Tiểu luận Thực tập cơ sở chuyên ngành An toàn thông tin: Tìm hiểu và sử dụng Facebook API
Bạn đang xem bản rút gọn của tài liệu. Xem và tải ngay bản đầy đủ của tài liệu tại đây (1.44 MB, 50 trang )
BAN CƠ YẾU CHÍNH PHỦ
HỌC VIỆN KỸ THUẬT MẬT MÃ
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
THỰC TẬP CƠ SỞ CHUYÊN NGÀNH
TÌM HIỂU VÀ SỬ DỤNG FACEBOOK API
Ngành: An toàn thông tin
Tp. Hồ Chí Minh, 2019
BAN CƠ YẾU CHÍNH PHỦ
HỌC VIỆN KỸ THUẬT MẬT MÃ
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
THỰC TẬP CƠ SỞ CHUYÊN NGÀNH
TÌM HIỂU VÀ SỬ DỤNG FACEBOOK API
Ngành: An toàn thông tin
Sinh viên thực hiện:
Ma Ri Hạnh
Lê Nguyễn Mai Trâm
Lớp: AT13N
Giáo viên hướng dẫn:
ThS. Lê Anh Tiến
Khoa An toàn thông tin – Học viện Kỹ thuật mật mã
Tp. Hồ Chí Minh, 2019
LỜI CẢM ƠN
Trong quá trình thực hiện thực tập cơ sở chuyên ngành này, chúng em xin gửi lời
cảm ơn đến giáo viên hướng dẫn thầy Lê Anh Tiến đã tận tình hướng dẫn trong suốt quá
trình chúng em thực hiện và hoàn thành cơ sở chuyên ngành này.
Chúng em cũng xin chân thành cảm ơn quý Thầy, Cô trong khoa An toàn thông
tin ,Học viện Kĩ thuật Mật mã đã tận tình truyền đạt kiến thức trong 4 năm học tập. Với
vốn kiến thức được tiếp thu trong quá trình học không chỉ là nền tảng cho quá trình
nghiên cứu khóa luận mà còn là hành trang quí báu để em bước vào đời một cách vững
chắc và tự tin.
Cuối cùng, chúng em xin kính chúc quý Thầy, Cô và gia đình dồi dào sức khỏe và
thành công trong sự nghiệp giảng dạy cao quý.
SINH VIÊN THỰC HIỆN
Ma Ri Hạnh
Lê Nguyễn Mai Trâm
LỜI NÓI ĐẦU
Thuật ngữ API dường như xuất hiện lần đầu tiên trong bài viết của Ira W. Cotton,
Cấu trúc dữ liệu và kỹ thuật cho đồ họa máy tính từ xa, được xuất bản năm 1968.
Trong việc xây dựng các ứng dụng, API đơn giản hóa việc lập trình bằng cách trừu
tượng hóa việc triển khai cơ bản và chỉ phơi bày các đối tượng hoặc hành động mà nhà
phát triển cần. Mặc dù giao diện đồ họa cho ứng dụng email có thể cung cấp cho người
dùng nút thực hiện tất cả các bước để tìm nạp và tô sáng email mới, API cho đầu vào /
đầu ra tệp có thể cung cấp cho nhà phát triển chức năng sao chép tệp từ vị trí này sang vị
trí khác mà không cần yêu cầu nhà phát triển hiểu các hoạt động của hệ thống tệp xảy ra
đằng sau hậu trường.
Chuyên đề được thực hiện nhằm mục đích tìm hiểu về API, API các mạng xã hội
và tập trung vào API mạng xã hội Facebook .
Mục tiêu đặt ra khi thực hiện chuyên đề là:
1. Nắm tổng quan về API, API các mạng xã hội
2. Tìm hiểu về Facebook API;
3. Viết ứng dụng sử dụng Facebook API nhằm củng cố kiến thức lý thuyết.
Sau thời gian thực hiện, các mục tiêu về cơ bản đã đạt được. Tuy nhiên chính sách
về API Facebook có nhiều thay đổi , thời gian thực hiện tương đối ngắn nên chắc chắn
không tránh khỏi thiếu sót. Rất mong được sự góp ý của các thầy cô, cũng như các bạn
sinh viên để chuyên đề này được hoàn thiện hơn.
