adobe flash cs5 on demand part 62 docx
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (393.2 KB, 6 trang )
ptg
380 Chapter 15
There are several key ways to control data in
ActionScript 3.0. They include Arrays, Shared
Objects and XML. An Array is the first method
you are likely to use in your ActionScript
code. The role of an Array is to create a list of
data types in your code. For example, you
may want to list the colors red, green, blue
and orange. To do this you need to define a
new variable with the data type of Array:
var colorArray:Array = new Array("red", "green",
"blue", "orange");
You can see in this script that a set of four
items have been inserted into the Array. You
can access the data in the Array with the fol-
lowing trace statement:
trace (colorArray);
The “push” property will allow you to add a
new item into your array:
colorArray.push("purple");
To re move the l ast it em of an A rray yo u can
use the Pop property.
colorArray.pop();
What you will find is that Arrays are great
for manage simple lists. Additional properties
allow you to remove specific values, to count
the number of values you have and to sort
your lists. For more complex data you will
want to leverage the Local Data Storage or
XML.
When you are counting the number of
values in an Array you have to remember
that Arrays always start with 0. For instance,
if you have five items in an array and tell the
array to pull item 1, it will pull the second
item. This is because the first item has the
registered value of 0.
If you are developing an AIR solution you
can take advantage of the SQL database built
right into AIR. The SQL database comes with
support for the creation of tables, stored pro-
cedures and SQL statements.
Using Flash Cookies
The Flash Player can also store data locally in
very much the same way that a cookie can be
stored in a Web browser. Flash does not call
this cookies but Shared Objects. An example
of Share Object ActionScript 3.0 is:
var mySO:SharedObject =
SharedObject.getLocal("myFlashCookie");
mySO.data.now = new Date().time;
trace(mySO.data.now);
The Share Object is declared and given a
name where it will be stored on the local
computer. You can now effectively target data
to this space that can be accessed if this com-
puter comes back to this page at a later date.
Controlling Data
From the Library of Wow! eBook
ptg
Chapter 15 Working with ActionScript 3.0 381
Manipulating XML with E4X
Flash has supported XML in one fashion or
another since Flash 5. Have you worked with
XML in ActionScript 2.0? It’s not pretty. To our
relief, ActionScript 3.0 now supports the
ECMA XML standard called E4X. You can now
more easily step through your XML docu-
ments. You can also change the value of items
into an XML document. What this means is
that you can load an XML document and then
modify the content. For instance, you can
change Yellow to Blue.
Import an XML Document as a Data Type
Before you can import an XML
document, you need to create one. You
can use the following code and save it as
an XML document with the name
colors.xml
.
<?xml version="1.0" encoding="UTF-8"?>
<pallette>
<color>Orange</color>
<color>Red</color>
<color>Yellow</color>
</pallette>
Click the
File
menu, click
New
, click
ActionScript 3.0
, and then click
OK
.
Click the
File
menu, and then click
Save
to save the FLA file to the same folder as
the XML document.
The first step is to create a new object to
manage the XML:
var myXml:XML;
The next step is to create a new
URLLoader file that will load the XML
file:
var xmlLoader = new URLLoader();
5
4
3
2
1
xmlLoader.addEventListener
(Event.COMPLETE,onXMLLoaded);
xmlLoader.load
(new URLRequest("colors.xml"));
At this point you have loaded the XML
successfully into Flash. You can test this
by adding the following function to trace
the contents of the XML document into
your OutPut window.
function onXMLLoaded(e:Event):void{
myXml = new XML(e.target.data);
trace(myXml);
}
You can now easily pull out a specific
value. For instance, add the following to
the onXMLLoaded function to extract the
third value in the XML file:
trace(myXml color[2]);
The double dots after the variable myXML
allows you to step to the second value of your
XML document. All of this is so much easier
to accomplish with E4X than with
ActionScript 2.0.
7
6
From the Library of Wow! eBook
ptg
382 Chapter 15
Patterns are everywhere as you develop your
code. This is clearly seen with the use of
Regular Expressions, a method for describing
the pattern of data you are looking to use.
Using Regular Expressions you can now eas-
ily format form fields to correctly capture
date, ZIP or Credit Card numbers.
To va lid ate da ta me ets a si mpl e patte rn yo u
need to create a string variable:
var myColor = "Orange";
Now create a new regular expression that is
looking for a simple pattern. In this instance,
the pattern is that the myColor string value
must start with an “O”.
var colorRegExp:RegExp = /O/;
You can write a trace script to test your
movie:
trace( colorRegExp.test( myColor ) );
The value in the Output panel is True.
Let’s extend what you can do with Regular
Expressions by adding a pattern that looks for
an email address. Start by adding a new
email string with a valid email address:
var email:String = "";
Next, create a new Regular Expression that is
looking for a pattern structure in your email:
var emailRegExp:RegExp = /^([a-zA-Z0-9_-]+)@([a-
zA-Z0-9 ]+)\.([a-zA-Z]{2,4})$/i;
The pattern is looking for a combination of
alpha-numerical-special character formats
separated by an “@” sign and suffix “.” Add
the following trace statement to see whether
or not the pattern works:
trace( "Is this email valid? " + emailRegExp.test(
email ) )
Tes t the movi e to vie w the fo llo win g res pon se
in the Output panel:
Is this email valid? True
Change the email address to just “Matthew
David” a pattern that does not match the
Regular Expression. When you test the movie
you will see that the Regular Expression
returns a false response.
You can also get great information on how to
structure regular expressions at:
o
.
