I Cannot Believe It is not Flash: Guide to CSS Animating
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (14.83 MB, 48 trang )
I Can’t
Believe It’s
Not Flash!
@thomasfuchs
<omg code="on slides"/>
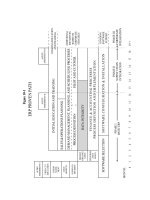
Animating CSS properties
Timer
JavaScript
sets CSS
Reflow
Rendering
Paint
Animating CSS properties
Timer
JavaScript
sets CSS
Reflow
Rendering
Paint
Performance hit
Performance hit
JavaScript
Reflow
Rendering
Paint
Performance hit
JavaScript
Reflow
Rendering
Paint
Performance hit
JavaScript
Reflow
Rendering
Paint
Performance hit
JavaScript
Reflow
Rendering
Paint
Performance hit
JavaScript
Reflow
Rendering
Paint
Browser CSS animation/
transitions
Timer
Browser
updates
CSS
Reflow
Rendering
Paint
Timer
JavaScript
sets CSS
Reflow
Rendering
Paint
Reflow
Rendering
Paint
Timer
Browser
updates
CSS
Timer
JavaScript
sets CSS
Reflow
Rendering
Paint
Reflow
Rendering
Paint
Timer
Browser
updates
CSS
-webkit-transform
Paint
JavaScript
or Browser
sets CSS
" /><html xmlns=" xml:lang="en" lang="en">
<head>
<meta http-‐equiv="Content-‐Type" content="text/html; charset=utf-‐8"/>
<title>index</title>
<style type="text/css" media="screen">
div {
position: absolute;
border: 3px solid red;
}
#d1 {
left: 20px; top: 20px; width: 400px; height: 400px;
-‐webkit-‐transform:translateZ(0px);
}
#d2 {
left: 100px; top: 30px; width: 150px; height: 100px;
-‐webkit-‐transform:translateZ(-‐100px);
}
#d3 {
left: 300px; top: 40px; width: 100px; height: 50px;
-‐webkit-‐transform:translateZ(-‐200px);
}
#d4 {
left: 320px; top: 80px; width: 90px; height: 50px;
-‐webkit-‐transform:translateZ(-‐300px);
}
#d5 {
left: 280px; top: 90px; width: 90px; height: 50px;
-‐webkit-‐transform:translateZ(-‐400px);
}
body {
-‐webkit-‐transform-‐style: preserve-‐3d;
#d2 {
left: 100px; top: 30px; width: 150px; height: 100px;
-‐webkit-‐transform:translateZ(-‐100px);
}
#d3 {
left: 300px; top: 40px; width: 100px; height: 50px;
-‐webkit-‐transform:translateZ(-‐200px);
}
#d4 {
left: 320px; top: 80px; width: 90px; height: 50px;
-‐webkit-‐transform:translateZ(-‐300px);
}
#d5 {
left: 280px; top: 90px; width: 90px; height: 50px;
-‐webkit-‐transform:translateZ(-‐400px);
}
body {
-‐webkit-‐transform-‐style: preserve-‐3d;
-‐webkit-‐transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg) perspective(0);
}
body.stage2 {
-‐webkit-‐transition: -‐webkit-‐transform 10s;
-‐webkit-‐transform:rotateX(30deg) rotateY(-‐50deg) rotateZ(10deg) perspective(0);
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
<div id="d5"></div>
</body>
</html>
Safari on Snow Leopard,
or on Windows: Nokia’s Starlight
browser (alpha)
/>
/>