Photoshop cs5 by steve Johnson part 48 ppsx
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (876.78 KB, 9 trang )
ptg
298 Chapter 12
Outer Glow applies a glow in any color you choose to all objects within
the active layer. Since the Outer Glow style needs an area in which to
work, the objects must be surrounded by transparent pixels. The Outer
Glow style is an excellent way to create a neon effect on text. The
Inner Shadow style applies a shadow to the inside of an object. Since
the shadow is applied directly to the image, the Inner Shadow style
does not require an image object surrounded by transparent pixels.
When you apply the Inner Shadow style, the shadow effect appears on
the inside edges of the image—like a reverse drop shadow.
Working with Outer
Glow and Inner
Shadow
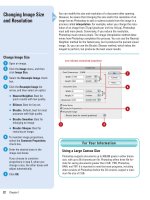
Apply an Outer Glow and Inner
Shadow Style
Select the Layers panel.
Click the layer to which you want
to apply the Outer Glow style.
Click the Add Layer Style button,
and then click Outer Glow.
Select from the available Outer
Glow options:
◆ Structure. Allows you to
change Blending Mode and
Opacity (determines how much
of the Outer Glow masks the
original image pixels), plus you
can add a bit of Noise
(introduces a random shift to
the colors of the Outer Glow),
and even change the Color or
use a Gradient on the Outer
Glow.
For example, 50% opacity
would let 50% of the original
colors blend with the Outer
Glow.
◆ Elements. Allows you to
change the Technique used
(softer or more precise glow),
as well as change the Spread
and Size of the glow. The
precise option creates a
realistic, but more complex
Outer Glow. Spread determines
the amount of image that is
used for the spread of the glow.
4
3
2
1
4
Creating Neon
You can create realistic neon using the Outer Glow layer style and
some text. Just create a text layer using a rounded font, such as
Arial Rounded, and then choose a typical neon color for the font,
such as red or yellow. Don't forget; text must be rasterized before
you can apply an effect, so be sure you have the text the way you
want it first. Apply an Outer Glow using a light yellow for the glow
color. Place the text against a black Background layer (for effect),
and then tweak the glow options until you see a realistic glow
appear around the text. Add a Bevel and Emboss style to the text to
complete the effect of a glowing neon sign.
For Your Information
From the Library of Wow! eBook
ptg
Chapter 12 Working with Layer Styles 299
◆ Quality. Allows you to access
the Contour of the glow to
create interesting special
effects. Select the Anti-aliased
check box to visibly smooth the
glow (or drop shadow), as well
as change the Range of the
contour and Jitter (random
value of gradients) of the glow.
Contours are mathematical
curves that determine the
brightness of the glow at
different levels.
Click Inner Shadow from the
available styles.
Select from the available Inner
Shadow options:
◆ Structure. Allows you to
change Blending Mode and
Opacity, as well as the Angle of
the shadow. In addition, you
can control the shadow's
Distance, Choke and Size.
◆ Quality. Allows you to access
the Contour of the shadow to
create interesting special
effects. Select the Anti-aliased
check box to visibly smooth the
glow (or drop shadow), as well
as add a bit of Noise to the final
product.
Click Make Default to remember
current settings for this effect or
click Reset to Default to change
settings to the default (New!).
Click OK.
8
7
6
5
8
Outer Glow and Inner Shadow style applied
7
5 6
From the Library of Wow! eBook
ptg
300 Chapter 12
The Inner Glow style creates the appearance of a glow on the inside of
an object. For example, creating black text and applying an Inner Glow
style changes the object by lightening the edges of the text. Once you
apply an Inner Glow, you can control the color size and intensity of the
glow style to create the exact special effect you're after. You can also
apply the Outer Glow style to the image, and the glow effect spreads
out into the surrounding transparent areas of the layer.
Applying an Inner
Glow Style
Apply an Inner Glow Style
Select the Layers panel.
Click the layer to which you want
to apply the Inner Glow style.
Click the Add Layer Style button,
and then click Inner Glow.
Select from the available Inner
Glow options:
◆ Blend Mode. Click the list
arrow, and then select from the
available options. The Blend
Mode option instructs
Photoshop how to blend the
selected Inner Glow with the
colors of the active image
(default: Screen).
◆ Opacity. Enter a value from 0%
to 100%, or drag the slider left
or right. Opacity determines
how much of the Inner Glow
masks the original image pixels
(default: 75%).
◆ Noise. Enter a value from 0% to
100%, or drag the slider left or
right. The noise option
introduces a random shift to the
colors of the Inner Glow
(default: 0%).
◆ Solid Color. Click the Solid
Color swatch box, and then
select a color from the Color
Picker dialog box (default: light
yellow).
◆ Gradient. Click the Gradient list
arrow, and then select a
gradient (as opposed to a solid
color) for the Inner Glow.
4
3
2
1
4
Creating Chiseled Text with Inner Glow
You can create realistic chiseled text using the Inner Glow style.
Just create some white text and apply an Inner Glow using a dark
gray color. Put the text on a dark background layer, and the text
appears as if it's chiseled into the background.
For Your Information
From the Library of Wow! eBook
ptg
Chapter 12 Working with Layer Styles 301
◆ Technique. Click the list arrow,
and then select between a
Softer, and a Precise glow. The
precise option creates a
realistic, but more complex
Inner Glow.
◆ Source. Click the Center option
to have the glow illuminate
from the center, or the Edge
option to have the glow
illuminate from the edge.
◆ Choke. Enter a value from 0%
to 100%, or drag the slider left
or right. Choke reduces the
layer mask prior to blurring
(default: 0%).
