Thiết kế và lập trình website (đồ án tốt nghiệp)
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (4.76 MB, 168 trang )
BỘ GIÁO DỤC VÀ ĐÀO TẠO
TRƯỜNG ĐẠI HỌC BÀ RỊA - VŨNG TÀU
KHOA CÔNG NGHỆ KỸ THUẬT - NÔNG NGHIỆP CÔNG NGHỆ CAO
ĐỒ ÁN TỐT NGHIỆP
ĐỀ TÀI
THIẾT KẾ VÀ LẬP TRÌNH WEBSITE
Giảng viên hướng dẫn
: ThS. Nguyễn Lan Hương
Sinh viên thực hiện
: Phan Tiến Đạt
Trình độ đào tạo
: Đại Học Chính Quy
Ngành đào tạo
: Công Nghệ Thông Tin
Chuyên Ngành
: Máy Tính
MSSV
: 16031147
Lớp
: DH16MT
Niên khóa
: 2016 - 2020
VŨNG TÀU, NĂM 2020
ĐẠI HỌC BÀ RỊA – VŨNG TÀU
KHOA KỸ THUẬT CN-NNCN CAO
⎯⎯⎯⎯⎯⎯⎯⎯⎯
CỘNG HÒA XÃ HỘI CHỦ NGHĨA VIỆT NAM
Độc lập – Tự do – Hạnh phúc
⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
PHIẾU GIAO ĐỀ TÀI ĐỒ ÁN/ KHÓA LUẬN TỐT NGHIỆP
Họ tên sinh viên: Phan Tiến Đạt
Lớp: DH16MT
Mã SV: 16031147
Ngành: Công Nghệ Thông Tin
Khóa: 16
Tên đề tài: Thiết kế và lập trình Website
Mục tiêu đề tài:
Thiết kế và lập trình website giới thiệu, quảng bá về công ty (công ty lấy tên
Viko), đưa tới mọi người hình ảnh về công ty cùng những thông tin sản phẩm, dự
án của công ty đó. Đồng thời bên phía công ty cũng được cung cấp những chức
năng để quản trị website một cách tốt nhất.
Kết quả dự kiến:
Sản phẩm website có giao diện đẹp mắt, bố cục đơn giản, tích hợp nhiều chức
năng để người dùng dễ dàng tra cứu, tìm hiểu các thông tin về công ty. Qua đó
hình ảnh công ty sẽ được quảng bá một cách tốt nhất đến mọi người.
Thời gian thực hiện: Bắt đầu từ 02/03/2020 đến 10/05/2020.
Vũng Tàu, ngày….. tháng…..năm…
TRƯỞNG KHOA CNTT
GIẢNG VIÊN HƯỚNG DẪN
(Ký và ghi rõ họ tên)
(Ký và ghi rõ họ tên)
NHẬN XÉT CỦA GIÁO VIÊN HƯỚNG DẪN
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
Ngày.........Tháng..........Năm.........
Giáo Viên Hướng Dẫn
(Ký, ghi rõ họ và tên)
NHẬN XÉT CỦA GIÁO VIÊN PHẢN BIỆN
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
.............................................................................................................................
Ngày.........Tháng..........Năm.........
Giáo Viên Phản Biện
(Ký, ghi rõ họ và tên)
LỜI CAM ĐOAN
Đồ án này là công trình nghiên cứu và xây dựng của cá nhân tôi, được thực
hiện dưới sự hướng dẫn khoa học của Ths. Nguyễn Lan Hương. Các số liệu,
những kết luận nghiên cứu được trình bày trong đồ án này là do tôi tự tìm hiểu
và hoàn toàn trung thực.
Tôi xin hoàn toàn chịu trách nhiệm về lời cam đoan này.
Vũng Tàu, tháng 4 năm 2020
Sinh Viên Thực Hiện
Phan Tiến Đạt
LỜI CẢM ƠN
Tôi xin chân thành cảm ơn khoa Công nghệ thông tin, trường Đại
học Bà Rịa – Vũng Tàu đã tạo điều kiện thuận lợi cho tôi thực hiện đề
tài này.
Tôi cũng xin được gửi lời cảm ơn chân thành nhất đến Ths.