SINH VIÊN THỰC HIỆN
Ma Ri Hạnh
Lê Nguyễn Mai Trâm
MỤC LỤC
Danh mục kí hiệu viết tắt và hình vẽ.....................................................................................3
Chương 1. API.............................................................................................................. 1
I. API.......................................................................................................................... 1
1. Khái niệm......................................................................................................... 1
2. Một số loại API................................................................................................ 2
3. Tại sao phải dùng API?....................................................................................2
II. REST API............................................................................................................. 3
1. REST và RESTful API.................................................................................... 3
2. Kiến trúc REST................................................................................................ 3
3. Cách hoạt động.................................................................................................4
III. Kết luận chương 1...............................................................................................5
Chương 2. GRAPH API............................................................................................... 7
I. Gới thiệu Graph API.......................................................................................................... 7
II. Facebook Graph API........................................................................................................ 7
1. Facebook Graph API là gì?...................................................................................... 7
2. Một số thành phần của Facebook Grạph API.......................................................... 7
2.1. HTTP............................................................................................................. 7
2.2. Mã truy cập................................................................................................... 8
2.3. Cấu trúc......................................................................................................... 8
2.4. URL lưu trữ...................................................................................................8
2.5. ID đối tượng.................................................................................................. 8
2.6. Phiên bản....................................................................................................... 9
3. Hướng dẫn sử dụng Facebook Graph API............................................................. 10
III. Kết luận chương 2......................................................................................................... 12
Chương 3. FACEBOOK API..................................................................................... 13
I. API các mạng xã hội............................................................................................... 13
1. Facebook........................................................................................................ 14
2. Twitter............................................................................................................ 14
3. Instagram........................................................................................................14
4. Pinterest..........................................................................................................14
5. Google+..........................................................................................................14
6. LinkedIn......................................................................................................... 14
7. Hatena.............................................................................................................14
II. Facebook API.........................................................................................................14
1. Facebook API là gì?.......................................................................................14
2. Cách thức hoạt động của Facebook API....................................................... 14
3. Một số phương thức của Facebook API........................................................ 15
4. API với FQL.................................................................................................. 17
III. Kiến trúc hệ thống Facebook................................................................................18
1. Mô hình ứng dụng web thông thường........................................................... 18
2. Mô hình ứng dụng web Facebook................................................................. 19
3. Cách thức làm việc.........................................................................................20
IV. Ứng dụng tương lai...............................................................................................21
V. Kết luận chương 3..................................................................................................22
Chương 4. XÂY DỰNG ỨNG DỤNG VỚI FACEBOOK API............................... 23
I. Mô tả ứng dụng....................................................................................................... 23
II. Lựa chọn công cụ, ngôn ngữ lập trình...................................................................23
III. Tạo ứng dụng........................................................................................................ 23
1. Tạo một app bất kì để giao tiếp với Facebook.............................................. 23
2. Chuẩn bị một số thông tin trước khi tạo project............................................24
3. Tạo Project JAVA IDE.................................................................................. 27
4. Chạy Project................................................................................................... 28
IV. Kết luận chương 4................................................................................................ 31
Kết luận................................................................................................................................32
Tài liệu tham khảo............................................................................................................... 33
PHỤ LỤC............................................................................................................................ 34
DANH MỤC KÍ HIỆU VIẾT TẮT VÀ HÌNH VẼ
DANH MỤC KÍ HIỆU VÀ VIẾT TẮT
API
Application programing interface
REST
Representational State Transfer
FQL
Facebook Query Language
FBJS
Facebook Javascript
CSS
Cascading Style Sheets
SDK
Software Development Kit
DANH MỤC HÌNH VẼ
Hình 1.1.1
Minh họa về API
Hình 1.1.2
Minh họa kiến trúc của REST
Hình 1.1.3
Minh họa cách REST hoạt động
Hình 1.2.1
Phương thức Facebook
Hình 1.1
Mô hình web thông thường
Hình 1.2
Mô hình web Facebook
Hình 1.3
Mô hình web facebook làm việc vớ cache
H ình1.4
Cách thức làm việc của Facebook
Hình 3.3
Giao diện tạo app với Facebook
Hình 3.4
Giao diện GRAPH API
Hình 3.5
Hướng dẫn lấy id app
Hình 3.6
Hướng dẫn lấy id page Facebook
Hình 3.7
Hướng dẫn lấy url thông qua Graph API
Hình 3.8
Hướng dẫn lấy url thông qua Graph API
Hình 3.9
Mô tả cấu trúc Project cần tạo
Hình 4.1
Kết quả khi chạy project
Hình 4.2
Giao diện đăng nhập vào Facebook
Hình 4.3
Thông tin lấy được khi chạy Project
CHƯƠNG 1. API
I. API
1. Khái niệm
API là viết tắt của Application Programming Interface (giao diện lập trình ứng
dụng). Nó là 1 giao tiếp phần mềm được dùng bởi các ứng dụng khác nhau. Cũng giống
như bàn phím là một thiết bị giao tiếp giữa ngườI dùng và máy tính, API là 1 giao tiếp
phần mếm chẳng hạn như giữa chương trình và hệ điều hành (HĐH).
Hình 1.1.1
Bộ API của từng HĐH là khác nhau, làm cho các HĐH khác nhau và thường
không tương thích với nhau. Ví dụ những phần mềm trên HĐH Linux không thể chạy
được trên máy Windows bởi vì Linux và Windows có các API hòan tòan khác nhau.
Một trong các mục đích chính của một API là cung cấp khả năng truy xuất đến
một tập các hàm hay dùng — ví dụ, hàm để vẽ các cửa sổ hay các icon trên màn hình.
Các API, cũng như hầu hết các interfaces, là trừu tượng (abstract). Phần mềm mà muốn
cung cấp truy xuất đến chính nó thông qua các API cho sẵn, phải hiện thực API đó.
Trong nhiều tình huống, một API thường là một phần của bộ SDK, hay software
development kit. Một bộ SDK có thể bao gồm một API cũng như các công cụ/phần cứng,
vì thế hai thuật ngữ này không thay thế cho nhau được.
Ví Dụ :Khi sử dụng ứng dụng trên thiết bị di động, ứng dụng sẽ kết nối Internet và
gửi dữ liệu tới máy chủ. Sau đó máy chủ lấy dữ liệu, diễn giải dữ liệu, thực hiện các hành
động cần thiết và gửi dữ liệu trở lại thiết bị của bạn. Ứng dụng giải thích dữ liệu và hiển
thị các thông tin đọc được cho bạn. Và nó được gọi là API.
Để giải thích rõ hơn, tham khảo ví dụ dưới đây:
Thử tưởng tượng bạn đang ở trong một nhà hàng, và menu có 1 loạt các món ăn để
bạn lựa chọn. Nhà bếp là một phần của hệ thống, thực hiện nhiệm vụ chuẩn bị các món
mà bạn đặt. Cái còn thiếu ở đây là người để truyền đạt món ăn mà bạn yêu cầu tới nhà
bếp và mang đồ ăn ra cho bạn. Đó chính là người phục vụ hoặc có thể nói là API. Người
phục vụ sẽ truyền đạt các yêu cầu của bạn tới nhà bếp và mang đồ ăn ra cho bạn.