◆ Size. Enter a value from 0 to 250
pixels, or drag the slider left or
right. Size determines the size
of the glow (default: 5)
◆ Contour. Click the list arrow,
and then select from the
available options.
◆ Anti-aliased. Select the check
box to create a visually smooth
Inner Glow.
◆ Range. Enter a value from 1%
to 100%, or drag the slider left
or right. Range determines the
range of the contour as it is
applied to the image (default:
50%).
◆ Jitter. Enter a value from 1% to
100%, or drag the slider left or
right. Jitter increases or
decreases the random value of
gradients applied to the Inner
Glow (default: 0%).
Click Make Default to remember
current settings for this effect or
click Reset to Default to change
settings to the default (New!).
Click OK.
6
5
6
Inner Glow style applied
Gradient list arrow
5
From the Library of Wow! eBook
ptg
302 Chapter 12
Layer styles can be one style or a combination of many styles. For
example, you could create a layer style that includes a Stroke, Bevel,
Emboss, and Gradient Overlay. Once you create a layer style, it's possi-
ble you might want to use it again. If that's the case, Photoshop gives
you an easy way to create a layer style directly from the Layer Style
dialog box, or by using the Styles panel. Creating customized styles is a
great time-saving feature, and not only speeds up the process of apply-
ing a style to a layer, but ensures that the style is applied in exactly the
same way every time. That gives your designs a consistent look and
feel.
Creating Customized
Layer Styles
Create Customized Layer Styles
Select the Layers panel.
Click the layer to which you want
to apply a layer style.
Click the Add Layer Style button,
and then click a style.
To add a style to an existing style,
select the style from the styles list.
To modify an existing style, se lect
from the various style options.
5
4
3
2
1
4
5
3
2
1
Did You Know?
You can combine elements of one
layer style with another.
Drag from one
layer style into another. If you have two
layers, both containing layer styles,
and you want the drop shadow from
one layer style added to the
second layer, simply drag the drop
shadow layer element to the other
layer to create a copy of the drop
shadow. In addition, you can drag layer
styles between two open documents.
From the Library of Wow! eBook
ptg
Chapter 12 Working with Layer Styles 303
Click New Style, and then select
from the following options:
◆ Name. Enter a name for the
new layer style.
◆ Include Layer Effects. Select
the check box to include any
layer effects applied to the
style.
◆ Include Layer Blending
Options. Select the check box
to include any blending mode
options applied to the style.
Click OK.
Click OK.
If you open the Styles panel or
click Styles in the Layer Style
dialog box, you’ll see the new style
is added to the bottom of the
current list.
8
7
6
8
6
7
Newly created style applied
New style added
to panel
From the Library of Wow! eBook
ptg
304 Chapter 12
Creating Customized
Styles Using the
Styles Panel
Create Customized Styles
Select the Layers panel.
Select a layer that contains a layer
style.
Select the Styles panel.
Move to the bottom of the Styles
panel, and then click your mouse
when you see the cursor change
to a paint bucket.
4
3
2
1
Creating customized styles using the Styles panel requires that you
have a layer with an applied style and you would like to save the style
to use again later. You're only a button click away from saving the style
into the Styles panel. When you create a layer style, the style appears
as a sub-element of the layer. For example, when you create a Drop
Shadow and Inner Glow layer style, two sub-elements are created
directly below the layer to which the styles are attached—one for the
Drop Shadow and one for the Inner Glow. When you save a customized
style, you select a layer, not an individual style, and save all the sub-
elements of that layer. To save a customized style with only the Inner
Glow, you must first drag the Drop Shadow to the Delete Layer button.
2
4
3
1
Did You Know?
You can download additional styles
from Adobe.
In your web browser, go
to
www.adobe.com
and navigate to
Adobe Studio Exchange for more
styles.
From the Library of Wow! eBook
ptg
Chapter 12 Working with Layer Styles 305
Select from the following options:
◆ Name. Enter a name for the
new layer style.
◆ Include Layer Effects. Select
the check box to include any
layer effects applied to the
style.
◆ Include Layer Blending
Options. Select the check box
to include any blending mode
options applied to the style.
Click OK.
If you open the Styles panel, you’ll
see the new style is added to the
bottom of the current list.
6
5
5
6
Customized style applied
Did You Know?
You can share your styles with other
Photoshop users.
First click the Styles
Options button, and then click Save
Styles. The styles are now a file that
can be e-mailed to any other
Photoshop user. All the user has to do
is click the Styles Options button, and
then click the Load Styles option to
load and use the new styles.
From the Library of Wow! eBook
ptg
306 Chapter 12
Once a layer style is applied to a layer, it can be moved to other layers,
or into another document. This kind of flexibility and control lets you
create specific layer styles and then apply them effortlessly to other
layers or move them into other documents. In most cases it would
make sense to save the style in the Styles panel. However, there are
times when you will only use the style once or twice. In that case, a
quick drag-and-drop is more efficient.
Moving Existing
Layer Styles
Move Existing Layer Styles
Select the Layers panel.
Click a layer that contains a layer
style.
Click the triangle to expand the
grouped layer styles.
Press the Alt (Win) or Option
(Mac) key, and drag the grouped
layer styles over another layer.
Photoshop makes a copy of all the
styles and applies them to the new
layer.
4
3
2
1
2
3
4
1
Did You Know?
You can move individual styles
between layers.
Drag the named style,
instead of the Effects group, to move a
single layer style instead of the entire
group. When you release your mouse,
the single layer style will be copied
and applied to the new image.
From the Library of Wow! eBook