Nguyễn Lan Hương, người đã tận tình chỉ bảo, định hướng đi và hướng
dẫn tôi thực hiện đề tài này.
Bên cạnh đó, tôi xin gửi lời cảm ơn đến các thầy cô, những người
đã giảng dạy, tạo điều kiện cho tôi tích lũy được những kiến thức quý
báu trong những năm học qua.
Dù đã cố gắng hoàn thành đề tài Website giới thiệu công ty Viko,
nhưng do thời gian hạn hẹp và khả năng còn hạn chế nên chắc chắn sẽ
có những thiếu sót không tránh khỏi. Tôi mong nhận được sự thông cảm
và tận tình chỉ bảo của các thầy cô và góp ý từ các bạn.
Vũng Tàu, tháng 4 năm 2020
Sinh viên thực hiện
Phan Tiến Đạt
MỤC LỤC
DANH MỤC CÁC BẢNG ........................................................................................1
DANH MỤC CÁC HÌNH ẢNH ...............................................................................2
LỜI MỞ ĐẦU ............................................................................................................5
CHƯƠNG 1: CƠ SỞ LÝ THUYẾT VÀ KHẢO SÁT ...........................................7
1.1 HTML,CSS và JavaScript .............................................................................7
1.1.1 HTML là gì? ...............................................................................................7
1.1.2 CSS là gì? ...................................................................................................7
1.1.3 JavaScript là gì? .........................................................................................8
1.2 Bootstrap ..........................................................................................................8
1.2.1 Bootstrap là gì? ..........................................................................................8
1.2.2 Tại sao nên dùng Bootstrap? ......................................................................9
1.3 JQuery ..............................................................................................................9
1.3.1 JQuery là gì? ..............................................................................................9
1.3.2 Tại sao nên dùng jQuery? ..........................................................................9
1.4 Ajax .................................................................................................................10
1.4 Ajax là gì? ...................................................................................................10
1.4.2 Tại sao nên dùng Ajax? ............................................................................11
1.5 Lararel ............................................................................................................11
1.5.1 Laravel là gì? ............................................................................................11
1.5.2 Tại sao nên dùng Laravel? .......................................................................13
1.6 PHP .................................................................................................................15
1.6.1 PHP là gì? .................................................................................................15
1.6.2 Tại sao nên dùng PHP ..............................................................................16
1.7 Khảo Sát Hiện Trạng ....................................................................................17
1.7.1 Khảo sát thực tế ........................................................................................17
1.7.2 Khảo sát các website tương tự .................................................................18
CHƯƠNG 2: TỔNG QUAN CHỨC NĂNG WEBSITE .....................................24
2.1 Quan Điểm Của Sản Phẩm...........................................................................24
2.2 Chức Năng Sản Phẩm ...................................................................................24
2.3 Người Dùng ....................................................................................................24
2.4 Các Ràng Buộc ..............................................................................................25
CHƯƠNG 3: YÊU CẦU CHỨC NĂNG WEBSITE............................................26
