chương
IV), các hiện tượng và úng dụng Vật lý, bài tập trắc nghiệm để đáp ứng phần nào những
đòi hỏi trên.
3. Mục đích chọn đề tài
Để giáo viên có nguồn tư liệu cho việc giảng dạy và học sinh có thêm tài liệu tham
khảo "Thiết kế bài giảng vật lý 12 nâng cao" làm theo nội dung sách giáo khoa Vật lý lớp
12 nâng cao với các hình ảnh thật minh họa nhằm đáp ứng phần nào nhu cầu trên.bên
cạnh đó trang Web cũng phục vụ cho học sinh, sinh viên và những ai yêu thích môn vật
lý. Đồng thời góp một phần nhỏ trong công cuộc đổi mới phương pháp dạy học hiện nay.
4. Giới hạn chọn đề tài
Trang web “Thiết kế bài giảng vật lý 12 nâng cao” chủ yếu dựa vào sách giáo khoa là
chính.
Do thời gian nghiên cứu đề tài có giới hạn nên trang Web chưa thật hoàn chỉnh. Nội
dung kiền thức đưa vào còn hạn chế, các hình ảnh trực quan, ảnh động và các đoạn video
minh họa nhúng vào trang Web chưa thật nhiều. Mặt khác do kiến thức tin học còn yếu
kém, nên việc hoàn thành luận văn còn nhiều khó khăn.
II. CÁC GIẢ THUYẾT CHỌN ĐỀ TÀI
-Tìm hiểu các chương trình phần mềm như chương trình Macromedia Dreamweaver
8, ngôn ngữ html, Adobe Photoshop CS3, chụp ảnh Snagit, Macromedia Flash 8.0, Flash
Menu Labs Pro v2.
- Thiết kế trang Web và tải nội dung kiến thức vào trong các trang Web như : phần nội
dung, phần trắc nghiệm, phần lịch sử, phần phụ lục.
- Tuy hiện nay nước ta đang thực hiện đổi mới và phát triển nền giáo dục. Nhưng việc dạy
học bằng việc sử dụng sách giáo khoa là chủ yếu. Nội dung sách giáo khoa mặc dù được
đổi mới nhưng vẫn chưa đủ để việc dạy và học đạt hiệu quả cao. Sách giáo khoa Vật lý 12
nâng cao chủ yếu trình bày về Vật lý hiện đại, thiếu tính trực quan sinh động, hiện tượng
vật lý trừu tượng, học sinh khó nhìn thấy hoặc không nhìn thấy trong thực tế không gây
hứng thú trong học tập và khiến học sinh thụ động trong việc học.
- Nhưng với trang web “Thiết kế bài giảng vật lý 12 nâng cao” có hình ảnh mô phỏng trực
quan, các đoạn video sinh động sẽ gây hứng thú và sự tập trung của học sinh trong việc
học. Các thí nghiệm, các hiện tượng Vật lý phức tạp không làm được hoặc không nhìn
thấy trong thực tế nhưng được mô phỏng bằng những hình ảnh động, những video trong
trang Web. Như vậy, học sinh dễ dàng hình dung và hiểu bài hơn, từ đó có thể phát triển
vấn đề của bài học và nâng cao khả năng tư duy tích cực cho mình. Giáo viên không
những đem đến cho học sinh một lượng kiến thức Vật lý mà còn dễ dàng thể hiện được
các phương pháp nêu vấn đề, thực hiện đánh giá học sinh toàn diện khách quan ngay
trong quá trình dạy học. Phần trắc nghiệm có thể giúp học sinh tự ôn tập ở nhà nhờ có
chương trình tự chấm điểm và có đáp án, giúp học sinh kiểm tra được mức độ nhận thức
của mình. Phần trắc nghiệm tổng hợp giúp học sinh ôn lại tổng quát toàn bộ chương trình,
chuẩn bị cho kỳ thi tốt nghiệp và đại học sắp tới trang web “Thiết kế bài giảng vật lý 12
nâng cao” vừa mang lại hiệu quả cao trong học tập, vừa kích thích tính tự giác học tập của
học sinh, vừa tiện lợi vừa ít tốn thời gian. Trang Web này sẽ là nguồn tài liệu bổ ích cho
học sinh lớp 12 và giáo viên có thể lấy làm kho tư liệu cho việc dạy học.
GVHD: Vương Tấn Sĩ
-2-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
III. PHƯƠNG PHÁP VÀ PHƯƠNG TIỆN THỰC HIỆN ĐỀ TÀI
1. Phương pháp
- Nghiên cứu nội dung.
- Tìm hiểu và nghiên cứu ngôn ngữ thiết kế Web.
- Tìm hiểu các phần mềm hỗ trợ:
+ Phần mềm Macromedia Dreamweaver 8.
+ Phần mềm Macromedia Flash 8.
+ Phần mềm Adobe Photoshop CS3.
+ Phần mềm Flash Menu Labs Prov2.
+ Phần mềm SnagIt8.
+ Phần mềm Interactive Physics.
+ Phần mềm Aleo Flash Intro Banner Maker.
- Nghiên cứu tìm hiểu những hình ảnh, những thông tin, dữ liệu có liên quan đến đề
tài.
-Tạo nội dung cho trang Web. Tạo và xử lý hình ảnh minh họa, hình ảnh mô phỏng
động.
- Thiết kế trang Web, liên kết và nhúng nội dung, hình ảnh vào trong trang Web site.
2. Phương tiện
- Máy vi tính.
- Các loại sách tin học liên quan đến đề tài.
- Các đĩa CD cài đặt phần mềm và dạy thiết kế Web
- Sách giáo khoa vật lý 12 nâng cao, các giáo trình cơ sở vật lý và các tài liệu có liên
quan khác.
- Mạng Internet.
IV. CÁC BƯỚC THỰC HIỆN ĐỀ TÀI
Đề tài được thực hiện qua 3 giai đoạn:
Giai đoạn 1: Tìm hiểu nội dung, chuẩn bị và tìm hiểu các phần mềm hỗ trợ. Tạo và
tìm kiếm các hình ảnh tư liệu liên quan.
Giai đoạn 2 : Viết luận văn và viết bài báo cáo.
Giai đoạn 3 : Báo cáo luận văn
Thời gian thực hiện đầu tháng 5/2010.
V. CÁC THUẬT NGỮ SỬ DỤNG TRONG ĐỀ TÀI
- WWW : (World Wide Web) dịch vụ quan trọng của Internet cho phép tra cứu, trao
đổi tài nguyên thông tin, thực hiện giao dịch trên Internet.
- HTML : (Hyper Text Markup Language) là ngôn ngữ để tạo ra những trang siêu văn
bản ( Hyper Text), được dùng trong dịch vụ WWW để tạo ra các trang Web tĩnh.
- Hyper Text : hệ thống liên kết các phần tử thông tin nhờ vào các liên kết có thể kích
hoạt.