1
2. Một số loại API
API xã hội
API phương tiện truyền thông xã hội hoặc API xã hội, cung cấp một cách để các
nhà phát triển xây dựng các ứng dụng giúp tăng cường sử dụng các dịch vụ truyền thông
xã hội.
API thương mại điện tử
API thương mại điện tử cho phép các nhà phát triển xây dựng các ứng dụng cải
thiện chức năng của một số dịch vụ thương mại điện tử, cung cấp thông tin chi tiết dựa
trên dữ liệu cho các nhà tiếp thị và nhân viên bán hàng muốn giúp bán sản phẩm trên các
trang web thương mại điện tử này. Ví dụ về API thương mại điện tử bao gồm API eBay
và API quảng cáo sản phẩm của Amazon.
API quản lý người dùng
API quản lý người dùng cung cấp các phương thức để quản lý theo chương trình
quyền của người dùng và chức năng tài khoản người dùng. Các API như vậy đặc biệt hữu
ích cho các doanh nghiệp hoặc tổ chức lớn có cập nhật thường xuyên vào danh sách kiểm
soát truy cập của họ. Hai ví dụ về API quản lý người dùng là API quản lý Google
Analytics và API quản lý người dùng của IBM.
API liên hệ
API danh bạ thường được sử dụng để xây dựng các ứng dụng quản lý danh sách
liên hệ của người dùng. Ví dụ về hai API liên hệ khác nhau rõ rệt là khung Danh bạ
Apple và Lusha.
API ngẫu nhiên
API ngẫu nhiên ít hướng đến các ứng dụng làm cho các dịch vụ hiện có nhiều chức năng
hơn và hướng tới việc cho phép các nhà phát triển vui chơi và thử nghiệm.
3. Tại sao phải dùng API?
Bản thân mỗi "phần mềm" buộc phải có nhiều thành phần giao tiếp và tận dụng
lẫn nhau, nếu không mỗi nhà sản xuất ứng dụng hay nhà thiết kế web đều sẽ phải thực
hiện thêm rất nhiều công việc nằm ngoài trọng tâm của họ.
Chính vì vậy nên chúng ta phải dùng API vì API được coi là khớp nối giữa các
thành phần phần mềm, giúp các phần mềm giao tiếp với nhau và tận dụng năng lực của
nhau.
2
II.REST API
Chúng ta thường nghe về REST và RESTful API trong phát triển ứng dụng Web,
nhất là khi viết ứng dụng trải dài từ Web server tới Mobile app. Tuy vậy nhưng bản thân
REST lại không phải là tên 1 kỹ thuật, mà gần với 1 bộ các quy tắc dùng để tạo ra các
API hơn.
1. REST và RESTful API
REST hay ReST (REpresentational State Transfer) là một dạng chuyển đổi cấu
trúc dữ liệu được đề xuất bởi nhà khoa học máy tính Roy Thomas Fielding vào năm
2012.
REST là một kiểu kiến trúc được sử dụng trong việc giao tiếp giữa các máy tính
(máy tính cá nhân và máy chủ của trang web) trong việc quản lý các tài nguyên trên
internet.
REST được sử dụng rất nhiều trong việc phát triển các ứng dụng Web Services sử
dụng giao thức HTTP trong giao tiếp thông qua mạng internet. Các ứng dụng sử dụng
kiến trúc REST này thì sẽ được gọi là ứng dụng phát triển theo kiểu RESTful.
Trên thực tế chúng ta hay sử dụng thuật ngữ REST thay cho RESTful và ngược lại
2. Kiến trúc REST
Kiến trúc REST có 1 số đặc điểm như sau:
Nhất quán xuyên suốt các API. Ví dụ: luôn luôn sử dụng danh từ số nhiều thay vì
khi số nhiều, khi số ít
Tồn tại mà không lưu trạng thái (Stateless existence), ví dụ như không sử dụng
session của server. Đây chính là lý do vì sao lại có cụm State Transfer (ST) trong REST.
Tính chất này đảm bảo rằng mỗi khi client submit 1 request, request ấy sẽ bao gồm toàn
bộ các thông tin mà server cần để xử lý request. Đây là điều cần thiết để build 1 ứng dụng
phục vụ lên tới hàng triệu user.
Sử dụng HTTP status code khi có thể
Sử dụng URL Endpoint có phân tầng logic
Đánh version trong URL thay vì trong HTTP Headers
3
Hình 1.1.2
“API là UI đối với developer“, vậy nên API cần được thiết kế sao cho dễ sử dụng và tạo
được trải nghiệm tốt. RESTful API là các API được thiết kế với mục đích như vậy
3. Cách hoạt động
Hình 1.1.3
4
REST gửi một request HTTP method như GET, POST, PUT, DELETE,... đến một
URI để xử lý dữ liệu:
METHOD
ACTION
POST
(CREATE) Tạo mới một Resource.
GET
(READ) Trả về một Resource hoặc một danh sách
Resource.
PUT
(UPDATE) Cập nhật, thay thế thông tin cho
Resource.
DELETE
(DELETE) Xoá một Resource.
Những phương thức hay hoạt động này thường được gọi là CRUD tương ứng
với Create, Read, Update, Delete – Tạo, Đọc, Sửa, Xóa. Mỗi phương thức trên phải được
API call thông qua để gửi chỉ thị cho server phải làm gì.
III. Kết luận chương 1
Kết thúc chương 1 ta có thể tóm về API như sau:
Các nhà phát triển làm việc với các API để tạo phần mềm và ứng dụng. Rất hiếm
khi bạn, người dùng cuối, tương tác trực tiếp với API.
API hoạt động như một cổng, cho phép các công ty chia sẻ thông tin được chọn
nhưng cũng tránh các yêu cầu không mong muốn.
API có thể làm cho cuộc sống của bạn chạy trơn tru hơn một chút. Khi các hãng
hàng không chia sẻ dữ liệu về các chuyến bay và giá cả, các trang web tổng hợp du lịch
có thể tổng hợp tất cả chúng và giúp bạn so sánh.
