Photoshop cs5 by steve Johnson part 51 pdf
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (674.13 KB, 6 trang )
ptg
320 Chapter 13
When you are working with type, some commands, filters, and painting
tools are not available. If you want to use Photoshop's whole arsenal of
image adjustment tools, you must first rasterize the type layer. When
you rasterize a type layer, you're converting the type into pixels, and
once the rasterize operation is complete, the text within the type layer
is no longer an editable font. Therefore, make sure you like the font
family, and your text is spelled correctly before rasterizing. Once the
text is rasterized, you can apply commands and filters normally
reserved for images.
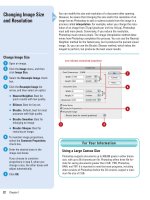
Using the Rasterize
Type Command
Use Rasterize Type
Open a document containing one
or more type layers.
Select the Layers panel, and then
select one of the type layers.
Click the Layer menu, point to
Rasterize, and then select from the
following commands:
◆ Type. Click the command to
rasterize the type in the active
layer.
◆ Layer. Click the command to
rasterize the contents of the
active layer (does not have to
be type). You can also choose
All Layers to rasterize all layers
in your document.
The Type layer is converted into a
standard layer, and all of
Photoshop's painting tools, filters,
and commands will work on the
information in the layer.
3
2
1
2
Rasterize Type
applied
Typ e layer converted
into a standard layer
Did You Know?
You can rasterize other types of data.
Rasterize other types of data, such as:
Shape, Fill Content, Vector Mask,
Smart Object, Video, and 3D.
From the Library of Wow! eBook
ptg
Chapter 13 Getting Creative with Type 321
When you work with type, there are certain restrictions to what you
can do. You can't apply filter effects to type, and many of Photoshop's
commands do not work with type layers. One solution is to rasterize the
type layer. However, rasterized type is converted to pixels. What if you
want the text converted into a vector path? Once type is saved as a
path, you can manipulate it like any other vector path. A text path is no
longer considered text; however, the original type layer is intact and
editable. Creating a path and at the same time preserving the original
type layer gives you the best of both creative worlds.
Creating Work Paths
and Shapes from
Type Layers
Create Work Paths
Open a document containing a
type layer.
Select the Layers panel, and then
select one of the type layers.
Click the Layer menu, point to
Type, and then click Create Work
Path.
IMPORTANT
Paths cannot be
created from fonts that do not
contain outline data, such as
bitmap fonts.
Select the Paths panel.
Select any of Photoshop's Pen
tools to modify the path.
5
4
3
2
1
2
Work Path is created
Work Path is modified
4
See Also
See Chapter 11,“Using the Paths
Panel,” on page 265 for more
information on the Paths panel.
From the Library of Wow! eBook
ptg
322 Chapter 13
When you convert a type layer into a shape layer, the type layer is con-
verted into a layer with a vector mask. In essence, Photoshop fills the
layer with the color of the text, and then creates a vector mask to
define the type. Once created, the vector mask can be edited just like
any other vector shape. You gain the ability to manipulate the image as
a vector shape; however, you lose the ability to edit the type.
Creating Shape
Layers
Create Shape Layers
Open a document containing a
type layer.
Select the Layers panel, and then
select one of the type layers.
Click the Layer menu, point to
Type, and then click Convert To
Shape.
IMPORTANT
When you
convert a type layer into a shape
layer, Photoshop removes the type
layer and replaces it with the
shape layer. You gain the ability to
manipulate the image as a vector
shape; however, you lose the
ability to edit the type.
Click the Vector Mask thumbnail in
the Layers panel, and then edit the
mask using any of Photoshop's
Pen tools.
4
3
2
1
Shape Layer is created
2
Shape Layer is modified
Did You Know?
You can change the fill color of the
text in your document.
Click the Image
Thumbnail, and then fill the area with a
color, pattern, or gradient.
4
From the Library of Wow! eBook
ptg
Chapter 13 Getting Creative with Type 323
Photoshop has two type tools—the Horizontal or Vertical Type tools
and the Horizontal or Vertical Mask tools. The former creates regular
type, using the fonts available on your computer system. When you add
type to the screen, the color of the font defaults to the current fore-
ground color. When you use the type masking tools, Photoshop creates
a mask in the size and shape of the selected font with the mask
appearing as a red overlay. Once the mask is created, you can modify it
just like any normal text layer, by changing the font, size, or even using
the Warp feature. Unlike the normal type tools, Photoshop does not
create a type layer for the mask; the mask simply appears in the active
layer. Being able to create a mask from a font opens up all kinds of cre-
ative possibilities. For example, you could use a mask in conjunction
with a photograph to create a unique fill or you could use a mask to
create a chiseled look for your text.
Creating a Type Mask
Create a Type Mask
Open a document.
Select the Horizontal Type Mask
tool on the toolbox.
Click in the document window to
place an insertion point, and then
type.
As you type, Photoshop creates a
mask in the size and shape of the
current font.
Use the editing tools on the mask
to change its font family, style, and
size.
IMPORTANT
Masks, like
regular text, must be selected
before any of the above changes
are applied.
Select the Marquee tool on the
toolbox, or any other of
Photoshop's selection tools.
The mask converts from a red
overlay into a traditional selection.
Move into the interior of one of the
letters, and then drag to move the
selection.
6
5
4
3
2
1
2
6
5
3
From the Library of Wow! eBook
ptg
324 Chapter 13
One of the advantages to a mask is that you can create type using any
fill you desire. For example, you're doing an advertising piece for a real
estate company in California, and you want something unique for the
text, so you get an image of a sunset, create a type mask with the word
SUNSET and then use the image and mask to create a unique fill.
Isolating Image Pixels
Using a Type Mask
Isolate Image Pixels
Open a document containing the
image you want to mask.
Select the Layers panel, and then
select the layer containing the
image.
Select the Horizontal Type Mask
tool on the toolbox.
Click in the document window to
place an insertion point, and then
type.
As you type, Photoshop creates a
mask in the size and shape of the
current font.
IMPORTANT
If you want a lot
of the image to show through the
mask, use a large, thick mono-
weight font, like Impact.
Use the editing tools on the mask
to change its font, style, and size.
5
4
3
2
1
3
1
4
Did You Know?
You can move the mask after you've
converted it into a selection
. Click any
selection tool, and then drag from
inside the selection. The selection area
will move without modifying the actual
image. In addition, you can use your
arrow keys to gently nudge the selec-
tion left, right, up, or down.
From the Library of Wow! eBook
ptg
Chapter 13 Getting Creative with Type 325
Select the Marquee tool on the
toolbox, and then position the
mask directly over the portion of
the image you want inside the text.
Click the Select menu, and then
click Inverse.
Press the Backspace (Win) or
Delete (Mac) key to delete the
inverse selection.
The Inverse command reverses
the selection and the deletion
removes all the pixels outside the
mask.
8
7
6
8
Inverted Type
Mask
Did You Know?
You can use Photoshop's adjustment
tools to control the selection.
Instead
of deleting the surrounding image,
click the Image menu, point to
Adjustments, and then click Levels.
Move the middle gray slider left or
right to increase or decrease the
brightness of the surrounding pixels.
That way the text will stand out against
the original image background.
From the Library of Wow! eBook