3.1 Xem tin ..........................................................................................................26
3.2 Tìm kiếm sản phẩm ......................................................................................26
3.3 Lọc sản phẩm ................................................................................................26
3.4 Gửi yêu cầu nhận báo giá ............................................................................26
3.5 Nhận xét bài viết về sản phẩm ....................................................................26
3.6 Đăng nhập/đăng xuất ...................................................................................26
3.7 Quản lý các tin đăng trên website ...............................................................27
3.8 Nhận các thông báo yêu cầu từ khách hàng ..............................................27
3.9 Quản lý thông tin tài khoản ........................................................................27
CHƯƠNG 4: MÔ HÌNH USECASE .....................................................................28
4.1 Tác nhân ........................................................................................................28
4.2 Các yêu cầu chức năng ................................................................................28
4.3 Lược Đồ Use Case ........................................................................................30
4.4 Chi Tiết Các Use Case..................................................................................31
CHƯƠNG 5: THIẾT KẾ WEBSITE ....................................................................59
5.1 Thiết kế cơ sở dữ liệu ...................................................................................59
5.1.1 Lược đồ cơ sở dữ liệu .............................................................................59
5.1.2 Chi tiết các trường ...................................................................................59
5.2 Mối quan hệ giữa các bản dữ liệu ...............................................................64
5.3 Thiết kế giao diện Website – Front-End ....................................................64
5.4 Lập trình Website – Back-End với Laravel................................................85
5.5 Một số đoạn code nổi bật ...........................................................................145
KẾT LUẬN ............................................................................................................156
TÀI LIỆU THAM KHẢO ....................................................................................159
DANH MỤC CÁC BẢNG
TT
Số hiệu
Nội dung
1
Bảng 4.1
2
Bảng 4.2
3
Bảng 4.3 Bảng chi tiết các UseCase
31 - 58
4
Bảng 5.1 Bảng Table tai_khoans
59 - 60
5
Bảng 5.2 Bảng Table infoct
6
Bảng 5.3 Bảng Table thanhpham
7
Bảng 5.4 Bảng Table baogia
61
8
Bảng 5.5 Bảng Table sanpham
61
9
Bảng 5.6 Bảng Table loaisanpham
62
10
Bảng 5.7 Bảng Table loaisanpham_sanpham
62
11
Bảng 5.8 Bảng Table hinhsanpham
62
12
Bảng 5.9 Bảng Table nhanxet
Bảng các tác nhân và quyền của
tác nhân trong UseCase
Bảng các yêu cầu chức năng hệ
thống
1
Trang
28
28
60
60 - 61
62 - 63
DANH MỤC CÁC HÌNH ẢNH
TT
Số hiệu
Nội dung
1
Hình 1.1
2
Hình 1.2
3
Hình 1.3
4
Hình 1.4
So sánh giữa ASP và PHP
17
5
Hình 1.5
Slide hình ảnh sản phẩm
19
6
Hình 1.6
7
Hình 1.7
Danh mục các sản phẩm
20
8
Hình 1.8
Bài đăng thông tin về sản phẩm
21
9
Hình 1.9
Bài đăng báo giá
22
10
Hình 1.10 Bài đăng tin tức
22
11
Hình 1.11 Danh sách các công trình khác
23
12
Hình 4.1
Lượt đồ tổng quan usecase
30
13
Hình 5.1
Lượt đồ cơ sở dữ liệu
59
14
Hình 5.2
15
Hình 5.3
Trang chủ website Viko
64
16
Hình 5.4
Mục giới thiệu trên trang chủ
65
17
Hình 5.5
Mục sản phẩm nổi bật trên trang chủ
66
Các phiên bản của laravel đến tháng
4 năm 2020
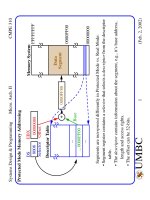
Cách thức hoạt động MVC trong
Laravel
Những ngôn ngữ lập trình phổ biến
từ năm 1965 – 2019
Mẫu gửi thông tin yêu cầu tới công
ty
Các bản dữ liệu có mối quan hệ với
nhau
2
Trang
12
14
16
20
64
Mục tiêu chí hoạt động trên trang
18
Hình 5.6
19
Hình 5.7
20
Hình 5.8
21
Hình 5.9