Các doanh nghiệp được xây dựng trên các API. Sprout Social chính nó là một ví
dụ về một phần mềm được xây dựng trên API của các mạng truyền thông xã hội.
Nếu bạn đang sử dụng ứng dụng của bên thứ ba để quản lý phương tiện truyền
thông xã hội của mình, đó có thể không phải là lỗi của ứng dụng mà tính năng không
được cung cấp. Nhiều khả năng là mạng không có nó như là một phần của API của họ.
5
REST không phải là một công nghệ, Nó là một kiến trúc thống nhất giúp thiết kế
các website để có thể dễ dàng quản lý các tài nguyên. Nó không phải là một quy
luật buộc bạn phải tuân theo mà đơn giản là một kiến trúc được đề xuất ra và kiến trúc
này hiện đang được sử dụng rất phổ biến vì tính đơn giản, dễ hiểu và rất ưu việt của nó.
6
CHƯƠNG 2. GRAPH API
I. Gới thiệu Graph API
Một định nghĩa đơn giản về API đồ thị là một API mô hình hóa dữ liệu theo các
nút và cạnh (đối tượng và mối quan hệ) và cho phép máy khách tương tác với nhiều nút
trong một yêu cầu. Ví dụ, hãy tưởng tượng một máy chủ chứa dữ liệu về tác giả, bài đăng
trên blog và bình luận. Trong API REST, để có được tác giả và nhận xét cho một bài
đăng trên blog cụ thể, khách hàng có thể thực hiện ba yêu cầu HTTP như / bài viết / 123,
/ tác giả / 455, / bài đăng / 123 / bình luận. Trong API biểu đồ, ứng dụng khách thực hiện
cuộc gọi để dữ liệu từ cả ba tài nguyên được kéo vào cùng một lúc. Máy khách cũng có
thể chỉ định các trường mà nó quan tâm, cho phép kiểm soát nhiều hơn đối với lược đồ
phản hồi. Để khám phá cách thức hoạt động của chi tiết này, chúng tôi sẽ xem xét một
vài nghiên cứu trường hợp từ các API trong tự nhiên.
II. Facebook Graph API
1. Facebook Graph API là gì?
API Đồ thị là cách chính để tải dữ liệu vào hoặc lấy dữ liệu ra khỏi nền tảng
Facebook. Đó là API dựa trên HTTP mà ứng dụng có thể dùng để truy vấn dữ liệu, đăng
tin mới, quản lý quảng cáo, tải ảnh lên và thực hiện nhiều tác vụ khác theo lập trình.
API Đồ thị được đặt tên theo ý tưởng của "đồ thị xã hội" - một bản trình bày thông
tin trên Facebook. API Đồ thị bao gồm:
Nút - về cơ bản là các đối tượng riêng như Người dùng, Ảnh, Trang,
Bình luận
Cạnh - các kết nối giữa tập hợp đối tượng và một đối tượng, chẳng hạn
như Ảnh trên Trang hoặc Bình luận về Ảnh
Trường - dữ liệu về một đối tượng, chẳng hạn như ngày sinh của người
dùng hoặc tên Trang
Thông thường, bạn sử dụng nút để lấy dữ liệu về một đối tượng cụ thể, sử dụng
cạnh để lấy tập hợp đối tượng trên một đối tượng và sử dụng trường để lấy dữ liệu về một
đối tượng hoặc mỗi đối tượng trong một tập hợp.
2. Một số thành phần của Facebook Grạph API
2.1. HTTP
API Đồ thị dựa trên HTTP nên API này hoạt động với bất kỳ ngôn ngữ nào có thư viện
HTTP, chẳng hạn như cURL và urllib. Điều này nghĩa là bạn có thể sử dụng API Đồ thị
trực tiếp trong trình duyệt của mình. Ví dụ: yêu cầu URL này trong trình duyệt của bạn...
/>... tương đương với thực hiện yêu cầu cURL sau:
curl -i -X GET \
" />
7
2.2. Mã truy cập
Bạn có thể nhận thấy giá trị phần giữ chỗ và thông số access_token trong yêu cầu
cURL ở trên. Hầu hết các yêu cầu API Đồ thị đều cần mã truy cập. Cuối cùng, bạn phải
biết cách hoạt động của mã truy cập bằng cách đọc tài liệu về mã truy cập, nhưng hiện tại,
tất cả những gì bạn cần biết là:
hầu như tất cả các yêu cầu API Đồ thị đều cần một loại mã truy cập nào đó
cách dễ nhất để lấy mã truy cập là triển khai Đăng nhập Facebook.
2.3. Cấu trúc
Chúng tôi trình bày vấn đề này một cách toàn diện trong Hướng dẫn sử dụng API
Đồ thị của mình, nhưng nói chung bạn:
sử dụng nút để lấy dữ liệu về từng đối tượng
sử dụng cạnh để lấy bộ sưu tập đối tượng được kết nối với một nút hoặc để đăng
đối tượng lên các bộ sưu tập đó.
sử dụng trường để chỉ định dữ liệu bạn muốn có trong phản hồi
2.4. URL lưu trữ
Hầu như tất cả các yêu cầu đều được chuyển đến URL lưu trữ graph.facebook.com.
Ngoại lệ duy nhất là yêu cầu tải lên video, sử dụng graph-video.facebook.com.