- Giao thức HTTP (Hyper Text Transfer Protocol) một giao thức ở tầng ứng dụng
trong mô hình mạng internet, dùng giao tiếp giữa Web Browser và Web Server.
- Webpage: là trang thông tin hiển thị dưới dạng siêu văn bản được tạo từ ngôn ngữ
HTML.
- Website: Tập hợp những trang Web được liên kết với nhau theo một cấu trúc nào đó
của một tổ chức hay cá nhân.
GVHD: Vương Tấn Sĩ
-3-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
- Homepage (Index): Là trang đầu tiên của một trang Web, cung cấp một cái nhìn tổng
quát về Website.
- URL : (Uniform Resource Locator) địa dùng để chỉ định vị nguồn tài nguyên trong
dịch vụ Web. Mỗi tài liệu và tập tin trên internet đều có một URL riêng.
GVHD: Vương Tấn Sĩ
-4-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
PHẦN NỘI DUNG
Chương I
THỰC TRẠNG VẤN ĐỀ XUNG QUANH NỘI DUNG
NGHIÊN CỨU CỦA ĐỀ TÀI
1. THỰC TRẠNG TƯ LIỆU DẠY VÀ HỌC
Ngày nay, tư liệu phục vụ cho dạy và học rất nhiều nhưng tài liệu phục vụ riêng cho
môn Vật lý là chưa có nhiều vì đặc tính của môn học này. Nó đòi hỏi người nghiên cứu
phải đi từ tổng quát là làm thí nghiệm gây lại hiện tượng, đến phân tích làm rõ lý thuyết
liên quan, liên hệ thực tế và những ứng dụng trong thực tế cuộc sống. Những tài liệu về
môn vật lý ít được thấy ở các nhà sách, trên mạng như những môn học khác như: văn học,
tóa học, tin học ngoại ngữ…Nếu có những thì tài liệu này ở dưới dạng sách bài tập, sách
tham khảo. Các sách về thí nghiệm thí ít thấy, các video thí nghiệm thì càng hiếm hơn,
những tư liệu liên quan thì không thống nhất, và rất tốn kém để có thể thu thập được nó.
Những chương trình dạy học vật lý trên truyền hình giáo viên muốn có được thì phải chi
trả. Những tài liệu trên mạng thì có lúc phải mua bản quyền.
2. THỰC TRẠNG THIẾT KẾ WEB
Ngày nay, máy tính với công nghệ phần mềm và phần cứng có tốc độ phát triển cao
được sử dụng rộng rãi. Hầu như mỗi người điều có một máy tính tại nhà và sử dụng
những tiện ích của nó.Một tiện ích mà nó đem lại là cung cấp thông tin thông qua dịch vụ
Web. Hiện nay web đã không còn xa lạ với mọi người và việc sử dụng nó cũng khá dễ
dàng. Kết quả khảo sát do Tổ chức Pew Internet and American Life Project (Mỹ) thực
hiện nhận thấy Internet ngày càng có vai trò quan trọng trong cuộc sống hàng ngày của
mỗi người. Khoảng 45% người lướt web (60 triệu người) được hỏi cho biết Internet đã
giúp họ đưa ra những quyết định mang tính bước ngoặt hoặc đối diện với những khoảnh
khắc đáng nhớ trong đời, tăng từ 40% trong khảo sát thực hiện năm 2002.
Hiện nay, Macromedia Dreamweaver 8 được nhiều người sử dụng bởi những tiện lợi
của nó như ta có thể phát triển thành một trang web, với những ngôn ngữ ASP, VBS,
Script, và thay đổi nội dung linh hoạt.
3. THỰC TRẠNG SỬ DỤNG CÔNG NGHỆ THÔNG TIN (CNTT) TRONG
TRƯỜNG HỌC
Bộ Giáo dục và Ðào tạo (GD và ÐT) vừa có văn bản gửi các cơ sở GD và ÐT yêu cầu
thực hiện tốt nhiệm vụ ứng dụng công nghệ thông tin (CNTT) trong giáo dục, giai đoạn
2008 - 2012, góp phần nâng cao hiệu quả và chất lượng giáo dục.
Ứng dụng CNTT trong đổi mới phương pháp dạy học: Triển khai áp dụng CNTT
trong dạy và học, hỗ trợ đổi mới phương pháp giảng dạy, tích hợp ứng dụng CNTT ngay
trong mỗi môn học một cách hiệu quả và sáng tạo ở những nơi có điều kiện thiết bị tin
học; xây dựng nội dung thông tin số phục vụ giáo dục. Phát huy tính tích cực tự học, tự
tìm tòi thông tin qua mạng internet của người học; tạo điều kiện để người học có thể học
ở mọi nơi, mọi lúc, tìm được nội dung học phù hợp; xóa bỏ sự lạc hậu về công nghệ và
GVHD: Vương Tấn Sĩ
-5-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
thông tin do khoảng cách địa lý đem lại. Khuyến khích giáo viên, giảng viên soạn bài
trình chiếu, bài giảng điện tử và giáo án trên máy tính. Khuyến khích giáo viên, giảng
viên trao đổi kinh nghiệm.
Triển khai mạnh mẽ công nghệ học điện tử (E-Teaching). Tổ chức cho giáo viên,
giảng viên soạn bài giảng điện tử E-teaching trực tuyến; tổ chức các khóa học trên mạng,
tăng tính mềm dẻo trong việc lựa chọn cơ hội học tập cho người học.
Riêng môn vật lý CNTT sẽ giúp học sinh lĩnh hội tốt nhất các biểu tượng, khái niệm
định luật , định lí, các học thuyết khoa học…Tri thức mà học sinh chiếm lĩnh được hầu
hết được bắt đầu từ việc quan sát sự vật, hiện tượng trong tự nhiên hoặc từ các thí nghiệm.
Những mô hình trừu tượng, các phần mềm dạy học giúp học sinh khám phá bản chất,
nguyên lí vật lý và cấu trúc của đối tượng. Cùng với phương tiện dạy học, CNTT cung
cấp các thông tin về các hiện tượng và đối tượng đầy đủ chính xác hơn, làm tăng nhu cầu
và hứng thú, lòng yêu mến khoa học, giúp cho học sinh có thể tiếp cận được với nhiều đối
tượng do CNTT làm tăng tính trực quan của dạy học, giáo dục học sinh cách thức nghiên
cứu tài liệu, cách làm việc khoa học. Nhưng thực tế việc sử dụng CNTT vào học tập của
học sinh và giảng dạy của học sinh hiện nay là rất ít vì những tư liệu dành cho môn học ít,
cách viết chưa lôi cuốn học sinh, nội dung ít có phần liên hệ thực tế.