Mục liên hệ trên trang chủ
68
22
Hình 5.10 Trang danh sách sản phẩm
68
23
Hình 5.11
24
Hình 5.12 Trang chi tiết sản phẩm
25
Hình 5.13
26
Hình 5.14
27
Hình 5.15 Trang danh sách dự án đã thưc hiện
28
Hình 5.16
29
Hình 5.17 Trang chi tiết dự án
72
30
Hình 5.18 Mục bài viết trên trang chi tiết dự án
73
31
Hình 5.19
32
Hình 5.20 Trang đăng nhập Admin
73
33
Hình 5.21 Trang Admin
74
34
Hình 5.22 Trang thêm loại sản phẩm
74
35
Hình 5.23 Trang danh sách loại sản phẩm
75
chủ
Mục dự án đã thực hiên trên trang
chủ
Mục khách hàng nói về chúng tôi
trên trang chủ
Mục lọc sản phẩm trên trang danh
sách sản phẩm
Mục bài viết trên trang chi tiết sản
phẩm
Mục nhận xét cùng mục sản phẩm
cùng loại trên trang chi tiết sản phẩm
Mục các danh sách dự án đã thực
hiện trên trang dự án đã thực hiện
Mục các dự án khác trên trang chi
tiết dự án
3
66
67
67
69
69
70
71
71
72
73
36
Hình 5.24 Trang sửa loại sản phẩm
75
37
Hình 5.25 Trang thêm sản phẩm
76
38
Hình 5.26 Trang danh sách sản phẩm
77
39
Hình 5.27 Trang sửa sản phẩm
78
40
Hình 5.28 Trang thêm dự án đã thực hiện
80
41
Hình 5.29 Trang danh sách dự án đã thực hiện
81
42
Hình 5.30 Trang sửa dự án đã thực hiện
82
43
Hình 5.31 Trang cập nhật thông tin công ty
83
44
Hình 5.32 Trang danh sách yêu cầu báo giá
84
45
Hình 5.33 Trang sửa thông tin tài khoản
84
46
Hình 5.34
Trang báo lỗi Not Found khi không
tìm thấy trang
4
84
LỜI MỞ ĐẦU
1. Tính cấp thiết của đề tài
Theo thống kê mới nhất, tính đến đầu năm 2019, Việt Nam đã có
hơn 60 triệu người sử dụng internet, chiếm hơn 60% dân số. Và trong
tương lai con số này sẽ vẫn tiếp tục tăng lên không ngừng. Có thể nói đối
với các nhà kinh doanh thì môi trường internet chính là một môi trường
chứa đầy khách hàng tiềm năng nhất mà mọi doanh nghiệp hay tổ chức
nào cũng đều thèm khát. Do đó để khai thác tiềm năng này một cách tốt
nhất thì điều không thể thiếu đó chính là đầu tư, phát triển cho riêng mình
một Website giới thiệu, quảng bá bản thân doanh nghiệp hoặc bất kỳ tổ
chức nào.
2. Tình hình nghiên cứu
Có thể nói việc nghiên cứu và phát triển website đã không còn là
một vấn đề xa lạ trong kỷ nghiên 4.0 ngày này. Và đặc biệt trong thời đại
kinh tế cạnh tranh thì các website phục vụ trong mục đích kinh doanh,
quảng bá luôn được ưu tiên phát triển hàng đầu. Điều này có thể dễ dàng
thấy thông qua các website của các thương hiệu nổi tiếng hàng đầu trong
lĩnh vực kinh doanh như samsung.com, lazada.vn, sony.com.vn,…
Những website của các thương hiệu này luôn được trao chuốt một cách
kĩ lưỡng. Ngoài ra không chỉ những các thương hiệu lớn mới có riêng
cho mình một website để quảng bá thương hiệu của mình, mà còn hàng
ngàn các công ty, doanh nghiêp lớn nhỏ đều sỡ hữu một website để quảng
bá thương hiệu của mình đến mọi người.
5
3. Mục đích nghiên cứu
Đề tài có mục đích xây dựng website giới thiệu công ty giúp đưa
tới khách hàng những hình ảnh, thông tin một cách đầy đủ và rõ nét về
công ty đó. Qua đó tạo được thêm nhiều ưu thế trên môi trường
marketing.
4. Nhiệm vụ nghiên cứu
Để thực hiện được đề tài một cách trọn vẹn phải trãi qua nhiều giai
đoạn nghiên cứu, tìm hiểu, chọn lọc và cuối cùng mới đến công đoạn bắt
tay vào xây dựng nên một website. Đầu tiên việc tìm hiểu về cơ sở lý
thuyết để tạo ra một website là điều tất yếu. Kế đến cần phải khảo sát
thực tế xem website có phù hợp cũng như đồng thời tham khảo những
website tương tự. Tiếp đến phải xây dựng mô hình về website như các
chức năng, ràng buộc,… Và cuối cùng là công việc xây dựng website
hoàn chỉnh.
5. Các kết quả đạt được của đề tài
Thông qua đề tài sẽ mang đến những kiến thức và cách xây dựng
lên một website hoàn chỉnh. Đồng thời website được xây dựng trong đề
tài sẽ đạt được một cách đầy đủ và tốt nhất các mục tiêu ban đầu đề.
6
CHƯƠNG 1: CƠ SỞ LÝ THUYẾT VÀ KHẢO SÁT
1.1 HTML,CSS và JavaScript
−
HTML, CSS và JavaScript là những khái niệm không hề xa lạ với
những người lập trình website chuyên nghiệp. Chúng chính là nền tảng
không thể thiếu để xây dựng,tô vẽ và làm sống động cho chính những trang
web. Và vì lẽ đó mà HTML, CSS, JavaScript là những khái niệm mà bắt
buộc ai cũng phải có khi muốn bước chân vào con đường phát triển website.