2.5. ID đối tượng
Nút là các đối tượng riêng, mỗi nút lại có một ID, do đó, để có thông tin về một
nút, bạn phải truy vấn trực tiếp ID của nút đó. Ví dụ: Trang Facebook chính thức có ID là
20531316728. Bạn truy vấn Trang trực tiếp bằng cách sử dụng ID của Trang:
curl -i -X GET " />Nếu muốn lấy dữ liệu cụ thể (gọi là trường) về một nút, bạn có thể bao gồm thông
số fields và chỉ định các trường mình muốn có trong phản hồi trả về. Khi xem nhanh tài
liệu tham khảo về nút Trang, bạn sẽ thấy rằng một trong các trường mình có thể lấy khi
đọc một đối tượng Trang là trường cover, chính là ảnh bìa của Trang. Đây là hình thức
của truy vấn đó:
curl -i -X GET
" />
Hầu hết các nút đều có cạnh. Những cạnh này có thể trả về tập hợp đối tượng được
kết nối với nút đó. Để truy vấn một cạnh, bạn có thể sử dụng cả ID nút và tên cạnh. Một
trong các cạnh nêu trong tài liệu tham khảo về nút Trang là cạnh photos. Cạnh này trả về
8
tất cả các đối tượng Ảnh mà Trang sở hữu. Do đó, để lấy tất cả các ảnh mà trang
Facebook sở hữu, bạn phải truy vấn cạnh photos của nút:
curl -i -X GET " />Bạn có thể dùng một số nút để cập nhật các trường bằng thao tác POST. Ví dụ:
nếu là Quản trị viên Trang Facebook, bạn có thể cập nhật trường description của Trang
này như sau:
curl -i -X POST
" />Tất nhiên, việc đăng một đối tượng lên tập hợp thường yêu cầu các trường bổ sung
về đối tượng đó, chẳng hạn như URL, tiêu đề hoặc mô tả về ảnh. Tài liệu tham khảo về
cạnh cho biết trường nào là bắt buộc và trường nào là tùy chọn.
Cuối cùng, bạn thường có thể xóa một nút bằng cách thực hiện thao tác DELETE
trên ID đối tượng:
curl -i -X DELETE " />2.6. Phiên bản
API Đồ thị có nhiều phiên bản. Bạn có thể đọc thêm về cách tạo phiên bản
trong hướng dẫn về Phiên bản ứng dụng của chúng tôi, nhưng ở đây chúng tôi sẽ giải
thích cách bạn thực hiện lệnh gọi một phiên bản cụ thể.
Điều này thực sự đơn giản - bạn chỉ cần thêm chữ v, sau đó là số phiên bản vào
đầu đường dẫn yêu cầu. Ví dụ: dưới đây là lệnh gọi phiên bản 2.9:
curl -i -X GET
" />Nếu bạn không thêm số phiên bản, chúng tôi sẽ đặt mặc định là phiên bản có sẵn cũ
nhất, do đó, tốt nhất là thêm số phiên bản vào yêu cầu của bạn.
9
3. Hướng dẫn sử dụng Facebook Graph API
*Lấy access Token
Facebook-explorer-tool (Trình khám phá API đồ thị) là một công cụ mà đội ngũ
phát triển củafacebook tạo ra để giúp chúng ta có thể khám phá toàn bộ các chức năng liên
quan đến facebook-graph-api .Chúng ta có thể sử dụng nó bằng cách truy cập vào
đường link : .
Màn hình "Graph API Explorer" có 4 phần quan trọng:
1. Access Token: Là mã cho phép gửi đòi hỏi tới Server. Nếu bạn đang login vào
một tài khoản facebook nào đó, giá trị này sẽ được mặc định hiển thị cho tài khoản
đó.
2. URL gửi tới server để nhận về giá thông tin.
3. Vùng 3, giúp bạn thêm các trường (field) cần thiết vào request.
4. Kết quả nhận về sau khi nhấn Submit.
Hình 3.4
Access Token là một String, nó giống như một giấy phép cho phép bạn truy cập
vào Facebook Graph để lấy dữ liệu nào đó. Mỗi Access Token mang thông tin rằng bạn
có quyền làm được những gì. Để thêm các quyền truy xuất thêm nhiều thông tin , bạn chỉ
cần điều chỉnh tại vùng 3(Hình 3.4).
10
Nó tương đương với việc bạn gửi request (yêu cầu) trên trình duyệt theo URL:
/>_token=<Access Token>
Hình 3.5
Facebook Graph API có một bộ tài liệu tra cứu tương đối tốt, giúp bạn dễ dàng
tra cứu. Truy cập URL: /> Cách lấy mã truy cập cho nhiều quyền:
Sau khi triển khai một trong các SDK Đăng nhập Facebook của chúng tôi, bạn có
thể sử dụng các phương thức của SDK này để lấy mã truy cập bằng quyền cần thiết của
mình. Nếu Người dùng cấp quyền cho ứng dụng của bạn, thì API sẽ phản hồi kèm theo
một mã truy cập mà bạn có thể lấy bằng phương thức SDK.
Mã mẫu
Android SDKiOS SDKJava SDK
LoginManager.getInstance().logInWithPublishPermissions(
fragmentOrActivity,
Arrays.asList("user_birthday"));
Nếu muốn xác nhận rằng Người dùng đã cấp cho ứng dụng của bạn
quyền user_birthday, thì bạn có thể thực hiện thao tác GET trên cạnh /{userid}/permissions. Giả sử Người dùng đã cấp quyền đó, thì phản hồi của API sẽ có dạng
như sau:
11
Phản hồi mẫu
{
"data": [
{
"permission":"user_birthday",
"status":"granted"
}
]}
Lưu ý: Cách nhanh nhất để lấy FBID, quyền và mã truy cập Người dùng rồi làm
theo các ví dụ sau là truy cập công cụ Trình khám phá đồ thị và nhấp vào Lấy mã, Lấy
mã truy cập người dùng, tại đó bạn có thể chọn và phê duyệt các quyền, sau đó nhấp
vào Gửi.
III. Kết luận chương 2
Nếu ở chương 1 đã trình bày về REST API thì chương 2 đã trình bày về GRAPH
API và đắc biệt là Facebook Graph API.