GVHD: Vương Tấn Sĩ
-6-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Chương II
NGHIÊN CỨU LÝ THUYẾT
1. GIỚI THIỆU SÁCH GIÁO KHOA VẬT LÝ 12 NÂNG CAO
Sách giáo khoa (SGK) vật lý lớp 12 nâng cao được viết theo tin thần nối tiếp chương
trình THCS mới, có kiến thức thói quen và phương pháp học tập có phần khác trước. Một
số khái niệm đã được học ở THCS sẽ được tiếp thu và phát triển.
Vd : Dòng điện xoay chiều, sự tán sắc ánh sáng.
Một yêu cầu rất quan trọng khác của trương trình vật lý là coi trọng thí nghiệm, cố
gắng để 30% tiết học vật lý có làm thí nghiệm. SGK đã trình bày một số thí nghiệm với
những thiết bị bình thường mà phần lớn ở trường phổ thông đã được trang bị. SGK vật lý
12 nâng cao được biên soạn bám sát chuẩn kiến thức, kỹ năng mức độ cần đạt quy định
trong chương trình. SGK vật lý 12 nâng cao được chia làm hai cột :
- Cột chính: phần nội dung.
- Cột phụ: bổ sung cho nội dung.
Sách giáo khoa vật lý 12 nâng cao có 10 chương trong đó có tất cả 61 bài học có 49 bài
lý thuyết 8 bài tập và 4 bài thực hành, số tiết cho 49 bài lý thuyết là 71 tiết như vậy thời
lượng dành cho mỗi bài lý thuyết là từ 1 đến 2 tiết. Các bài tập giới thiệu một số dạng bài
tập cơ bản cùng phương pháp giảng dạy làm cơ sở để giáo viên tham khảo khi tổ chức dạy
học trong các tiết bài học quy định cho mỗi chương ngay trong khi thực hiện tiến trình
giảng dạy trong tiết học lý thuyết thông qua các câu hỏi, và yêu cầu học sinh thực hiện
một số bài tập đơn giản.
Ở mỗi đầu bài học có câu hỏi, vấn đề gợi ý nhằm giúp giáo viên, học sinh mở đầu bài
học dễ dàng hơn.
Mỗi đầu chương có hình ảnh minh họa về nội dung được trình bày trong chương đã
có nêu vắn tắt các vấn đề được đề cập trong chương.
2. PHƯƠNG PHÁP DẠY HỌC TÍCH CỰC VÀ ỨNG DỤNG CÔNG NGHỆ
THÔNG TIN VÀO DẠY HỌC TÍCH CỰC
2.1. Phương pháp dạy học tích cực
2.1.1. Một số khái niệm
a. Tính tích cực
Tính tích cực là một trong những phẩm chất vốn có của con người trong đời sống
xã hội. Khác với động vật, con người không chỉ tiêu thụ những gì có sẳn trong thiên nhiên
mà còn chủ động bằng lao động, sản xuất ra những của cải vật chất cần cho sự tồn tại của
xã hội, sang tạo ra nền văn hóa của mọi thời đại. Hình thành và phát triển tính tích cực
của xã hội đã là củng cố một trong các nhiệm vụ chủ yếu của giáo dục nhằm đào tạo
những con người năng động, thích ứng và góp phần phát triển cộng đồng. Có thể xem tính
tích cực như là một điều kiện đồng thời là một kết quả của sự phát triển nhân cách trong
quá trình giáo dục.
GVHD: Vương Tấn Sĩ
-7-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
b. Phương pháp tích cực
Phương pháp học tích cực để chỉ những phương pháp dạy học phát huy tính tích
cực, chủ động sáng tạo của người học. Phương pháp học tích cực hướng tới việc hoạt
động hóa, tích cực hóa hoạt động nhận thức của người học nghĩa là tập trung vào phát huy
tính tích cực của người học chứ không phải tập trung vào người dạy.
2.1.2. Những dấu hiệu đặc trưng của các phương pháp dạy học tích cực
Có 4 dấu hiệu
a. Dạy học thông qua các hoạt động của học sinh
Trong phương pháp tích cực, người học, đối tượng của hoạt động dạy, đồng thời
là chủ thể của hoạt động học, được cuốn hút vào các hoạt động học tập do giáo viên tổ
chức và chỉ đạo. Thông qua đó, tự lực khám phá những điều mình chưa biết chứ không
phải là thụ động tiếp thu những tri thức được giáo viên sắp đặt ra theo suy nghĩ của mình.
Từ đó, vừa nắm được kiến thức, kỹ năng mới, vừa nắm được phương pháp tìm ra kiến
thức, kỹ năng đó, không rặp khuôn theo mẫu có sẳn, được bộc lộ và phát huy tiềm năng
sáng tạo. Dạy theo cách này thì giáo viên không chỉ đơn giản là truyền đạt kiến thức mà
còn hướng dẫn hành động.
b. Dạy học chú trọng rèn luyện phương pháp tự học
Phương pháp tích cực xem việc rèn luyện phương pháp học tập cho học sinh
không chỉ là phương pháp nâng cao hiệu quả dạy học mà còn là mục tiêu học. Trong
phương pháp học thì cốt lõi là phương pháp tự học. Nếu rèn luyện cho người học có được
phương pháp, kỹ năng, thói quen và ý chí tự học thì sẽ tạo cho họ có lòng ham học, khơi
dậy nội lực vốn có của mỗi người, kết quả học tập sẽ nâng lên gấp bội. Vì vậy, ngay nay
người ta nhấn mạnh hoạt động học trong quá trình dạy học, nỗ lực tạo ra sự chuyển biến
từ học tập thụ động sang tự học chủ động, đặt vấn đề phát triển tự học ngay trong trường
phổ thông, không chỉ tự học trong trường phổ thông, không phải tự học ở nhà mà cả tự
học trong tiết học có sự hướng dẫn của giáo viên.
c. Tăng cường học tập cá thể phối hợp với học nhóm
Nếu trình độ kiến thức tư duy của học sinh không đồng đều tuyệt đối thì khi áp
dụng phương pháp tích cực nhưng phải chấp nhận sự phân hóa về cường độ, tiến độ hoàn
thành nhiệm vụ học tập, nhất là khi bài học được thiết kế thành một chuỗi công tác độc
lập. Áp dụng phương pháp ở trình độ càng cao thì sự phân hóa càng lớn. Việc sử dụng các
phương tiện công nghệ thông tin trong nhà trường sẽ đáp ứng nhu cầu cá thể hóa học tập
theo nhu cầu và khả năng của mỗi học sinh.
Tuy nhiên trong học tập, không mỗi tri thức kỹ năng, thái độ hình thành bằng
những hoạt động độc lập cá thể. Lớp học là môi trường giao tiếp thầy trò, trò với trò, tạo
nên mối quan hệ hợp tác giữa các cá nhân trên con đường chiếm lĩnh nội dung học tập.