1.1.1 HTML là gì?
− HTML là viết tắt của HyperText Markup Language (ngôn ngữ
đánh dấu siêu văn bản) dùng mô tả cấu trúc của các trang Web và tạo ra
các loại tài liệu có thể xem được trong trình duyệt.
− HTML là cốt lõi của mọi trang web. Mỗi trang web được tạo thành
từ một loạt các thẻ HTML mà chúng biểu thị từng loại nội dung trên
trang. Mỗi loại nội dung trên trang được “bọc”, tức là được bao quanh
bởi các thẻ HTML.
− HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó
không thể tạo ra các chức năng “động” được. Nó chỉ giống như Microsoft
Word, dùng để bố cục và định dạng trang web.
1.1.2 CSS là gì?
− CSS (viết tắt của Cascading Style Sheets) là một ngôn ngữ định
dạng được sử dụng để mô tả trình bày các trang Web, bao gồm màu sắc,
cách bố trí và phông chữ. Nó cho phép hiển thị nội dung tương thích trên
các loại thiết bị có kích thước màn hình khác nhau, chẳng hạn như màn
hình lớn, màn hình nhỏ, hoặc máy in.
7
− Trong khi HTML là cấu trúc cơ bản của trang web. CSS mang lại
cho trang web của bạn phong cách mà bạn muốn. CSS gần như tạo nên
bộ mặt của một website.
− Cũng giống như HTML, CSS không phải là một ngôn ngữ lập
trình.
1.1.3 JavaScript là gì?
− JS (viết tắt của Javascript) là một nền tảng (cross-platform), ngôn
ngữ kịch bản hướng đối tượng (object-oriented). Nó là một ngôn ngữ nhỏ
và nhẹ. Chạy trong môi trường máy chủ lưu trữ (ví dụ: trình duyệt web),
JavaScript có thể được kết nối với các đối tượng của môi trường để cung
cấp kiểm soát chương trình đối với chúng.
− JavaScript là ngôn ngữ lập trình dựa trên logic. Nó có thể được sử
dụng để sửa đổi nội dung trang web. Và khiến nó hoạt động theo nhiều
cách khác nhau để đáp ứng với hành động của người dùng. Các cách sử
dụng phổ biến cho JavaScript bao gồm các hộp xác nhận, kêu gọi hành
động và thêm các danh tính mới vào thông tin hiện có.
1.2 Bootstrap
1.2.1 Bootstrap là gì?
− Bootstrap là một front-end framework miễn phí giúp quá trình
phát triển web nhanh chóng và dễ dàng hơn.
− Bootstrap bao gồm các mẫu thiết kế dựa trên HTML và CSS như
typography, forms, buttons, tables, navigation, modals, image
carousels… cũng như các plugin JavaScript tùy chọn.
− Bootstrap cũng cung cấp cho bạn khả năng tạo ra các responsive
designs một cách dễ dàng.
8
1.2.2 Tại sao nên dùng Bootstrap?
− Dễ sử dụng: Bất kỳ ai có kiến thức cơ bản về HTML và CSS đều
có thể bắt đầu sử dụng Bootstrap.
− Các tính năng đáp ứng (Responsive features): responsive CSS của
Bootstrap điều chỉnh cho điện thoại, máy tính bảng và máy tính để bàn.
− Khả năng tương thích trình duyệt: Bootstrap tương thích với tất cả
các trình duyệt hiện đại (Chrome, Firefox, Internet Explorer, Edge, Safari
và Opera).
− Tiết kiệm thời gian: Bootstrap giúp cho lập trình viên thiết kế giao
diện website tiết kiệm rất nhiều thời gian và công sức, bởi các thư viện
của Bootstrap có nhiều đoạn mã có thể sẵn sàng áp dụng ngay vào
website. Khi đó sẽ tiết kiệm được rất nhiều thời gian để tự viết code cho
giao diện website của bản thân.