Hiện nay khá nhiều bạn có nhu cầu tìm hiểu và sử dụng Facebook Graph
API trong lập trình hoặc trong công việc. Chúng ta không thể phủ nhận rằng Facebook là
một kênh để quảng bá sản phẩm - thương hiệu không thể bỏ qua. Tuy nhiên, với nhân lực
có hạn và quá nhiều ràng buộc trên facebook đẩy người dùng vào một thế duy nhất để
hiệu quả cao là chi tiền cho facebook để quảng cáo.
Trong bối cảnh như thế, nếu bạn có thể hiểu về Facebook Graph API kết hợp với
những kiến thức đơn giản như HTML và Javascript thì bạn có thể tự tay xây dựng cho
chính mình những ứng dụng tự động nho nhỏ phục vụ cho việc thao tác với facebook mà
không cần tốn thời gian làm bằng sức con người.
12
CHƯƠNG 3. FACEBOOK API
I. API các mạng xã hội
Mạng xã hội hay còn gọi là mạng xã hội ảo (social network) là dịch vụ kết nối các
thành viên cùng sở thích trên Internet lại với nhau với nhiều mục đích khác nhau không
phân biệt không gian và thời gian.
API phương tiện truyền thông xã hội, hoặc API xã hội, cung cấp một cách để các
nhà phát triển xây dựng các ứng dụng giúp tăng cường sử dụng các dịch vụ truyền thông
xã hội. Lần đầu tiên xuất hiện trở lại vào năm 2006, API Facebook là một trong những
hình thức API truyền thông xã hội sớm nhất mà các nhà phát triển có thể sử dụng. Các ví
dụ khác về API xã hội bao gồm API Twitter và Instagram.
Các mạng truyền thông xã hội lớn đều có API. Mặc dù bạn bị cấm sử dụng chúng
để sao chép dịch vụ cốt lõi của công ty và bán phần mềm đó dưới dạng phần mềm của
bạn, bạn có thể xây dựng dựa trên chúng để cải thiện trải nghiệm. API của Twitter cho
phép bạn truy cập một số điểm nhất định của hồ sơ công khai. Là một cách sử dụng cơ
bản của API, bạn có thể viết một chương trình nơi bạn có thể tìm kiếm tên người dùng và
nó sẽ trả về trang hồ sơ. Thay vì đi đến văn phòng Twitter mỗi khi bạn có yêu cầu, API
cấp quyền truy cập vào chương trình để trả về trang hồ sơ. Nếu bạn sử dụng nền tảng
quản lý phương tiện truyền thông xã hội của bên thứ ba như Sprout Social, thì bạn đã gặp
phải việc sử dụng và giới hạn của API. Họ cho phép bạn đăng bài, bình luận và thích bài
viết thay mặt cho tài khoản của bạn. Ưu điểm của phần mềm được xây dựng trên API
phương tiện truyền thông xã hội là bạn có thể xem nhiều tài khoản ở một nơi. Nhưng API
cũng giới hạn bạn trong những gì bạn có thể làm và điều này không phải lúc nào cũng do
lỗ hổng trong phần mềm, mà là giới hạn đối với khả năng của API.
Ví dụ: bạn không thể lên lịch các bài đăng trên Instagram để tải lên và đăng thay
cho bạn trong khi bạn đang ngủ trừ khi bạn sử dụng một công cụ như Sprout Social.
Ví dụ: khi Instagram bắt đầu cho phép các đối tác, bao gồm Sprout, truy cập API
của bên thứ ba, Sprout có thể lần lượt cung cấp khả năng lên lịch và xuất bản hình ảnh từ
một công cụ riêng biệt.
Bạn phải thiết lập một hồ sơ doanh nghiệp để làm như vậy, nhưng quá trình này rất
đơn giản khi tài khoản của bạn được kết nối!
Một số trường hợp sử dụng thực tế cho những thứ bạn có thể đạt được với API xã
hội là:
Bạn có thể xây dựng một ứng dụng tùy chỉnh để tự động hóa các bài đăng theo
dòng thời gian của mình bằng API Facebook.
Các doanh nghiệp có thể sử dụng API Twitter để nhận phản hồi theo thời gian
thực về sản phẩm hoặc dịch vụ của họ. Điều này còn được gọi là dữ liệu trực
tuyến.
13
Một số nhà phát triển đã sử dụng API Instagram để tạo các plugin Wordpress có
thể hiển thị nguồn cấp ảnh từ tài khoản Instagram.
1.
2.
3.
4.
5.
6.
7.
*7 API có thể sử dụng chức năng của SNS
Google+
Hatena
Một số API của SNS ngoài chức năng share và flow, nó còn có thể hiển thị số lượng
share, số lượng bookmark. Một chức năng quan trọng của API đó chính là sử dụng tài
khoản có sẵn của mạng xã hội để đăng ký tài khoản trên các ứng dụng của họ. Chính vì
vậy việc tận dụng API sẽ giúp tạo ra những ứng dụng/trải nghiệm sáng tạo và giá trị mới
cho người dùng.
II. Facebook API
Facebook là một website mạng xã hội truy cập miễn phí do công ty Facebook, Inc
điều hành và sở hữu tư nhân. Người dùng có thể tham gia các mạng lưới được tổ chức
theo thành phố, nơi làm việc, trường học và khu vực để liên kết và giao tiếp với người
khác. Mọi người cũng có thể kết bạn và gửi tin nhắn cho họ, và cập nhật trang hồ sơ cá
nhân của mình để thông báo cho bạn bè biết về chúng. Tên của website nhắc tới những
cuốn sổ lưu niệm dùng để ghi tên những thành viên của cộng đồng campus mà một số
trường đại học và cao đẳng tại Mỹ đưa cho các sinh viên mới vào trường, phòng ban, và
nhân viên để có thể làm quen với nhau tại khuôn viên trường.