Thông qua thảo luận, tranh luận trong học tập, ý kiến mỗi cá nhân được bộc lộ, khẳng
định hay bác bỏ. Qua đó người học nâng mình lên một trình độ mới, bài học vận dụng
được vốn hiểu biết và kinh nghiệm của mỗi học sinh và của cả lớp chứ không phải chỉ
dựa trên vốn hiểu biết và kinh nghiệm sống của thầy giáo.
d. Kết hợp đánh giá của thầy với tự đánh giá của trò
Trong dạy học, việc đánh giá học sinh không chỉ nhằm mục đích nhận định thực
trạng và điều chỉnh hoạt động học của trò mà còn đồng thời tạo điều kiện nhận định thực
trạng và điều chỉnh hoạt động dạy của thầy. Trước đây mọi người vẫn thường hay có quan
GVHD: Vương Tấn Sĩ
-8-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
niệm giáo viên là độc quyền đánh giá học sinh. Nhưng trong phương pháp tích cực, giáo
viên phải hướng dẫn học sinh tự đánh giá để điều chỉnh cách học. Liên quan đến điều này,
giáo viên cần tạo thuận lợi để học sinh tự tham gia đánh giá lẫn nhau. Tự đánh giá đúng
và điều chỉnh hoạt động kịp thời là năng lực rất cần cho sự thành đạt trong cuộc sống mà
mỗi thầy cô cũng như nhà trường phải trang bị cho học sinh.
Với phương pháp này, giáo viên trở thành người thiết kế, tổ chức, hướng dẫn các
hoạt động độc lập hoặc theo nhóm nhỏ để học sinh tự chiếm lĩnh nội dung học tập, chủ
động đạt mục tiêu kiến thức, kỹ năng, thái độ theo yêu cầu của chương trình. Ở trên lớp,
với phương pháp tích cực này thì học sinh hoạt động là chính, giáo viên nhàn hạ hơn.
Song khi soạn giáo án giáo viên đã phải đầu tư công sức, thời gian rất nhiều so với kiểu
dạy học thụ động, mới có thể thực hiện bài lên lớp với vai trò là người gợi mở, xúc tác
động viên, cố vấn, trọng tài trong các hoạt động tìm tòi hào hứng, tranh luận sôi nổi của
học sinh.
2.1.3. Áp dụng
Đây là một phương pháp thoáng nghe thấy rất trừu tượng nhưng khi áp dụng vào bài
giảng cụ thể thì rất dễ hiểu. Và một điều đặc biệt là mang lại kết quả tốt trong việc truyền
đạt kiến thức cho học sinh.
a. Tập cho học sinh thoái quen phân tích bài tập:
Tìm hiểu kĩ nội dung của bài tập, khai thác triệt để các dữ kiện, giả thuyết của bài
tập, tìm hiểu được phương pháp giải và các kiến thức thích hợp, phân tích được mối liên
hệ hình thành giả thuyết và kết quả của bài toàn.
b. Rèn luyện cho học sinh tự xây dựng chương trình giải
Phát thảo dự kiến con đường chung để giải, xây dựng lập luận cụ thể logic, định
hướng trước rồi mới giải bài toán, học sinh tự rút ra sơ đồ giải các bài toán cùng dạng.
c. Sau khi dạy xong giáo viên đặc biệt chú ý đến khâu lời giải
Chẳng hạn khi giải một phương trình, học sinh đối chiếu nghiệm tìm được các
điều kiện đã cho hoặc thay vào phương trình đó để đánh giá kết quả. Đối với phương trình
lượng giác học sinh thường mắc sai lầm khi kiểm tra nghiệm, kết hợp hay loại nghiệm,
cần phải xem xét đầy đủ các trường hợp cụ thể của phương trình để xác định đúng tập
nghiệm. việc kiểm tra lời giải thường tiến hành theo hai bước:
- Xác định lại tính đúng đắn của bước một và hai (định tính).
- Rà soát lại quá trình thao tác đã sử dụng để giải toán (định lượng).
d. Rèn luyện cho học sinh khả năng nghiên cứu lời giải.
Nghiên cứu, khai thác, phân tích và tìm tòi lời giải khoa học nhất cho bài tập sẽ
giúp học sinh có thói quen tập dượt nghiên cứu khoa học, nắm bắt được bản chất giải
quyết vấn đề bài toán. Việc làm này rất quan trọng để rèn luyện tư duy giải toán cho học
sinh.
e. Đặc biệt cần hướng dẫn học sinh tìm các bài tập có liên quan và sáng tạo các bài
tập mới. Học sinh phải phân tích bài tập để nắm vững đặc điểm và bản chất các yếu tố
thuộc bài tập, thấy được mối liên hệ giữa các bài tập khác nhau. Có thể thay đổi điều kiện
hoặc các yếu tố đã cho để đi đến một bài tập mới.
2.2. Ứng dụng công nghệ thông tin vào dạy học tích cực
GVHD: Vương Tấn Sĩ
-9-
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Nước ta đã và đang thực hiện chiến lược cải cách sách giáo khoa cho các cấp học
phổ thông. Có thể nói cho đến nay đã hoàn thành việc cải cách SGK. Chương trình cải
cách mang tính hiện đại hơn, sát thực tế hơn, phù hợp với hoàn cảnh đất nước và xã
hội…nhằm mục đích đưa nền giáo dục Việt Nam theo kịp xu thế phát triển đất nước nói
riêng, trên thế giới nói chung. Nhưng nếu chỉ cải cách sách giáo khoa thì không thể nói là
cải cách giáo dục. Cải cách SGK phải đi đôi với phương pháp dạy và phương pháp học.
Việc này đòi hỏi người giáo viên phải biết thay đổi cách dạy. Và việc ứng dụng công
nghệ thông tin là một trong những cách dạy học có hiệu quả mang lại lợi ích cao trong
giáo dục.
3. TÌM HIỂU VỀ WEB
3.1. Giới thiệu về ngôn ngữ HTML
HTML (Hyper Text Markup Language) là một ngôn ngữ đánh dấu siêu văn bản
dùng để thiết kế trang web. Ngôn ngữ này mô tả cách thức mà dữ liệu hiện thị thông qua
các tập kí hiệu đánh dấu gọi là tag (HTML tag), các tag này còn được gọi là Elements.
HTML giờ đây đã trở thành một chuẩn Internet do tổ chức World Wide Web
Consortium (W3C) duy trì. Trang HTML được lưu với phần mở rộng .htm hoặc .html. Để
tạo trang HTML, bạn có thể sử dụng bất kì chương trình soạn thảo văn bản nào như :
Notepad, MS Frontpage, Dreamweaver,…
3.2. Các thành phần trong trang HTML
3.2.1. Cấu trúc một trang HTML
Trong HTML luôn bắt đầu bằng tag <html> và kết thúc bằng tag </html>
- Cấu trúc một trang HTML
<html>
<head>
< title> Tựa đề</ title>
</head>
<body>
Nội dung trang wed
</body>
</ html>
- Cấu trúc trên gồm hai thành phần chính:
Đầu trang: Nội dung nằm trong cặp tag < head> </head>, chứa một số thông
tin tóm tắt về trang web như tiêu đề, tác giả….