Using Regular Expressions
From the Library of Wow! eBook
ptg
Chapter 15 Working with ActionScript 3.0 383
Controlling Text
In many ways you do not need to work on the
Stage at all when using ActionScript 3.0. All
visual objects can be programmatically cre-
ated. The easiest way to see this is in using
the Text object to create dynamic text fields on
the Stage.
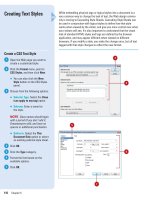
Create a Dynamic Text Field
Click the
File
menu, click
New
, click
ActionScript 3.0
, and then click
OK
.
Open the
Properties
panel.
Click the
Edit Class Definition
button
(small pencil icon) in the Properties
inspector, enter a new class with the
name
text
, and then click
OK
.
A new ActionScript file named
text.as
opens.
Add the libraries to be imported into
your file:
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
Insert a private variable that will be used
to define the dynamic text:
private var myTextField:TextField;
The following creates a basic string you
can insert into your texftfield:
private var someText:String = "Hello world.";
A private function is used to define the
physical position of the textfield on the
screen.
Declare the text field as a new object,
and then use the X and Y properties to
place the text on the screen:
7
6
5
4
3
2
1
private function configuretext():void
{
myTextField = new TextField();
myTextField.y = 200;
myTextField.x = 100;
A textFormat object is used to format the
visual properties of the text. For instance,
the following textFormat object sets the
font to “_sans”, the color black and font
size 15:
var format:TextFormat = new TextFormat();
format.font = "_sans";
format.color = 0x000000;
format.size = 15;
myTextField.defaultTextFormat = format;
addChild(myTextField);
The final two public functions tie the text
string to the new formatted text field:
public function text()
{
configuretext();
setValueOfTextField(someText);
}
public function setValueOfTextField
(str:String):void
{
myTextField.text = str;
}
Click the
Control
menu, point to
Test
Movie
, and then click
Test
to display a
text string added to your screen.
Creating a dynamic text field on the Stage
with ActionScript allows you more control
over the text on the Stage than using tradi-
tional methods.
10
9
8
From the Library of Wow! eBook
ptg
384 Chapter 15
As with the text object, you can create images
dynamically in ActionScript 3.0. There are sev-
eral different types of image you can create
that include traditional Movie Clips and
Graphics. You can now also create a new type
of image called a Sprite. Essentially, a Sprite
is the same as a Movie Clip with the excep-
tion that it does not contain timeline function-
ality. Sprite’s can be created by invoking the
new Sprite Object Class and then adding
properties to the object.
Add a Square Shaped Sprite to the Stage
Add the following ActionScript to create
a new Sprite with the name
myFirstSprite
.
var myFirstSprite:Sprite = new Sprite();
addChild(myFirstSprite);
1
The following ActionScript formats the
size, fill/outline color, and position of the
Sprite:
myFirstSprite.graphics.lineStyle(3,0xFF6600);
myFirstSprite.graphics.beginFill(0xFF0000);
myFirstSprite.graphics.drawRect(0,0,100,100);
myFirstSprite.graphics.endFill();
Click the
Control
menu, point to
Test
Movie
, and then click
Test
to view the
rectangle on the screen.
The following ActionScript applies a fade
in transition effect to your new Sprite.
myFirstSprite.addEventListener
(Event.ENTER_FRAME, fadeInSprite);
myFirstSprite.alpha = 0;
function fadeInSprite(event:Event)
{
myFirstSprite.alpha += 0.01;
if(myFirstSprite.alpha >= 1)
{
myFirstSprite.removeEventListener
(Event.ENTER_FRAME, fadeInSprite);
}
}
You can do a lot with ActionScript constructed
images. Working with the all the different
objects available to you in ActionScript 3.0
you have almost no limits to what you can
create using Flash.
4
3
2
Drawing with the Shape Class
From the Library of Wow! eBook
ptg
Developing iPhone Apps
Introduction
Apple has this device called an iPhone. Have your heard of
it? Of course you have. There is even a good chance you have
an iPhone. While the iPhone itself is an amazing piece of
technology, it is the software that makes the iPhone really
great.
The challenge in developing applications for the iPhone is
that you need to know how to develop using Apple’s Cocoa
Tou ch f ram ew ork and th e pro gr amm ing l ang ua ge Ob jec ti ve
C. One of the most interesting and talked about features in
Flash CS5 is Adobe’s inclusion of a tool that converts your
Flash movies to files that will run on any iPhone OS device
without needing to know Objective C. You just need to apply
the Flash and ActionScript knowledge you already have. A
new tool in Flash CS5, called the iPhone Packager, converts
files into valid iPhone applications.
Before you can create an iPhone App there are several
activities you need to complete so you can develop in Flash
CS5. They are (1) Become a Certified Apple Developer, (2)
Create a Development and Developer P12 certificate, and (3)
Register your development iPhone with Apple.
In this chapter, you’ll get an overview for how to start
developing for the iPhone using Flash CS5 including deploy-
ing an App to the iTunes App Store.
16
16
What You’ll Do
Become an Apple Certified Developer
Register an iPhone and other Apple
Testing Devices
Create App’s ID
Create a Developer’s Provisioning
Profiles
Create and Publish an iPhone App
Control the Accelerometer
Save Images to the Camera Roll
Understand the Limitations of Flash
Identify Devices to Deploy an Ad
Hoc App
Create an Ad Hoc Distribution Profile
Package an Ad Hoc App
Use iTunes Connect to Publish an App
Use Screen Orientation in an App
Use Geolocation in an App
Use Multitouch in an App
385
From the Library of Wow! eBook