1. Facebook API là gì?
Facebook API là một nền tảng để xây dựng những ứng dụng cho các thành viên của
mạng xã hội Facebook. API cho phép các ứng dụng sử dụng các kết nối xã hội và các
thông tin hồ sơ để làm cho các ứng dụng liên quan tới nhau nhiều hơn. API cung cấp
những lời gọi để lấy thông tin về người sử dụng, nhóm người dùng, bạn bè, thông báo, sự
kiện và nguồn cấp dữ liệu…Cũng có thể dùng lời gọi API để cập nhật và lấy thông tin hồ
sơ. API sử dụng giao thức RESTful và các hồi đáp được trả lại dưới dạng XML
2. Cách thức hoạt động của Facebook API
.API là nền tảng do Facebook cung cấp cho người viết ứng dụng để dễ dàng
trong việc tạo ứng dụng và đảm bảo người viết ứng dụng không can thiệp quá sâu vào hệ
thống của Facebook. API cho phép thực thi nền tảng thông qua các phương thức được
định nghĩa. Thông qua các lời gọi API, người tạo ứng dụng có thể lấy thông tin về user,
groups, photo,… mà họ cần.
14
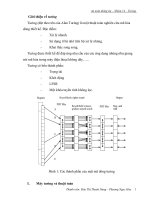
Hình 1.2.1
Facebook gửi phương thức POST tới máy chủ Facebook API. Nó bao gồm một
số các thông số yêu cầu như api_key của ứng dụng. Session_key của người dùng đưa ra
yêu cầu. Bên cạnh đó Facebook còn thêm vào tham số fb_sig để thông báo ứng dụng đưa
ra yêu cầu. Bằng cách này tất cả các lời gọi API sẽ được đảm bảo, Facebook có thể xác
minh các yêu cầu được gửi từ một ứng dụng đã được chấp thuận. Thông tin mà Facebook
sẽ trả lại là một tài liệu XML.
3. Một số phương thức của Facebook API
User: Facebook API cung cấp một số phương thức cho phép nhà phát triển ứng
dụng truy cập vào một số thông tin người dùng:
Getinfo(): lấy thông tin của người dùng, như name (họ tên), first_name, last_name,
id, email… Ví dụ lấy họ tên người dùng ta dùng: API.user.getinfo().name sẽ trả
về họ tên user. Một số thông tin cần được cho phép của người dùng thì mới có
thể lấy được, ví dụ email, address, phone…
GetLoggedInUser(): trả về uid của người hiện tại đang đăng nhập ứng dụng.
GetStandardInfo(): lấy thông tin cơ bản của người dùng như name, first_name,
last_name…
Friends: Khi phát triển ứng dụng, việc hiển thị danh sách bạn bè của người dùng
là rất phổ biến. Để giải quyết vấn đề này API có các hàm giúp người viết ứng dụng lấy
thông tin về bạn bè của người dùng.
areFriend(): kiểm tra xem 2 user của phải là bạn của nhau hay không. Ở đây truyền
vào 2 đối số là 2 uid hoặc 2 user hoặc 2 danh sách (list) user, uid. Kiểu trả về là
dạng boolean. Ví dụ: bool result = API.friends.areFriend(123123,3990023);
get(): trả lại danh sách uid của người dùng là bạn của người dùng hiện tại.
getAppUsers(): lấy danh sách uid của người dùng đang sử dụng ứng dụng của bạn.
getAppUsersObjects(): trả về danh sách các user đang sử dụng ứng dụng.
getLists(): trả về freindslisst của người dùng hiện tại.
15
Groups: Làm việc với nhóm cũng là một phần rất quan trọng của ứng dụng. API
đã cung cấp các phương thức:
Get():Trả về các nhóm theo tiêu chí lọc như nhóm có liên kết với một người
dùng , theo một danh sách gids hoặc theo cả 2 tiêu chí lọc trên.
getMember():Mô tả: Trả về danh sách thành viên của một nhóm. Kết quả
trả về là một mảng đa chiều với chiều đầu tiên là kiểu thành viên (admin,
member, officer, not_replied).
Notifications: Facebook cho phép gửi và nhận các thông báo trong ứng dụng với
các hàm API. Có 2 hàm chính:
Get():Trả về một mảng đa chiều với các đối tượng là các loại thông báo: tin
nhắn, giới thiệu nhóm, giới thiệu sự kiện, yêu cầu kết bạn, chia sẻ, poke).
getList(): Trả về tất cả thông tin của người dùng hiện tại.
Photos: Với hơn 60 triệu bức ảnh được thêm vào mỗi tuần bởi người dùng
Facebook, các nhà phát triển Facebook đã cung cấp một nhóm phương thức API để giúp
các nhà phát triển ứng dụng dễ dàng thao tác với các ảnh của người dùng.
addTag(): Thêm một thẻ đi kèm thông tin cho một bức ảnh. Thẻ chỉ có thể
thêm vào những bức ảnh đang chờ giải quyết thuộc sở hữu của người dùng
cụ thể hoặc người dùng hiện hành. Ứng dụng với quyền mở rộng
photo_upload có thể thêm thẻ vào bất kì bức ảnh nào thuộc quyền sở hữu của
người dùng.
createAlbums():Tạo và trả về một album mới thuộc quyền sở hữu của một
người dùng cụ thể hoặc người dùng hiện hành.
