adobe flash cs5 on demand part 41 docx
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (494.28 KB, 5 trang )
ptg
Animating with Classic
Tweening
9
9
What You’ll Do
Work with Classic Tweening
Understand Frame and Instance
Properties
Create a Classic Tween
Adjust Classic Tween Properties
Copy and Paste a Tween
Change the Length of a Tween
Change the Frame Rate
Reverse Frames
Add and Remove Keyframes from a
Classic Tween
Scale and Rotation a Classic Tween
Add Color Effects to a Classic Tween
Create a Classic Motion Guide Layer
Animate Along a Classic Motion Guide
Orient Objects to a Classic Motion Path
Ease In and Out of a Classic Tween
251
Introduction
In the previous Chapter you learned about motion tweening.
In this Chapter, you’ll learn about classic tweening. Tweening
is an animation technique that creates the necessary in-
between frames based on a starting and ending frame. A
motion tween uses one object instance over the entire span
along with property keyframes to create a tween, while a clas-
sic tween uses several instances in keyframes of an object
along with property keyframes to create a tween. Classic
tweens are more complex to create than motion tweens.
However, if you’re looking for a custom result, classic tweens
provide more advanced control.
When you create an animation with classic tweening,
there are some things you should know about. A classic
tween:
◆ Uses Keyframes and property keyframes to create
tweens.
◆ Allows frame scripts.
◆ Allows only symbols (movie clip, graphic, and button) as
a tweenable type. It converts all others (editable shapes,
groups, and text objects) to a graphic symbol.
◆ Consists of groups of individually selectable frames in
the Timeline.
◆ Applies eases to groups of frames between keyframes
within the tween.
◆ Allows animation between two different color effects,
such as tint and alpha transparency.
◆ Doesn’t allow animation of 3D objects.
◆ Allows symbol swaps and setting the frame number of a
graphic symbol to display in a property keyframe.
From the Library of Wow! eBook
ptg
252 Chapter 9
Classic tweening can only be applied to instances of symbols. When applying classic tweening
to groups or text objects, Flash automatically converts them into symbols and stores them in
the Library. When this happens, they appear in the Library named as Tween 1, Tween 2, etc. It is
a good idea to convert them into symbols as the tweening is applied. When managing large
projects with many assets it can become confusing to have assets named in this generic way.
Of course you can always rename them by selecting the field in the Library and typing in a new
name.
If your classic tweened animation doesn't behave as expected, there are a few things you
can check. If the object disappears when you play the animation and only re-appears on the
end keyframe, you may have more than one object on the keyframe. Make sure that only one
object, or instance, is on each keyframe in the tweened span. Also, make sure that both
instances are of the same object. Flash cannot motion tween two different objects. To "morph"
different shapes into each other you must use shape tweening.
Working with Classic Tweening
When classic tweening is applied to
groups or text objects, Flash automatically
converts them into symbols and names
them incrementally in this generic fashion.
A dotted line in a tween span indicates that there is a
problem with the tween. Makes sure there is only one
instance (the same instance) on each keyframe.
From the Library of Wow! eBook
ptg
Chapter 9 Animating with Classic Tweening 253
There is a difference between frame properties and instance properties. This is a source of ini-
tial confusion when dealing with animation tweens (both motion and shape). Because the
Property Inspector is context-sensitive, it displays properties for many different objects in Flash,
depending on which of these objects is selected.
Classic motion (and shape) tweens are applied to keyframes in the Timeline. Color and
Transform effects are applied to instances on the Stage. To view the classic tween properties for
a specific frame or keyframe, you must select that frame. It is here that you activate tweening
and tell Flash what you are going to tween (such as scale or rotation). This needs to be differen-
tiated from the effects you apply to the instances in the tweened keyframes. These are accessed
in the Property Inspector and the Transform panel whenever any instance is selected on the
Stage. For example, if you check scale as an option in the tween properties for a keyframe, a
change in size only results if the size of one of the instances is changed. Conversely, if you want
to tween a change in alpha, you can't do this by selecting either of the keyframes in a tween;
you must select the instance on the Stage and apply the alpha change when the instance prop-
erties appear in the Property Inspector.
Understanding Frame and Instance Properties
Frame Properties appear when a frame is
selected in the Timeline.
Instance Properties appear when the
instance is selected on the Stage.
From the Library of Wow! eBook
ptg
254 Chapter 9
You can tween position, scale, rotation and other transform effects
applied to symbols, groups, and text. Additionally, you can apply classic
tweening to color and alpha changes. A classic tween connects two
keyframes. You should have only one object in the keyframe when you
apply the tween or the results will be unpredictable. Tweened frames
must reside on the same layer in the Timeline.
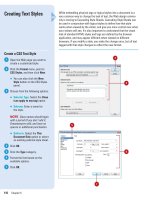
Creating a Classic
Tween
Create a Simple Classic Tween
Create a new Flash document, and
then click on the first frame of the
Timeline.
Do one of the following:
◆ Draw a shape on the Stage
with any of Flash's drawing
tools and convert into a symbol.
◆ Drag an instance of a symbol
from the Library.
Select the first frame.
Click the Insert menu, and then
click Classic Tween.
Click frame 10 in the Timeline.
Click the Insert menu, point to
Timeline, and then click Frame.
Flash displays a dashed line in the
framespan to indicate an
incomplete or broken motion
tween. It also tints the framespan
a pale, bluish-purple to indicate
that a motion tween has been
applied.
TIMESAVER
Press F5 to add
frames, or right-click the frame,
and then click Insert Frame.
6
5
4
3
2
1
2
4
Dotted line indicates a
broken or incomplete tween.
A black dot at the beginning keyframe with a black
arrow and blue background indicates a classic tween.
3
6
5
From the Library of Wow! eBook
ptg
Chapter 9 Animating with Classic Tweening 255
Click and drag the object on the
Stage at frame 10 to a new
location.
Flash creates a second keyframe
that is connected to the first with
an arrow. This indicates the
motion tween is complete.
Click the Control menu, point to
Test Movie, and then click Test.
Flash gradually moves the object.
8
7
End keyframe is created when
object is moved to a new position.
Motion tween viewed
in Onion Skin mode.
Did You Know?
You can add keyframes and then alter
the position of the object on the Stage.
Tweening can be applied to any two
existing keyframes on the same layer.
Select the first keyframe, click the
Tweening list arrow in the Property
Inspector, and then click Motion.
You can move keyframes around in the
Timeline.
Simply click to select it, and
then click it again and drag it to a new
location.
From the Library of Wow! eBook