Thân trang: Các nội dung nằm trong cặp tag <body></body>, chứa toàn bộ nội
dung cần hiển thị trong cửa sổ trình duyệt.
Chú ý:
Xâu ký tự nằm giữa <title></title> không hiển thị trên trang web mà hiển thị
tại thanh phía trên của Browser.
Xâu ký tự nằm giữa <title></title> được đặt trong phần header khi trang web
được in ra.
Xâu ký tự nằm giữa <title></title> được ghi lại khi bạn cập nhật trang web này
vào mục các trang yêu thích.
GVHD: Vương Tấn Sĩ
- 10 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Ví dụ:
Mã nguồn
<html>
<head>
<title> Tựa đề </title>
</head>
<body> Giáo án Vật Lý</body>
</html>
Kết quả
Giáo án Vật Lý
3.2.2. Cú pháp chung của tag
Một tag thông thường gồm các phần: tag mở (start tag), các thuộc tính ( attributes)
và tag đóng (end tag).
Cú pháp:
< Tên tag Thuộc tính1 = “ giá trị” Thuộc tính2 = “ giá trị” …>
Nội dung
</ Tên tag>
3.3. Các tag cơ bản
3.3.1. Định nghĩa cấu trúc trong trang HTML
Gồm các tag:
<html></html>: xác định thành phần bắt đầu và kết thúc của trang HTML
(HTML Document).
< head></head>: chứa các thông tin tổng quát về trang web (meta- information)
và không thể hiện trên cửa sổ trình duyệt. Các tag nằm lồng trong tag gồm có:
< title></title>: thông tin được thể hiện trên thanh tiêu đề của trình duyệt.
<meta>: khai báo các thông tin trang web
<link>: đây là tag rỗng, chứa khai báo đến tập tin có liên quan đến trang web
như tập tin định dạng thể hiện (. Ccs), xử lý (.js),…
<style></style>: khai báo các mẫu định dạng chung cho một Element nào đó
trong trang web ( tag
, <body>, <div>, …)
<script></script>: khai báo phần ngôn ngữ tham gia xử lý trong trang web, ví
dụ như ngôn ngữ JavaScript
< base>: Xác định địa chỉ URL cơ sở cho tất cả các liên kết trong một trang,
không có tag đóng.
< body></body>: nội dung chính của trang web, được thể hiện trong màn hình
của trình duyệt.
3.3.2. Các tag tiêu đề - Headings
Dùng để định dạng khổ chữ dạng tiêu đề, theo quy định từ nhỏ đến lớn, gồm các
tag , , ,, và .
HTML sẽ tự động thêm một dòng vào trước và sau dòng định dạng là heading
Ví dụ :
GVHD: Vương Tấn Sĩ
- 11 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Mã nguồn
Dòng 1
Dòng 2
Dòng 3
Kết quả
Dòng 1
Dòng 2
Dòng 3
3.3.3. Phân đoạn (paragraphs) và ngắt dòng (line break)
Khi ta dánh máy một văn bản trong một chương trình soạn thảo văn bản nào đó, ta
chỉ cần bấm phím Return để kết thúc một dòng hay một đoạn văn, nhưng ta cần phải làm
nhiều thao tác hơn khi muốn phân định riêng các đoạn văn khác nhau trong một trang
web. Browser tự động bỏ qua các mã xuống dòng bình thường.
Vì vậy :
- Để phân biệt các đoạn văn ta dùng tag
, ,, và .
HTML sẽ tự động thêm một dòng vào trước và sau dòng định dạng là heading
Ví dụ :
GVHD: Vương Tấn Sĩ
- 11 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Mã nguồn
Dòng 1
Dòng 2
Dòng 3
Kết quả
Dòng 1
Dòng 2
Dòng 3
3.3.3. Phân đoạn (paragraphs) và ngắt dòng (line break)
Khi ta dánh máy một văn bản trong một chương trình soạn thảo văn bản nào đó, ta
chỉ cần bấm phím Return để kết thúc một dòng hay một đoạn văn, nhưng ta cần phải làm
nhiều thao tác hơn khi muốn phân định riêng các đoạn văn khác nhau trong một trang
web. Browser tự động bỏ qua các mã xuống dòng bình thường.
Vì vậy :
- Để phân biệt các đoạn văn ta dùng tag
, và .
HTML sẽ tự động thêm một dòng vào trước và sau dòng định dạng là heading
Ví dụ :
GVHD: Vương Tấn Sĩ
- 11 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Mã nguồn
Dòng 1
Dòng 2
Dòng 3
Kết quả
Dòng 1
Dòng 2
Dòng 3
3.3.3. Phân đoạn (paragraphs) và ngắt dòng (line break)
Khi ta dánh máy một văn bản trong một chương trình soạn thảo văn bản nào đó, ta
chỉ cần bấm phím Return để kết thúc một dòng hay một đoạn văn, nhưng ta cần phải làm
nhiều thao tác hơn khi muốn phân định riêng các đoạn văn khác nhau trong một trang
web. Browser tự động bỏ qua các mã xuống dòng bình thường.
Vì vậy :
- Để phân biệt các đoạn văn ta dùng tag
.
HTML sẽ tự động thêm một dòng vào trước và sau dòng định dạng là heading
Ví dụ :
GVHD: Vương Tấn Sĩ
- 11 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Mã nguồn
Dòng 1
Dòng 2
Dòng 3
Kết quả
Dòng 1
Dòng 2
Dòng 3
3.3.3. Phân đoạn (paragraphs) và ngắt dòng (line break)
Khi ta dánh máy một văn bản trong một chương trình soạn thảo văn bản nào đó, ta
chỉ cần bấm phím Return để kết thúc một dòng hay một đoạn văn, nhưng ta cần phải làm
nhiều thao tác hơn khi muốn phân định riêng các đoạn văn khác nhau trong một trang
web. Browser tự động bỏ qua các mã xuống dòng bình thường.
Vì vậy :
- Để phân biệt các đoạn văn ta dùng tag
, và tag
không cần tag đóng.
HTML sẽ tự cộng thêm một dòng trắng trước và sau đoạn văn bản.
Ví dụ:
Mã nguồn
Bài tập 1
Bài tập 2
Bài tập 3
Kết quả
Bài tập 1
Bài tập 2
Bài tập 3
- Để chuyển sang một dòng mới nhưng chưa kết thúc đoạn văn bản, ta dùng tag
. Tag dùng < br> không cần tag đóng.