1.3 JQuery
1.3.1 JQuery là gì?
− JQuery là thư viện được viết từ JavaScript, jQuery giúp xây dựng
các chức năng bằng Javascript dễ dàng, nhanh và giàu tính năng
hơn. jQuery được tích hợp nhiều module khác nhau. Từ module hiệu ứng
cho đến module truy vấn selector. jQuery được sử dụng đến 99% trên
tổng số website trên thế giới.
− JQuery không phải là một ngôn ngữ lập trình riêng biệt mà hoạt
động liên kết với JavaScript. Với jQuery, bạn có thể làm được nhiều việc
hơn mà lại tốn ít công sức hơn.
1.3.2 Tại sao nên dùng jQuery?
− Gọn nhẹ: jQuery là một thư viện khá gọn nhẹ – có kích cỡ khoảng
19KB.
9
− Tương thích đa nền tảng: Nó tự động sửa lỗi và chạy được trên
mọi trình duyệt phổ biến như Chrome, Firefox, Safari, MS Edge, IE,
Android và iOS.
− Dễ dàng tạo Ajax: Nhờ thư viện jQuery, code được viết bởi Ajax
có thể dễ dàng tương tác với server và cập nhật nội dung tự động mà
không cần phải tải lại trang.
− Xử lý nhanh nhạy thao tác DOM: jQuery giúp lựa chọn các phần
tử DOM để traverse (duyệt) một cách dễ dàng, và chỉnh sửa nội dung của
chúng bằng cách sử dụng Selector mã nguồn mở, mà còn được gọi là
Sizzle.
− Đơn giản hóa việc tạo hiệu ứng: Giống với code snippet có hiệu
ứng animation, nó phủ các dòng code và bạn chỉ việc thêm biến/nội dung
vào thôi.
− Hỗ trợ tốt phương thức sự kiện HTML: Xử lý sự kiện − jQuery xử
lý các sự kiện đa dạng mà không làm cho HTML code trở nên lộn xộn
với các Event Handler.
1.4 Ajax
1.4 Ajax là gì?
− AJAX là chữ viết tắt của Asynchronous JavaScript and XML. Đây
là một công nghệ giúp chung ta tạo ra những Web động mà hoàn toàn
không reload lại trang.
− Cả JavaScript và XML đều hoạt động bất đồng bộ trong AJAX.
Kết quả là, nhiều ứng dụng web có thể sử dụng AJAX để gửi và nhận
data từ server mà không phải toàn bộ trang.
10
1.4.2 Tại sao nên dùng Ajax?
− Callbacks: Ajax được sử dụng để thực hiện một cuộc gọi
lại. AJAX thực hiện việc truy xuất và / hoặc lưu dữ liệu mà không gửi
toàn bộ trang trở lại máy chủ. Bằng cách gửi lại một phần trang web đến
máy chủ, việc sử dụng mạng được giảm thiểu và các hoạt động diễn ra
nhanh hơn. Trong các trang web băng thông hạn chế, điều này có thể cải
thiện đáng kể hiệu suất mạng. Dữ liệu được gửi đến và đi từ máy chủ
một cách tối thiểu.
− Thực hiện các cuộc gọi không đồng bộ: Ajax cho phép bạn thực
hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này cho
phép trình duyệt của người dùng tránh phải chờ tất cả dữ liệu đến trước
khi cho phép người dùng hành động một lần nữa.
− Thân thiện với người dùng: Vì không phải post lại trang lên server,
các ứng dụng hỗ trợ Ajax sẽ luôn nhanh hơn và thân thiện với người dùng
hơn.
− Tăng tốc độ: Mục đích chính của Ajax là cải thiện tốc độ, hiệu
suất và khả năng sử dụng của một ứng dụng web. Một ví dụ tuyệt vời
của Ajax là tính năng xếp hạng phim trên Netflix. Người dùng đánh giá
một bộ phim và xếp hạng cá nhân của họ cho bộ phim đó sẽ được lưu
vào cơ sở dữ liệu của họ mà không cần chờ trang làm mới hoặc tải lại.
1.5 Lararel
1.5.1 Laravel là gì?
− Là một framework PHP có mã nguồn mở miễn phí, giúp xây dựng
các ứng dụng theo mô hình MVC (Model - View – Controller) một cách
nhanh chóng, được tạo ra bởi một lập trình viên kỳ cựu từng làm .NET
11
đó là Taylor Otwell. Được phát hành lần đầu vào ngày 9 tháng 6 năm
2011.