Get(): Trả về tất cả các ảnh theo tiêu chí lọc. Có thể lọc theo 4 cách: được
đánh dấu theo chủ đề đã quy định, có chứa trong album được định rõ bởi aid,
bao gồm tập các ảnh được định rõ bởi pid hoặc cả 3 tiêu chí trên.
getAlbum(): Trả về siêu dữ liệu về tất cả các album ảnh được tải lên bởi
người dùng cụ thể. Phương thức này trả về thông tin của tất cả các album dựa
theo tiêu chí lọc. Nó có thể được sử dụng để trả lại tất cả các album ảnh được
tạo ra bởi người dùng, truy vấn một danh sách các album thông qua aids hoặc
lọc theo cả 2 tiêu chí trên.
getTags(): Trả về danh sách người dùng được đánh dấu của các hình ảnh cụ
thể.
upload(): upload một ảnh thuộc sở hữu của người dùng cụ thể hoặc người
dùng hiện hành và trả về là một ảnh mới. Các loại ảnh hỗ trợ như: gif, jpg,
png, psd, tiff, jp2, iff, wbmp, xbm.
Profile: Để dễ dàng tương tác với các thiết lập thông tin trong trang hồ sơ của người
dùng, nhóm hàm này đã cung cấp 2 phương thức:
setFBML(): Thiết lập FBML cho hồ sơ của người dùng hoặc trang Facebook ,
bao gồm: nội dung của hộp thông tin trên nhãn Wall, hộp thông tin cho nhãn
Boxes.
16
getFBML(): Trả lại FBML của hộp thông tin hiện đang thiết lập cho cấu hình
của người dùng.
Stream: Để thực hiện các thao tác cập nhật thông tin như đăng bài, bình luận,... tuy
nhiên phải tuân theo quyền được phép thực hiện các thao tác từ phía người khác. Nó
gồm các phương thức cơ bản như:
addComment(): cho phép thêm bình luận vào bài đã được đăng trên tường
của người nào đó. Trong đó có các tham số như: post_id: là id bài viết mà
bạn đang bình luận, comment: là nội dung bình luận, uid: là id của người sử
dụng để đăng bài.
addLike(): dùng để like một bài viết nào đó, và đối số truyền vào chính là id
của bài viết đó – post_id.
getComments(): lấy danh sách các comment trong một bài bình luận, tham số
truyền vào chính là post_id – id bài cần lấy thông tin comment.
Publish(): cho phép đăng lên tường ai đó, nội dung đăng có thể là đoạn text
hoặc kèm theo hình ảnh hay link,…
Remove(): xóa bài đăng nào đó, thông số truyền vào là post_id là id của bài
cần xóa, có thể kèm theo uid để xác định xóa bài của người nào.
removeComment(): là xóa bình luận của người dùng nào đó trong một bài
bình luân, thông số truyền vào là comment_id là id của lời bình luận cần xóa.
removeLike(): tương tự như trên, removeLike() dùng để unlike bài viết nào
đó mà trước đó đã like.
4. API với FQL
Ngôn ngữ truy vấn của Facebook (FQL) là một ngôn ngữ dựa trên ngôn ngữSQL,
được các nhà phát triển Facebook tạo ra để giúp người viết ứng dụng truy xuất tới các
bảng trong cơ sở dữ liệu bao gồm các bảng : user, friend, group, group_member, event,
event_member, photo, album, and photo_tag..
Do FQL dựa trên nền tảng là ngôn ngữ SQL chính vì vậy cấu trúc của FQL
cũng tương tự như cấu trúc của SQL :
SELECT [ trường ] FROM [ bảng ] WHERE [ điều_kiện]
Trong FQL, các mệnh đề trong SQL như ORDER BY, LIMIT cũng được hỗ
trợ:
SELECT [ trường ] FROM [ bảng ] WHERE [ điều_kiện]
ORDER BY[ trường] LIMIT [vị trí bắt đầu], [vị trí kết thúc]
Tuy dựa trên nền tảng của SQL nhưng FQL cũng có những điểm khác biệt.
Đầu tiên là phải kể đến mệnh đề FROM. Nếu như trong SQL sau from có thể là
một hoặc nhiều bảng để truy xuất dữ liệu nhưng trong FQL sau from chỉ có duy nhất một
17
bảng. Như vậy trong FQL không hỗ trợ các kiểu join. Để có thể lấy dữ liệu từ nhiều bảng,
cách phổ biến nhất là sử dụng các câu truy vấn con.
Ví dụ nếu muốn lấy danh sách những người bạn của người dùng đang sử dụng ứng
dụng câu truy vấn FQL có thể là:
SELECT uid FROM user WHERE has_added_app = 1 AND uid IN
(SELECT uid2 FROM friend WHERE uid1=$user )
Trong đó $user là uid của người dùng hiện tại. Thứ hai, để các ứng dụng truy xuất
cơ sở dữ liệu một cách trực tiếp, tất cả các truy vấn phải được đánh chỉ số, tránh cho việc
có quá nhiều câu truy vấn gửi tới server. Facebook chỉ cho phép người tạo ứng dụng truy
xuất trên 45 bảng dữ. Thứ ba, trong mệnh đề where, ít nhất phải có một trường được đánh
chỉ số. Ví dụ nếu muốn tìm tất cả những người dùng đang chia sẻngày sinh nhật của
người dùng hiện tại:
SELECT uid FROM user WHERE strpos(birthday, “September 27”) = 0
AND uid IN (SELECT uid2 FROM friend WHERE uid1 = $user)
Tiếp theo, để giảm một lượng lớn dữ liệu trao đổi, FQL không hỗ trợ SELECT *. Cuối
cùng, mệnh đề ORDER BY chỉ hỗ trợ một trường đơn duy nhất, không hỗ trợ nhiều trường
như trong SQL.
III.Kiến trúc hệ thống Facebook
1. Mô hình ứng dụng web thông thường
Ứng dụng và cơ sở dữ liệu được đặt trên một máy chủ Web. Ứng dụng sẽ chạy
trên server và người dùng thực thi ứng dụng bằng cách sử dụng giao thức HTTP
thông qua trình duyệt. Mô hình này sẽ làm việc hiệu quả nếu như server và client có
1 kết nối Internet ổn định.
18