Ví dụ
Mã nguồn
Bài tập 1
Bài tập 2
Bài tập 3
Kết quả
Bài tập 1
Bài tập 2
Bài tập 3
3.3.4. Đường kẻ ngang tag <hr> ( horizontal rule)
Tag <hr> dùng để tạo ra một đường kẻ ngang. Bạn có thể sử dụng thuộc tính size
và width để thay đổi độ rộng và chiều dài đường kẻ.
GVHD: Vương Tấn Sĩ
- 12 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Đường kẻ ngang chủ yếu được dùng để phân định một trang web thành những
phần có tính logic và dễ nhìn. Có không nhiều khả năng đồ họa trong ngôn ngữ HTML,
bởi vậy đường kẻ ngang là một dụng cụ rất có ích.
Mã nguồn
<HR>
<HR size=10>
<HR Noshade>
<HR width = 20>
<HR color = “ FF0000”>
Có thể tổng hợp các tùy chọn trên
Kết quả
3.3.5. Thẻ chú dẫn tag <!-- -- > (Comment)
Giống như các ngôn ngữ khác, HTML cho phép đặt những chú dẫn, dùng để ghi
chú trong trang html và nó là một phần quan trọng trong khi soạn thảo. Trình duyệt (
browser) bỏ qua phần văn bản nằm trong thẻ chú dẫn nên người sử dụng không thể nhìn
thấy chúng trên trang web. Nhưng có thể thấy chúng khi xem mã nguồn. Chú dẫn được
giới hạn bởi tiền tố <!-- và hậu tố -- >.
3.4. Định dạng văn bản
HTML cung cấp cho chúng ta khá nhiều tag dùng để định dạng văn bản, song song
đó HTML cũng có thuộc tính style cho hầu hết các tag. Thuộc tính này cực kỳ hữu ích
cho định dạng, nó đóng vai trò gần giống như chức năng Format trên thanh thực đơn của
MS Word.
Khi sử dụng thuộc tính style bạn có thể tô màu nền, màu chữ, kẻ đường viền,… cho
đoạn văn bản.
3.4.1. Các tag định dạng
Ký tự định dạng trước
Trình duyệt sẽ không quan tâm đến cách trình bày code HTML mà chỉ dựa vào
các tag để trình bày nội dung trang web. Dù bạn nhập nhiều khoảng trắng nhưng nó chỉ
hiểu một khoảng trắng, bạn có xuống dòng thì nó vẫn trình bày nội dung trên một dòng
trừ khi có tag quy định xuống dòng (tag
hay
) và bạn có thụt đầu dòng
(Indentation) thì nó vẫn bỏ qua. Để giải quyết khó khăn này ta có thể sử dụng tag định
dạng trước: mở đầu bằng thẻ
và kết thúc bằng thẻ </pre> , tag này sẽ giữ nguyên
định dạng trong trang HTML, nghĩa là nó thể hiện các khoảng trắng, xuống dòng trong
code HTML như khi bạn soạn thảo trên trình duyệt.
Khối trích dẫn
Khối trích dẫn thường được dùng trong các trường hợp sử dụng các trích dẫn mở
rộng. Toàn khối trích dẫn sẽ được căn lề thụt vào ở cả hai phía và tạo thành một khối
riêng so với các đoạn khác của trang văn bản HTML. Khối trích dẫn mở đầu bằng thẻ
<blockquote> và kết thúc bằng thẻ </blockquote>.
GVHD: Vương Tấn Sĩ
- 13 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Kiểu chữ
Các kiểu chữ trong ngôn ngữ HTML cho phép bạn điều khiển được vẻ bề ngoài bản
thân các kí tự, chẳng hạn chúng ta có thể định dang một từ là đậm hoặc nghiêng. Các
định dạng này có thể áp dụng từ phạm vi một đoạn văn hay toàn bộ văn bản cho đến các
ký tự đơn lẻ. Các kiểu chữ nói chung chia làm hai nhóm : có tính vật lý và có tính chất
logic.
Kiểu có tính chất vật lý
Mã nguồn
<b> đậm </b>
<u> gạch dưới</u>
<i> in nghiêng </i>
<tt> teletype</tt>
M<sup> 2</sup>
V<sub> 1</sub>
<big></big>
<small></small>
<del> gạch bỏ </del>
Kiểu có tính logic
Mã nguồn
<em> nhấn mạnh</em>
<strong> nhấn mạnh hơn</strong>
<cite> trích dẫn </cite>
<code> code</code>
<samp> sample </samp>
<kbd> keyboard </kbd>
<var> variable</var>
<dfn> giải thích<dfn>
Kết quả
đậm
gạch dưới
in nghiêng
teletype
M2
V1
Phóng lớn chữ
Thu nhỏ chữ
gạch bỏ
Kết quả
nhấn mạnh
nhấn mạnh hơn
trích dẫn
code
sample
keyboard
variable
giải thích
3.4.2. Thuộc tính style
Ta có thể sử dụng thuộc tính này trong đa số các tag HTML để định dạng. Thuộc
tính style có rất nhiều chi tiết, ở đây chỉ trình bày một số chi tiết cơ bản thường dùng :
Thuộc tính style
Thuộc tính
Font - size
Font - style
Font - family
Font - weight
Color
Text - decoration
GVHD: Vương Tấn Sĩ
Kết quả
Khổ chữ
Kiểu chữ
Tên font chữ
Nét chữ (đậm hoặc chọn kích thước)
Màu chữ
Gạch dưới, gạch trên, gạch bỏ, hoặc bỏ
hết định dạng
- 14 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Background - color
Border - color
Border - style
Luận văn tốt nghiệp
Màu nền
Màu đường viền
Kiểu đường viền
Chúng ta cũng có thể sử dụng tag < font> để định dạng văn bản, tag này có các thuộc
tính:
+ face : tên font chữ
+ size : khổ chữ
+ color : màu chữ
3.5. Ký tự đặc biệt
Một số các ký tự như : <, >, ©, ®,… có ý nghĩa đặc biệt trong HTML, vì vậy ta
không thể dùng nó như các ký tự bình thường được. Do đó HTML cung cấp các giá trị
đặc biệt tương ứng với các ký tự này để hỗ trợ cho chúng ta trong quá trình viết code
HTML.
Các giá trị này có 3 phần: ký hiệu &, tên đại diện cho ký tự và cuối cùng là dấu
chấm phẩy (;). Trong phần tên, chúng ta có thể thay bằng ký tự # và số đại diện.
Ví dụ :Để thể hiện dấu < , ta dùng < hoặc <
Ưu điểm của việc dùng tên là dễ nhớ nhưng không phải trình duyệt nào cũng đều hỗ
trợ cách dùng tên, do đó chúng ta nên dùng số đại diện vì tất cả các trình duyệt đều hiểu
cách này.
Một điểm cần lưu ý là các giá trị này phân biệt HOA/ thường.