Các phiên bản của laravel đến tháng 4 năm 2020
− Trước đây Laravel có tên là Bootplant sau đó thì đổi thành là
Laravel, nguồn gốc tên bắt nguồn từ tên một tòa lâu đài ở Narnia, một
vùng đất không có thật, mà nó ở trong một thế giới được tưởng tượng ra
12
bởi nhà văn Clive Staples Lewis, và viết thành cuốn tiểu thuyết “Biên
niên sử Narnia” [4] rất nổi tiếng được dựng thành phim. Tòa lâu đài có
tên là Paravel đọc lái đi sẽ thành Laravel, mục đích của Taylor Otwell là
mong muốn đứa con tinh thần Laravel phát triển một cách mạnh mẽ và
vững trải như tòa lâu đài. Và rồi đến tận bây giờ thì Laravel vẫn luôn là
một trong những framework tốt nhất của PHP.
1.5.2 Tại sao nên dùng Laravel?
− Laravel có thể xây dựng hệ thống các ứng dụng web phức tạp với
hiệu năng cao. Cho dù laravel rất đơn giản và dễ dàng cho người mới
tiếp cận với framework PHP nhưng vẫn đảm bảo hệ thống có kiến trúc
thống nhất và khoa học.
− Cộng đồng Laravel rất lớn trên Laracast, bạn có thể tìm câu trả lời
cho những vấn đề, tình huống mà bạn thắc mắc hay là không biết trong
Laravel. Không những thế các tài nguyên liên quan đến Laravel cũng rất
đa dạng, dễ sử dụng. Tác giả của framework này -Taylor Otwell cũng đã
biên soạn ra tài liệu để cho các lập trình viên khám phá và trải nghiệm.
− Có tích hợp công cụ dòng lệnh là Artisan, hỗ trợ rất nhiều trong
việc phát triển ứng dụng: tối ưu hóa ứng dụng, migrate dữ liệu, tạo các
template, controller, …
− Trong Laravel có một bộ máy template rất hay, đó là blade
template, giúp thực hiện làm việc tương tác giữa PHP và HTML đơn giản
hơn, tách biệt hơn giữa mã hiển thị và mã logic nghiệp, cái mà trước đó
chỉ có thể biết đến ở .NET hoặc Java. Blade template còn có thể kế thừa
một template khác và có thể còn script js, jquery…
− Laravel sử dụng gói thư viện Webpack kết hợp với npm, yarn...
nhằm giúp bạn tự động hóa thay vì build thủ công các ứng dụng và triển
13
khai sản phẩm. Từ đó có thể thấy được Laravel hỗ trợ việc các đặt các
gói thư viện và sử dụng nhằm tạo ra các tính năng tuyệt vời.
− Laravel rất an toàn trong việc chỉn chu bảo mật với CSRF tokens.
Với cách kiểm tra mã CSRF trong mỗi POST, về cơ bản là đã bảo vệ
chương trình khi bị cố tình thay đổi bản chất, kể cả từ POST đến GET.
Ngoài ra Laravel còn cung cấp sẵn các Middleware cho trước hoặc lập
trình viên có thể được hỗ trợ để tạo riêng cho mình một Middleware
nhằm mục đích tăng thêm độ bảo mật cho ứng dụng website.
− Laravel hỗ trợ lập trình theo mô hình MVC khá mạnh mẽ. Ngoài
các thành phần chính Model, View, Controller thì Routes được sử dụng
định tuyến người dùng theo đúng Urls.
− Laravel luôn thay đổi, cập nhật trong các phiên bản, luôn tìm kiếm
những tính năng hay, những gói thư viện tốt và hữu ích để tích hợp vào.
Cách thức hoạt động MVC trong Laravel
14
1.6 PHP
1.6.1 PHP là gì?
− PHP khởi đầu như là một dự án mã nguồn mở nhỏ, nhưng theo đà
phát triển, ngày càng nhiều người thấy rằng nó càng ngày càng hữu ích.