3.6. Danh sách – list
Các lý do cho thấy tại sao danh sách lại rất có ích. Bởi vì : nó có tính hấp dẫn trực quan,
nó có thể được sử dụng để nhóm các yếu tố hoặc ý kiến tương tự, chúng ta có thể dễ dàng
đọc lướt qua các danh sách và ghi nhớ các yếu tố tương ứng. HTML cung cấp một nhóm
khá đa dạng các kiểu danh sách khác nhau. Mỗi loại danh sách có một loại định dạng
riêng. Chúng bao gồm:
Danh sách có trật tự
Danh sách có trật tự tự động đánh số từng thành tố của danh sách.
Mã nguồn
<ol>
<li> Cơ học</li>
<li> Nhiệt học</li>
<li> Điện học</li>
</ol>
Kết quả
1. Cơ học
2. Nhiệt học
3. Điện học
Danh sách không có trật tự
Danh sách không có trật tự đánh dấu (chẳng hạn các núm tròn) cho từng yếu tố của
danh sách
GVHD: Vương Tấn Sĩ
- 15 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Mã nguồn
<ul>
<li> Cơ học</li>
<li> Nhiệt học</li>
<li> Điện học</li>
</ul>
Luận văn tốt nghiệp
Kết quả
Cơ học
Nhiệt học
Điện học
Danh sách định nghĩa
Mỗi yếu tố của danh sách gồm hai thành phần:
- Tiêu đề được canh lề phía trái chỉ ra bởi thẻ<dt>
- Phần giải nghĩa được căn lề thụt hơn sang phía phải chỉ ra bởi thẻ <dd>
Mã nguồn
<dl>
<dt> Cơ học</dt>
<dd> Giải nghĩa cơ học</dd>
<dt> Điện học</dt>
<dd> Giải nghĩa điện học</dd>
</dl>
Kết quả
Cơ học
Giải nghĩa cơ học
Điện học
Giải nghĩa điện học
Danh sách kiểu thực đơn
Mỗi yếu tố của danh sách được cấp một chỉ số chẳng hạn một dấu tròn. Trông rất
giống danh sách không có trật tự.
Mã nguồn
Kết quả
<menu>
<li> Cơ học</li>
Cơ học
<li> Nhiệt học</li>
Nhiệt học
<li> Điện học</li>
Điện học
</menu>
Danh sách kiểu thư mục
Trông khá giống danh sách không có trật tự
Tổ hợp các kiểu danh sách
Ta có thể tổ hợp các kiểu danh sách với nhau
3.7. Bảng trong trang HTML
Bảng tạo cho bạn cảm giác thoải mái khi tìm kiếm. Ngoài ra, dùng bảng trình bày
cũng rất tiện lợi. Bạn có thể đưa văn bản, hình ảnh, danh sách và thậm chí bạn còn có thể
chèn thêm vào đó một bảng mới. Bảng HTML cũng có các chức năng trình bày, định
dạng, đường biên như bảng trong MS- Word, MS- Excel
GVHD: Vương Tấn Sĩ
- 16 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Định dạng bảng
Thẻ
<tr>
<td>
<th>
Ý nghĩa
Tạo dòng
Tạo cột
Tạo dòng tiêu đề ( Chữ in đậm, canh giữa)
Các tham số trong thẻ
Tham số
Border = n
Width = n%
Cellpadding = n
Cellspaccing = n
Colspan = n
Rowspan = n
Align = ( left, right, center)
Valign = (top, bottom,
middle)
Clear = (left, right, all)
GVHD: Vương Tấn Sĩ
Ý nghĩa
Định dạng đường viền với đường viền n
Định dạng chiều rộng của bảng n%
Khoảng cách giữa văn bản và ô
Khoảng cách giữa các biên trong và ngoài của ô
Chia cột thành n cột
Chia dòng thành n dòng
Định dạng lề theo chiều ngang của văn bản
Định dạng lề theo chiều dọc của văn bản
Chia dòng thành n dòng
- 17 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
4. CẤU TRÚC TRANG WEB KIẾN THỨC VẬT LÝ 12 NÂNG CAO
TRANG WEB GIÁO ÁN ĐIỆN TỬ VẬT
LÝ 12
TRANG NỘI
DUNG
TRANG TRẮC
NGHIỆM
TRANG LỊCH
SỬ
Chương 1 đến
chương 5
Chương 1 đến
chương 5
Chương 1 đến
chương 10
Có 34 bài
Có 10 Đề
Có 17 nhà
bác học
112 trang
12 trang
15 trang
TRANG PHỤ
LỤC
1 trang
Thiết kế bài giảng Vật lý 12 nâng cao
từ chương I đến Chương IV có 142 trang
GVHD: Vương Tấn Sĩ
- 18 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Chương III
THIẾT KẾ WEB
1.TÌM HIỂU NỘI DUNG TÀI LIỆU
Tìm nội dung các bài trong sách giáo khoa Vật Lý 12 nâng cao từ chương 1 đến chương
5 của bộ giáo dục và đào tạo. Bên cạnh đó còn tham khảo thêm sách giáo viên 12 nâng
cao phân phối chương trình 12 nâng cao và các sách tham khảo khác để tạo ra “Trang
web giáo án điện tử Vật Lý 12 nâng cao”
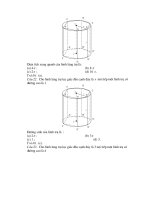
Trang chủ các chương
Các trang kiến thức
Chương I: ĐỘNG LỰC
Bài 1: Chuyển động của vật rắn quay quanh một
HỌC VẬT RẮN
trục cố định
Bài 2: Phương trình động lực học vật rắn quay
quanh một trục cố định
Bài 3: Mômen động lượng. Định luật bảo toàn
mômen động lượng
Bài 4: Động lượng của vật rắn quay quanh một trục
cố định
Bài 5: Bài tập về động lực học vật rắn
Tóm tắt chương I
Chương II: DAO ĐỘNG
CƠ
Bài 6: Dao động điều hòa
Bài 7: Con lắc đơn. Con lắc vật lý
Bài 8: Năng lượng dao động điều hòa
Bài 9: Bài tập về dao động điều hòa
Bài 10: Dao động tắt dần và duy trì dao động
Bài 11: Dao động cưỡng bức. Cộng hưởng.