PHP được phát triển từ một sản phẩm có tên là PHP/FI. PHP/FI do
Rasmus Lerdorf tạo ra năm 1994, ban đầu được xem như là một tập con
đơn giản của các mã kịch bản Perl để theo dõi tình hình truy cập đến bản
sơ yếu lý lịch của ông trên mạng. Ông đã đặt tên cho bộ mã kịch bản này
là "Personal Home Page Tools". Khi cần đến các chức năng rộng hơn,
Rasmus đã viết ra một bộ thực thi bằng C lớn hơn để có thể truy vấn tới
Database và giúp cho người sử dụng phát triển các ứng dụng web đơn
giản. Rasmus đã quyết định công bố mã nguồn của PHP/FI cho mọi
người xem, sử dụng cũng như sửa các lỗi có trong nó, đồng thời cải tiến
mã nguồn.
− PHP viết hồi qui của "PHP: Hypertext Preprocessor".
− PHP là ngôn ngữ lập trình kịch bản viết cho máy chủ mà được
nhúng trong HTML. Nó được sử dụng để quản lý nội dụng động,
Database, Session tracking, … Nó được tích hợp với một số Database
thông dụng như MySQL, PostgreSQL, Oracle, Sybase, Informix, và
Microsoft SQL Server.
− PHP thực thi rất tuyệt vời, đặc biệt khi được biên dịch như là một
Apache Module trên Unix side. MySQL Server, khi được khởi động,
thực thi các truy vấn phức tạp với các tập hợp kết quả khổng lồ trong thời
gian Record-setting.
− PHP hỗ trợ một số lượng rộng rãi các giao thức lớn như POP3,
IMAP, và LDAP. PHP4 bổ sung sự hỗ trợ cho Java và các cấu trúc đối
tượng phân phối (COM và CORBA).
15
− Cú pháp PHP là giống C.
Những ngôn ngữ lập trình phổ biến từ năm 1965 – 2019
1.6.2 Tại sao nên dùng PHP
− Hiện nay, có hàng ngàn ngôn ngữ lập trình có sẵn nhưng chỉ có
vài ngôn ngữ phổ biến và được nhiều người tin dùng. 1 trong các ngôn
ngữ lập trình phổ biến nhất đó là PHP. Đây là 1 ngôn ngữ được thiết kế
để phục vụ cho việc phát triển web và được cài đặt trên 20 triệu website,
1 triệu máy chủ web.
− Ngôn ngữ ASP cũng là 1 ngôn ngữ lập trình được xem là 1 trong
những đối thủ cạnh tranh của PHP, 2 ngôn ngữ này đều được dùng cho
việc tạo website, linh động hơn so với web tĩnh dùng ngôn ngữ HTML,
cho phép người dùng tương tác và trao đổi thông tin.
− Hiện nay, có hàng ngàn ngôn ngữ lập trình có sẵn nhưng chỉ có
vài ngôn ngữ phổ biến và được nhiều người tin dùng. 1 trong các ngôn
ngữ lập trình phổ biến nhất đó là PHP. Đây là 1 ngôn ngữ được thiết kế
16
để phục vụ cho việc phát triển web và được cài đặt trên 20 triệu website,
1 triệu máy chủ web.
− Ngôn ngữ ASP cũng là 1 ngôn ngữ lập trình được xem là 1 trong
những đối thủ cạnh tranh của PHP, 2 ngôn ngữ này đều được dùng cho
việc tạo website, linh động hơn so với web tĩnh dùng ngôn ngữ HTML,
cho phép người dùng tương tác và trao đổi thông tin.
So sánh giữa ASP và PHP
1.7 Khảo Sát Hiện Trạng
1.7.1 Khảo sát thực tế
− Hiện nay, kinh tế ngày càng phát triển dẫn theo đó xuất hiện ngày
càng nhiều những doanh nghiệp, công ty luôn trong trạng thái cạnh tranh
nhau trong việc kinh doanh, buôn bán. Chính vì lẽ đó để luôn đứng vững
và phát triển trên thị trường, nhiều doanh nghiệp, công ty đã đặt
Marketing là yếu tố chiến lược hàng đầu. Và một trong những chiến lược
quảng bá không thể thiếu trong thời đại bùng nổ internet ngày nay đó
chính là có riêng cho mình một website giới thiệu hình ảnh, thông tin của
công ty hoặc doanh nghiệp.
17