Bài 12: Tổng hợp dao động
Bài 13: Thực hành: Xác định chu kỳ dao động của
con lắc đơn hoặc con lắc lò xo và gia tốc trong
trường
Tóm tắt chương II
Chương III: SÓNG CƠ
Bài 14: Sóng cơ. Phương trình sóng
Bài 15: Phản xạ sóng. Sóng dừng
Bài 16: Sóng giao thoa
Bài 17: Sóng âm. Nguồn nhạc âm
Bài 18: Hiệu ứng Đốp- ple
Bài 19: Bài tập về sóng cơ
Bài 20: Thực hành: Xác định tốc độ truyền âm
Tóm tắt chương III
Chương IV: DAO ĐỘNG
GVHD: Vương Tấn Sĩ
- 19 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
VÀ SÓNG ĐIỆN TỪ
Luận văn tốt nghiệp
Bài 21: Dao động điện từ
Bài 22: Bài tập về dao động điện từ
Bài 23: Điện từ trường
Bài 24: Sóng điện từ
Bài 25: Truyền thông bằng sóng điện từ
Tóm tắt chương IV
Chương V: DÒNG ĐIỆN
XOAY CHIỀU
Bài 26: Dòng điện xoay chiều. Mạch điện xoay
chiều chỉ có điện trở thuần
Bài 27: Mạch điện xoay chiều chỉ có tụ điện, cuộn
cảm
Bài 28: Mạch R, L, C nối tiếp. Cộng hưởng điện.
Bài 29: Công suất của dòng điện xoay chiều. Hệ số
công suất
Bài 30: Máy phát điện xoay chiều
Bài 31: Động cơ không đồng bộ ba pha
Bài 32: Máy biến áp.Truyền tải điện
Bài 33: Bài tập về dòng điện xoay chiều
Bài 34: Thực hành: Khảo sát đoạn mạch xoay chiều
có R, L, C mắc nối tiếp
Tóm tắt chương V
2. CHUẨN BỊ VÀ TÌM HIỂU CÁC PHẦN MỀM
2.1.Chuẩn bị các phần mềm
- Phần mềm Macromedia Dreamweaver 8.
- Phần mềm Macromedia Flash 8.
- Phần mềm Adobe Photoshop CS3.
- Phần mềm Flash Menu Labs Prov2.
- Phần mềm SnagIt8.
- Phần mềm Ip.
2.2.Tìm hiểu các phần mềm
2.2.1 Phần mềm Macromedia Dreamweaver 8
Phần mềm Macromedia Dreamweaver 8 là phần mềm tạo ra một trang web có tính
năng giúp người thiết kế, chuyển đổi giữa code view và design view hoặc thể hiện giữa
code và design. Nếu người thiết kế biết nhiều về HTML và các lệnh JavaScript thì thận
tiện hơn với việc viết lệnh trong Code view, nếu không vẫn có thể dễ dàng thiết kế, bố
cục các trang Design view thật đơn giản, quen thuộc như các thao tác trên các trình tự xử
lý văn bản chuyên nghiệp khác. Nó có tính năng giúp người thiết kế chèn các hình ảnh,
Flash, đoạn phim…theo ý tưởng thật dễ dàng.
Để mở chương trình Macromedia Dreamweaver 8 (sau khi hoàn tất các cài đặc
Macromedia Dreamweaver 8) ta làm như sau:
GVHD: Vương Tấn Sĩ
- 20 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Mở Start/ Programs/ Macromedia/ Macromedia Dreamweaver 8.
Hoặc click double vào biểu tượng Macromedia Dreamweaver 8.
Giao diện Macromedia Dreaweaver 8
GVHD: Vương Tấn Sĩ
- 21 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Tùy vào mục đích người thiết kế mà ta chọn các mục đích cho thích hợp, để tạo
một trang Web ta chọn HTML. Để tạo một trang mới bạn chọn Create New/ HTML, cửa
sổ làm việc Macromedia Dreaweaver 8 hiện ra với với các thanh trình đơn và thanh công
cụ giúp bạn có thể tạo và điều chỉnh một trang Web theo mong muốn một cách khá đơn
giản.
Giao diện thiết kế Design giúp cho người làm thiết kế đúng ý tưởng của mình, bạn
có thể sử dụng các thanh thực đơn, nút chức năng trên thanh công cụ.
GVHD: Vương Tấn Sĩ
- 22 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
Giao diện Split có thể vừa thiết kế vừa viết mã lệnh.
Giao diện Code giúp người thiết kế viết mã lệnh cho web.
Cấu trúc cơ sở :
Các trang Web khác nhau, tẻ nhạt hay sinh động, vô nghĩa hoặc rất cần thiết, nhưng
tất cả đều có cùng một cấu trúc cơ sở, nên đa số các trình duyệt đang chạy trên hầu hết
GVHD: Vương Tấn Sĩ
- 23 -
SVTH: Nguyễn Thị Trường An
Thiết kế bài giảng Vật lý 12 nâng cao
Luận văn tốt nghiệp
các kiểu máy tính đều có thể hiện thị thành công hầu hết các trang Web. Các tập tin
HTML luôn bắt đầu bằng thẻ <html>. Thẻ này không làm gì khác ngoài nhiệm vụ báo
cho trình duyệt Web biết rằng nó đang đọc một tài liệu có chứa các mã lệnh HTML.
Tương tự, dòng cuối trong tài liệu của bạn luôn luôn là thẻ</html>, tương tự như hết.
Chi tiết kế tiếp trong calalog thẻ HTML dùng để chia tài liệu thành hai phần: đầu và
thân.
Phần đầu giống như lời giới thiệu cho trang. Các trình duyệt Web dùng phần đầu này
để thu nhặt các loại thông tin khác nhau về trang. Để xác định phần đầu, bạn đưa thêm thẻ
<head> và thẻ </head> và ngay sau thẻ <HTML>. Mặt dù bạn có thể đặt một số chi tiết
bên trong phạm vi phần đầu này, nhưng phổ biến nhất là tên trang. Nếu có ai đó xem
trang này trong browser, thì tên trang sẽ xuất hiện trong dãy tên của cửa sổ browser. Để
xác định tên trang, bạn đặt đoạn văn bản tên đó trong thẻ <title></title>. Ví dụ bạn muốn
tên trang của mình là Giáo án điện tử vật lý 12 bạn có thể viết mã lệnh như sau: <title>
Giáo án điện tử vật lý 12 </title>
Phần thân là nơi bạn nhập vào các văn bản sẽ xuất hiện trên trang Web lẫn các thẻ
khác quy định dáng vẻ của trang. Để xác định phần thân, bạn đặt các thẻ <body> và
</body> sau phần đầu (dưới </head>).
Các thẻ sau đây xác định cấu trúc cơ bản của mọi trang wed:
<html>
<head>
< title> tên trang</title>
Các thẻ tiêu đề khác
</head>
<body>
Văn bản và các thẻ của trang Web
</body>
</html>
2.2.2. Phần mềm Macromedia Flash 8.
Phần mềm Macromedia Flash 8 là phần mềm giúp cho người sử dụng thiết kế
những hành động hoạt hình, và có những tính năng tuyệt vời nhất để trợ giúp làm những
Banner động, làm trắc nghiệm khách quan…
Để mở chương trình Macromedia Flash 8 có hai cách cơ bản:
Mở Start/ Programs/ Macromedia/ Macromedia Flash 8
GVHD: Vương Tấn Sĩ
- 24 -
SVTH: Nguyễn Thị Trường An